Afbeelding ontbreekt bij het delen van een bericht op social media
Je kent het wel. Je wil een bericht van je website delen via social media, maar bij het plaatsen zie je dat er geen of een “verkeerde” afbeelding wordt gebruikt. Dit is super vervelend en je vraagt je af hoe je dit oplost. Daarnaast kost zelf maken van een afbeelding vaak veel tijd. Daarom hebben we hieronder 3 WordPress plugins voor je op een rij gezet waarmee je zelf gemakkelijk een social image instelt.
Waarom een social image gebruiken
Een afbeelding bij je post zorgt er niet alleen voor dat iemand snel een beeld kan krijgen waar het artikel over gaat, het zorgt ook voor dat je content beter bekeken en gedeeld wordt. Content met een social image wordt tot 2 keer vaker bekeken dan content zonder een afbeelding en bijna 4 keer zo vaak gedeeld.
In het voorbeeld hieronder zie je wat er gebeurt als we ons bericht via Facebook willen delen wanneer we (1) geen afbeelding instellen, (2) Facebook automatisch een afbeelding laten genereren, en (3) wanneer we zelf een afbeelding kiezen.



Afbeelding bewerken voor social media met Branded Social Images
De eerste plugin die we behandelen is Brand Social Images. Deze gratis WordPress plugin is te downloaden via WordPress en biedt integratie met andere veelgebruikte gebruikte plugins zoals YoastSEO en WPML.
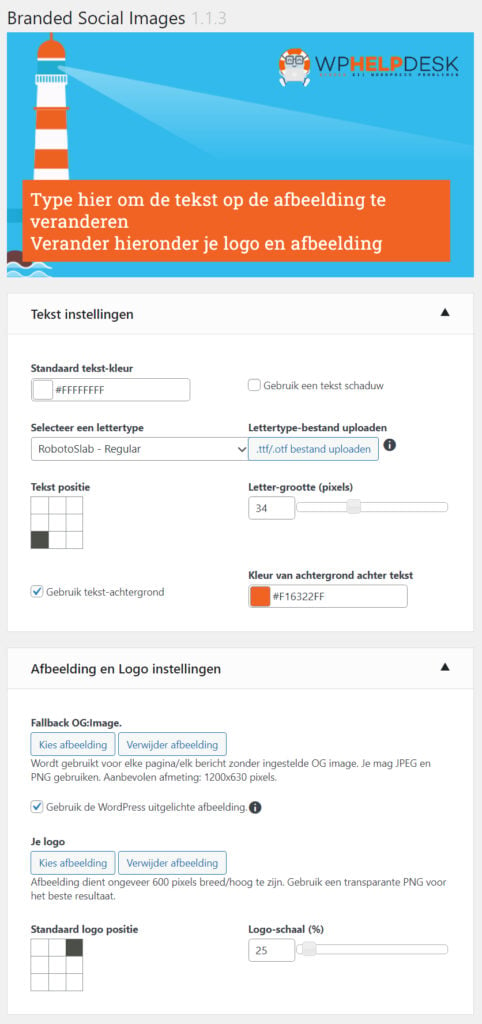
Nadat je de plugin geactiveerd hebt, kan je in de instellingen van deze plugin een serie instellingen aanpassen die als basis gebruikt kunnen worden. Zoals de kleuren, standaard achtergrond, lettertype en logo.

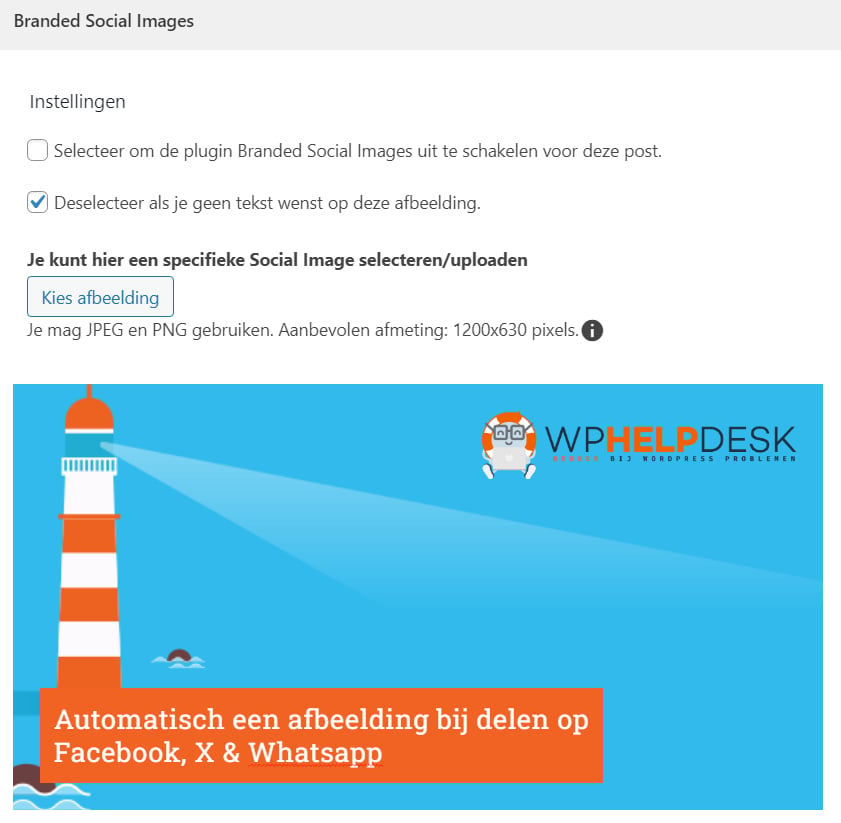
Daarna ga je naar een bericht naar keuze (of maak een nieuw bericht aan) en klik op “Bewerken”. Wanneer je in de standaard WordPress Editor zit zie je nu de instellingen van Branded Social Images onder het bericht.
