Het content managementsysteem WordPress biedt je de mogelijkheid om websites te ontwerpen zonder code of met minimaal gebruik van de code. Je kunt dat doen door thema’s te installeren die worden geleverd met kant-en-klare ontwerpen, zoals een webshop en een nieuwssite. Je kunt daarnaast plugins downloaden die extra functies aan de website toevoegen.
De meeste WordPress-thema’s hebben standaard een responsief ontwerp. Dat betekent dat de website zich aanpast aan het scherm, zoals de schermgrootte en apparaat specificaties, van de gebruiker. Soms worden thema’s echter buggy en worden afbeeldingen daardoor niet correct weergegeven. Je moet deze problemen dan oplossen door wijzigingen aan te brengen in de responsieve instellingen.
Als je begrijpt hoe responsieve afbeeldingen werken in WordPress, kun je de oorzaak van het probleem begrijpen en de juiste oplossing toepassen. We bespreken daarnaast verschillende bestandformaten voor responsieve afbeeldingen en plugins om afbeeldingen te optimaliseren.
Wat zijn responsieve afbeeldingen?
Responsieve afbeeldingen zijn afbeeldingen die aan een gebruiker worden weergegeven op basis van de schermgrootte en apparaat specificaties. Je kunt denken aan een afbeelding met een hoge resolutie die naar een grote HD-monitor wordt gestuurd of een afbeelding met een lage resolutie die naar een oudere mobiele telefoon met klein scherm wordt gestuurd. Het doel van responsieve afbeeldingen is om de efficiëntie van het bandbreedtegebruik te maximaliseren zonder in te leveren op de gebruikerservaring.
Waarom zou je responsieve afbeeldingen moeten gebruiken?
Er zijn veel redenen waarom je responsieve afbeeldingen op jouw websites zou moeten gebruiken. Houd er naast de onderstaande redenen rekening mee dat Google zoekvoorkeuren geeft aan websites met responsieve afbeeldingen.
- Efficiënt bandbreedtegebruik: responsieve afbeeldingen zorgen ervoor dat alleen de afbeelding wordt weergegeven en gedownload die het nuttigst is voor een gebruiker. Dit elimineert verspilling van bandbreedte, omdat je geen bestanden verzendt die groter zijn dan wat een gebruiker daadwerkelijk kan gebruiken. Het maakt jouw website ook gebruiksvriendelijker, vooral voor mobiele gebruikers die soms over beperkte gegevens beschikken.
- Snellere laadtijd: hoe minder gegevens een gebruikers hoeft te downloaden, hoe sneller de laadtijd van de pagina is. Dit is van vitaal belang omdat veel gebruikers niet bereid zijn langer dan een paar seconden te wachten voordat een pagina is geladen en een website zullen verlaten als het laden te lang duurt.
- Verbeterde gebruikerservaring: wanneer je afbeeldingen aan jouw website toevoegt, doe je dit om de gebruiker een specifieke ervaring te bieden. Responsieve afbeeldingen zorgen ervoor dat gebruikers afbeeldingen kunnen bekijken zoals je dat wilt, zonder vervorming of verkeerde plaatsing. Dit geeft de gebruiker een aangenamere gebruikerservaring en maakt het waarschijnlijker dat ze op jouw website blijven.
Hoe werken responsieve afbeeldingen in WordPress?
Vanaf WordPress 4.4 (december 2015) zorgt het uploaden van afbeeldingen aan jouw mediabibliotheek automatisch voor dat er verschillende afbeeldingsformaten gemaakt worden. Wanneer je een afbeelding uploadt, maakte WordPress al automatisch meerdere kopieën van de afbeelding in verschillende formaten. Standaard worden er 5 formaten gemaakt, echter kunnen plugins en thema’s extra formaten toevoegen.
