Je wilt een formulier toevoegen aan je WP site. Uit de honderden resultaten heb je gekozen voor Contact Form 7 (ook wel CF7 afgekort). Een van de eerste en oudste formulier plugins voor WordPress, gelukkig nog steeds actief onderhouden en zeer stabiel.
Video uitleg, tekst uitleg gaat verder onder video
Door zijn leeftijd is de plugin wel wat spartaans, erg kaal en basis qua vormgeving. Hierdoor is er tijdens het opzetten en instellen van de formulieren aanzienlijk meer ruimte voor menselijke fouten dan, bijvoorbeeld bij de nieuwere (betaalde) concurrenten zoals WPForms.
Bij het niet goed instellen van een formulier kan het zijn dat er mails verloren gaan, nooit aankomen en je klanten misloopt of zelfs verliest.
Door veranderende technologie zien we regelmatig gebeuren dat, bijvoorbeeld een offerte aanvraag formulier onjuist is ingesteld en deze bedrijven klanten mislopen.
Door het volgen van deze Contact form 7 handleiding kan je de kans daarop aanzienlijk verkleinen.
Wil je nog een menselijke check of dat wij je formulier plugin goed instellen? Neem dan contact met ons op.
Installatie van de Contact form 7 plugin
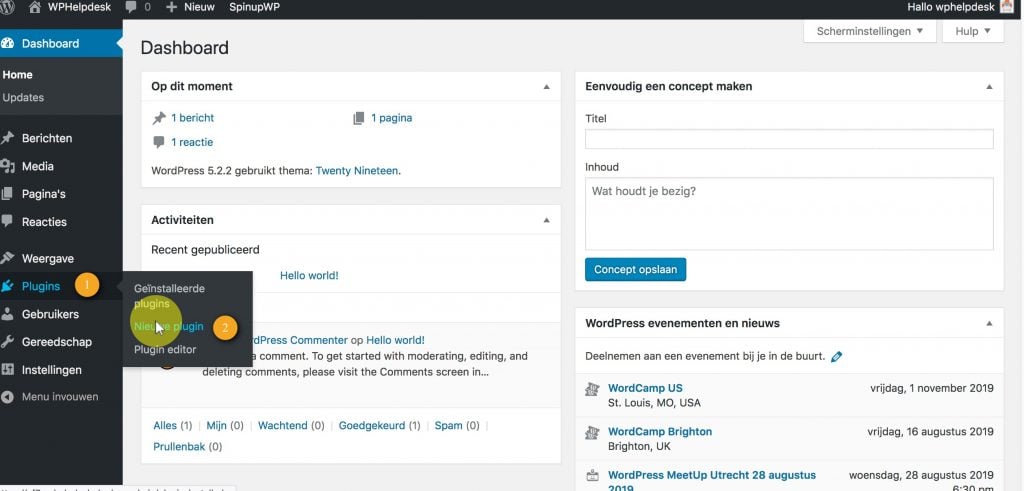
Wanneer je op het dashboard bent ingelogd ga je met de muis op (1) “Plugins” staan.
Vervolgens klik je op (2) “Nieuwe plugin”
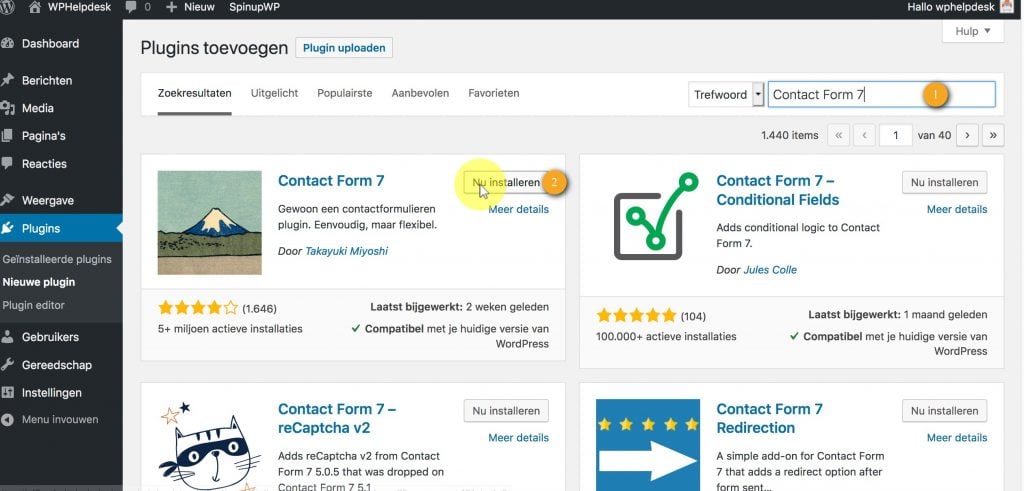
Zoek in de zoekbalk (1) op “Contact Form 7”
Klik op (2) “Nu installeren”
De plugin gaat zich nu installeren, dit kan even duren.