Hier kan je een afbeelding selecteren en de tekst bij de afbeelding aanpassen. Desgewenst kan je de titel aanpassen door erop te klikken of kan je ervoor kiezen helemaal geen tekst te tonen door het vinkje uit te schakelen naast “Deselecteer als je geen tekst wenst op deze afbeelding”.

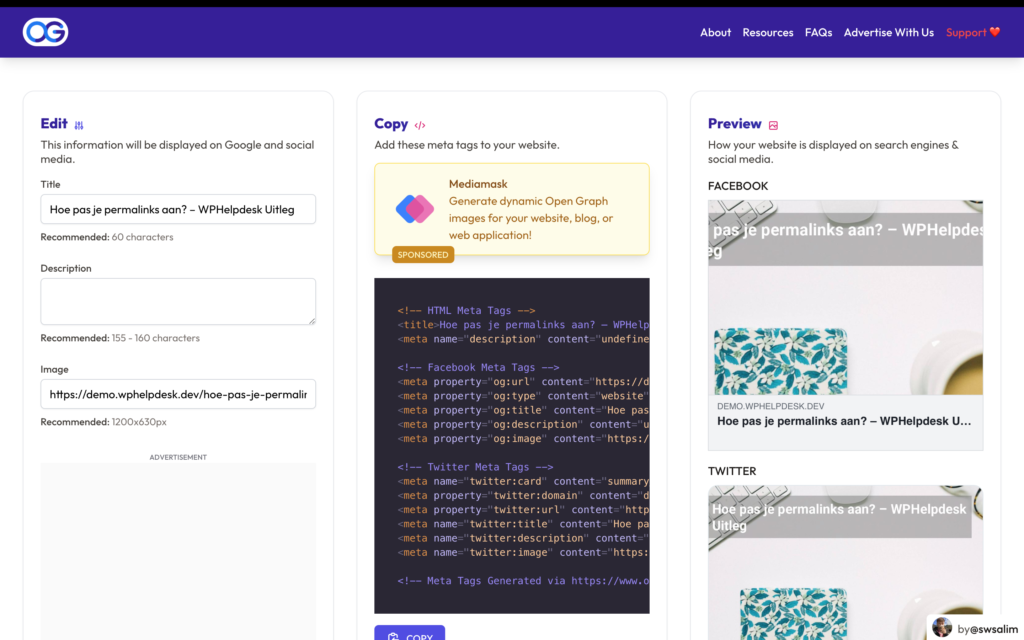
Zodra je een afbeelding en tekst hebt ingesteld, is je bericht klaar om gepubliceerd te worden. Wil je alvast zien hoe je pagina of post eruit komt te zien op de verschillende social media kanalen? Dan kan je deze handige tool gebruiken: www.opengraph.xyz. Door hier de url van je bericht te plakken, zie je alvast hoe je bericht eruit komt te zien op bijvoorbeeld Facebook, X of LinkedIn.