Dit zijn de meest gebruikte formaten:
- Volledig: de oorspronkelijke uploadgrootte
- Groot: maximale breedte of hoogte van 1024px
- Middelgroot: maximale breedte of hoogte van 768px
- Medium: maximale breedte of hoogte van 300px
- Miniatuur: maximale breedte of hoogte van 150px
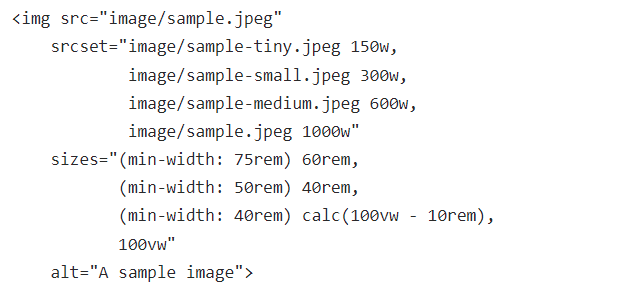
Om te bepalen hoe deze maten worden gebruikt, bevat WordPress de img-tag-attributen: srcset en sizes sinds de 4.4 update. Deze kenmerken geven de browser informatie over welke maten beschikbaar zijn en wanneer die maten moeten worden geselecteerd.
In het srcset-attribuut wijs je een afbeeldingsbreedte toe. De browser controleert vervolgens de breedte en selecteert de grootste afbeelding die overeenkomt met de browserbreedte of lager. In het size-attribuut specificeer je de grootte waarnaar de afbeelding moet worden geschaald. Hierdoor kun je de meest efficiënte afbeelding selecteren en ervoor zorgen dat deze in verhouding tot het scherm wordt weergegeven.
Hieronder ziet je een voorbeeld van hoe dit eruitziet in een afbeeldingstag:

Welke bestandsformaten voor responsieve afbeeldingen worden veel gebruikt?
Het kiezen van een bestandsformaten voor responsieve afbeeldingen is een belangrijke keuze. Iedere bestandsformaat heeft voor- en nadelen. We bespreken in het kort de meest gebruikte bestandsformaten voor afbeeldingen.
JPG
JPG is een bestandsformaat met “lossy” compressie waardoor het erg geschikt is om afbeeldingen te delen. Met lossy wordt bedoelt dat de bestandsgrootte minder is, maar de kwaliteit ook. Het is vanwege de compressie c.q. snelle laadtijd een van de meest gebruikte afbeeldingstypen.
PNG
PNG is een bestandsformaat met dat “lossless” compressie ondersteunt, waarbij het detail en kleurcontrast behouden blijft. PNG biedt vooral een betere leesbaarheid van tekst dan JPG. Het is de juiste keuze voor infographics, screenshots en andere graphics waar zowel afbeeldingen als tekst in zitten. PNG afbeeldingsbestanden zijn doorgaans aanzienlijk groter qua mb’s dan andere formaten.
WebP
WebP is een bestandsformaat dat speciaal ontwikkeld is om betere “lossless” en “lossy” compressie van afbeeldingen te bieden. Door over te gaan (van JPG en/of PNG) naar WebP kun je enorm besparen op de opslagruimte van de server en het gebruik van bandbreedte voor bezoekers, doordat WebP 35% kleinere bestanden gebruikt voor dezelfde kwaliteit.
GIF
Er is nog wat discussie over de uitspraak of het jif of gif moet zijn…. GIF is vooral geschikt voor afbeeldingen met beperkte kleuren, transparantie en eventueel animatie.
Voor langere animaties in hogere kwaliteit is het Webm bestandsformaat beter geschikt
SVG
SVG staat voor “Scalable Vector Graphics” en wanneer je de afbeelding zou openen met kladblok dan zie je een code met XML structuur. SVG is enorm goed geschikt voor iconen, diagrammen en logo’s. Omdat dit een ‘vector’ is kan de afbeelding oneindig schalen zonder verlies van scherpte of kwaliteit.
Handmatig optimaliseren voor het uploaden
Hier onder bespreken we een paar plugins voor het automatisch optimaliseren van WordPress afbeeldingen echter is het nog steeds belangrijk om voorafgaand aan het uploaden de afbeeldingen al te optimaliseren.