Afbeelding bewerken voor social media met MightyShare
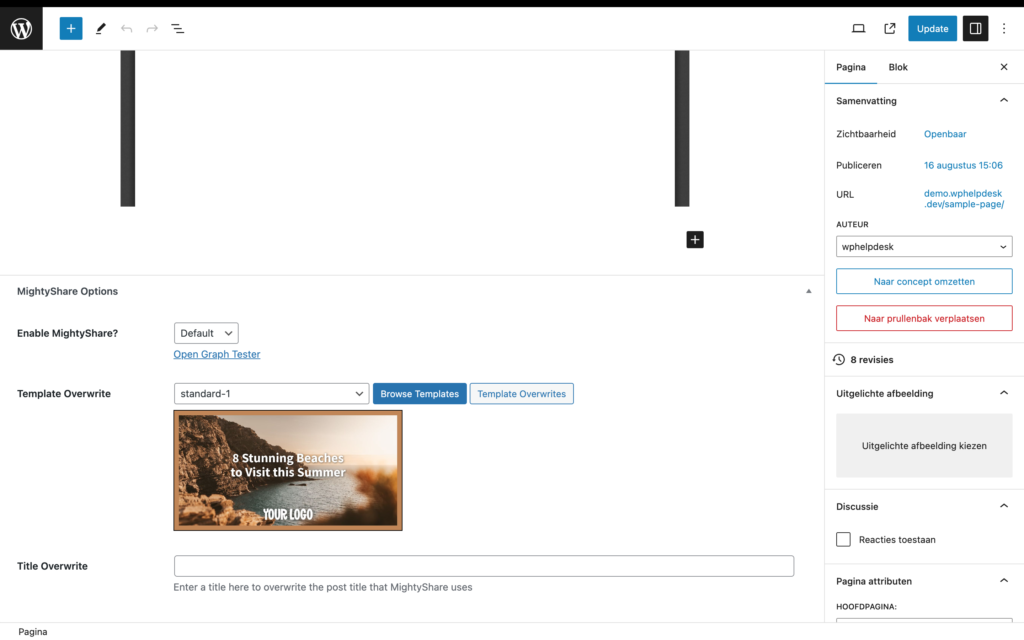
Een andere fijne plugin voor het toevoegen van een gepersonaliseerde afbeelding aan je bericht of pagina is MightyShare. In basis doet deze plugin hetzelfde als Branded Social Images, maar geeft deze plugin je wat minder vrijheid op het gebied van design. Ook bij MightyShare navigeer je naar de standaard WordPress Editor om een bericht of pagina te bewerken. Onderaan zie je nu de instellingen van MightyShare voor dat specifieke bericht.
Via de algemene instellingen van MightyShare kan je ook nog de kleuren aanpassen, je logo en fallback afbeelding. Het grote verschil van MightyShare ten opzichte van de andere plugins, is dat deze een behoorlijk aantal kant en klare templates heeft die je een klein beetje kan aanpassen. Helaas heeft MightyShare geen live voorbeeld van de afbeelding.
Bij de instelling “Template Overwrite” kan je kiezen uit de verschillende design templates die deze plugin te bieden heeft. Ook kan je zelf een titel kiezen die vervolgens op de afbeelding te zien is als tekst. Als je voor een specifiek bericht geen afbeelding opmaak wilt gebruiken van MightyShare, dan kan je de plugin via de instellingen uitschakelen door “Disable” te selecteren.
Via de “Open Graph Tester” kan je bekijken hoe je bericht eruit komt te zien op verschillende social media kanalen.

Kies uit een van de vele design templates van MightyShare.
Een klein nadeel van MightyShare is dat de plugin niet ongelimiteerd gratis is. Wil je meer dan 50 afbeeldingen per maand genereren? Dan heb je een betaalde licentie nodig. Een voordeel is dat de afbeeldingen op de server van MightyShare gegenereerd worden, daardoor werkt de plugin ook goed met low-budget hosting providers.