De belangrijkste optimalisatie die je kan doen is de afbeelding verkleinen tot het formaat dat je van plan bent die op je website te gebruiken en in .jpg op te slaan. De originele foto bestanden, zelfs van een telefoon camera zijn al snel 4x groter in resolutie dan een standaard full-hd beeldscherm. Door de foto te verkleinen vóór het uploaden kan je meer foto’s kwijt binnen de opslagruimte van je webhosting pakket. Ook kan je de afbeelding al voor het uploaden comprimeren met een online tool zoals tinypng.com
Handige plugins voor het optimaliseren van afbeeldingen
Het is belangrijk om afbeeldingen te optimaliseren voor een WordPress-website, want dit zorgt ervoor dat een website sneller opent, minder dataverkeer verbruikt en doorgaans beter scoort in de zoekmachines. Je kunt afbeeldingen optimaliseren met behulp van grafische software, maar niet iedereen kan daarmee uit de voeten of vind het te veel werk. Er zijn diverse WordPress plugins beschikbaar die helpen bij het optimaliseren van afbeeldingen voor WordPress-websites. We bespreken er een paar.
WP Smush plugin
WP Smush is een WordPress-plugin voor het comprimeren van afbeeldingen met de bestandsformaten JPG, PNG, WebP en Gif. Het comprimeert automatisch nieuwe afbeeldingen bij het uploaden, maar het kan tevens gebruikt worden om bestaande afbeeldingen te comprimeren en te optimaliseren. Het kan om simpele dingen gaan, zoals het verwijderen van metadata en/of hardere compressie.
Smush is beschikbaar in een gratis versie en een betaalde Pro versie. Met de gratis versie kun je afbeeldingen comprimeren tot een grootte van 5 MB. Met Pro is er geen limiet aan de afbeeldingsgrootte en zijn er extra voordelen, zoals onbeperkte bulk optimalisatie, lazy loading, WebP ondersteuning en gebruik van de Smush pro CDN.
EWWW Image Optimizer plugin
EWWW Image Optimizer is een andere populaire WordPress-plugin die op grote schaalt gebruikt wordt. De plugin optimaliseert automatisch de nieuwe afbeeldingen met de bestandtypen JPG, PNG, PDF en WebP. Het kan ook je eerder geüploade afbeeldingen in bulk comprimeren en optimaliseren. In tegenstelling tot de andere plugins, zoals WP Smush, vindt de afbeeldingscompressie plaats op de eigen server (bij de gratis versie) en dat is voor veel gebruikers aantrekkelijk in het kader van gegevensbescherming. De plugin is eenvoudig in gebruik en ideaal voor WordPress-beginners.
De betaalde versie heeft een externe compressie en ook een eigen CDN, handig om dataverkeer te besparen.
ShortPixel
Shortpixel is vergelijkbaar met EWWW en Smush in het punt dat ook deze afbeeldingen optimaliseert. Deze doet dat echter 100% op hun eigen servers. Met een gratis account kan je tot 100 afbeeldingen per maand optimaliseren.
Daarnaast hebben ze nog een extra ‘adaptive images cdn’ die echter zeer beperkt is op 500mb per maand waarna je moet gaan betalen.
Conclusie
Responsieve afbeeldingen zijn cruciaal voor het creëren van een positieve gebruikerservaring. Wanneer afbeeldingen responsive zijn, kunnen gebruikers bestanden op elk type apparaat bekijken zonder problemen te ondervinden, bijvoorbeeld van vervormde afbeeldingen. Je kunt ook responsieve afbeeldingen gebruiken om de laadtijden te verlagen en bandbreedte efficiënt te gebruiken. De meeste WordPress-thema’s worden geleverd met een reeks responsieve afbeeldingsconfiguraties, maar je kunt vaak wijzigingen aanbrengen of plugins downloaden voor het optimaliseren van afbeeldingen.
Deze blog is mogelijk gemaakt door Jeroen van Promoboer
Dit artikel bevat affiliate links