Afbeelding bewerken voor social media met Social Sharing Images for WordPress
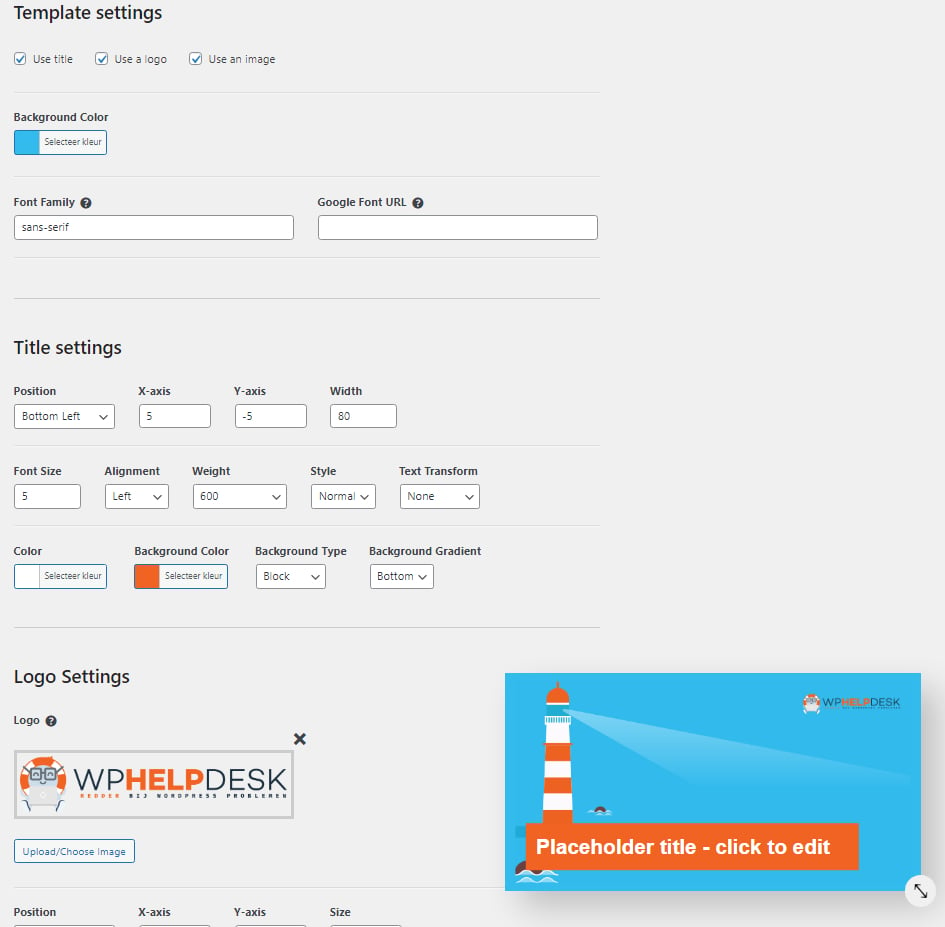
Als laatste is er nog de plugin Simple Social Images. Deze plugin doet hetzelfde als de hierboven beschreven plugins maar biedt verreweg de meeste opties qua custom designs voor de geavanceerde gebruiker. Via de instellingen in het WordPress dashboard kan je je eigen design samenstellen en deze opslaan als template.
Binnen deze instellingen kan je een lettertype kiezen, een achtergrondkleur instellen. Ook heb je de optie om de titel aan te passen, onder andere de positie, grootte, tekst stijl en kleur. Ook is de optie aanwezig om een logo te uploaden en positioneren.

Ook kan je een op maat gemaakt design laten maken door de ontwikkelaar of je kan zelf met de code aan de slag. Al deze opties maakt dat deze plugin ook de duurste is van de drie. Om Simple Social Images te kunnen gebruiken heb je een betaalde licentie nodig. Je betaalt momenteel 49,- per jaar voor het onbeperkt genereren van afbeeldingen.
De beste plugin voor gepersonaliseerde afbeeldingen op social media
Welke plugin het beste is voor jou hangt volledig af van je situatie. Heb je genoeg aan basisfuncties en mag het niets kosten, dan is Branded Social Images een prima optie. Wil je een stap verder gaan en meer mogelijkheden hebben qua eigen design? Dan is Simple Social Images de betere optie. MightyShare is een goede optie wanneer je houd van eenvoud en niet zoveel berichten en pagina’s op je site hebt.
Veelvoorkomende problemen bij het gebruik van featured afbeeldingen
Ik gebruik een van de plugins maar ik zie nog steeds geen afbeelding, wat nu?
Als je een van de plugins gebruikt uit dit artikel maar nog steeds geen afbeelding ziet, check dan eerst je url in de “Sharing Debugger” van Facebook en ververs je cache: https://developers.facebook.com/tools/debug/.
Controleer ook of je daadwerkelijk een afbeelding hebt ingesteld bij een bericht in WordPress. Het kan soms gebeuren dat een SEO plugin de gegenereerde afbeelding van bovenstaande plugins overruled waardoor ze niet getoond worden.
Ik krijg een foutmelding bij het genereren van een afbeelding
Met uitzondering van MightyShare en Simple Social Images worden de afbeeldingen door de webserver van je webhosting provider gegenereerd. Het kan zijn dat deze server onvoldoende capaciteit heeft om je afbeelding te verwerken. Kies in dat geval een kleinere achtergrondfoto zodat dit voor een minder zware belasting van de server zorgt of upgrade naar een betere hosting provider.
Met onze Site Service pakketten van WPHelpdesk heb je hier geen omkijken meer naar en verzorgen wij onder anderen de webhosting voor je site . Voor een vast bedrag per maand doen wij je website onderhoud en zorgen we ervoor dat je site up to date blijft.