Wanneer Contact Form 7 geïnstalleerd is zal de knop een blauwe kleur krijgen met de tekst “Activeren”, klik daar op om de plugin te activeren.
Na het activeren kom je in het overzicht van geïnstalleerde plugins.
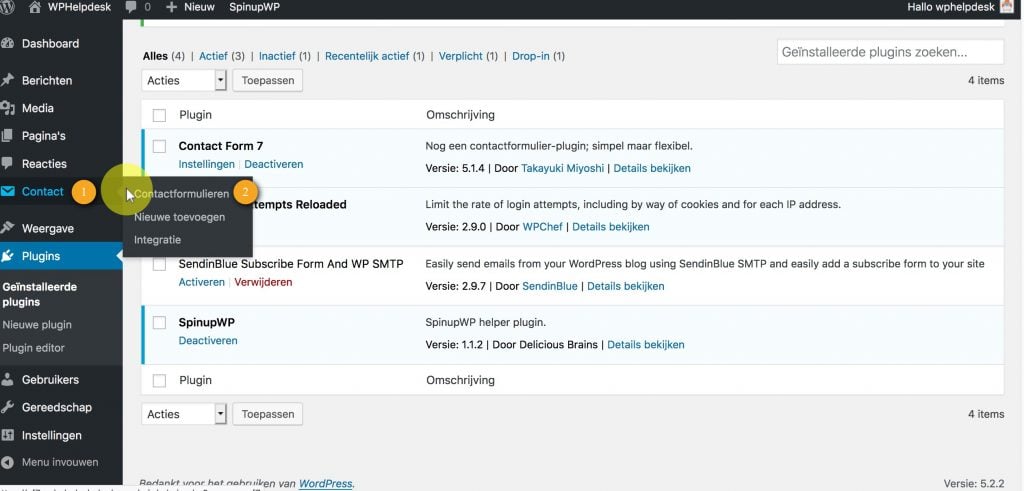
Aan de linkerkant zie je in het menu een nieuw item staan (1) “contact”.
Ga daar met de muis op staan en klik op het sub-item “contact formulieren”.
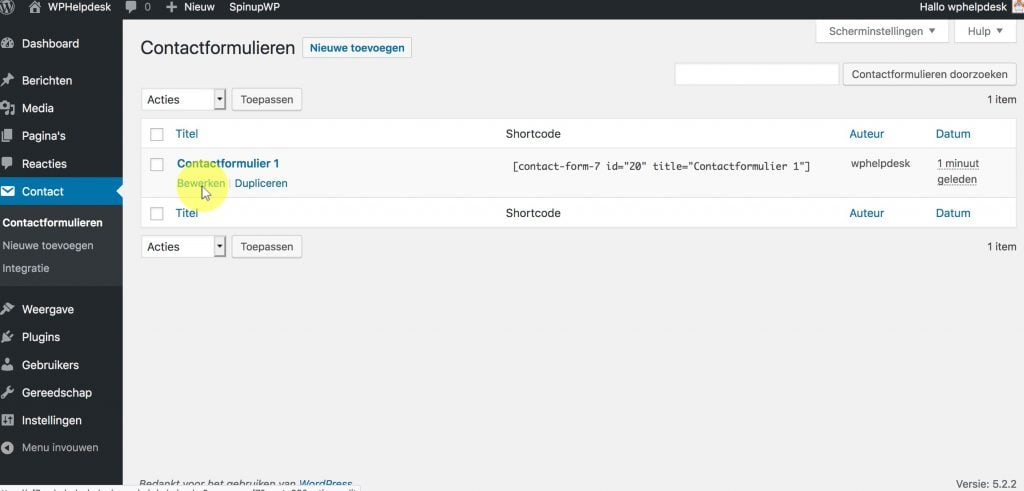
Het eerste contact formulier is automatisch aangemaakt.
Ga eerst met de muis op “Contactformulier 1” staan, vervolgens verschijnt de “Bewerken” knop.
Klik onder “Contactformulier 1” op “Bewerken”
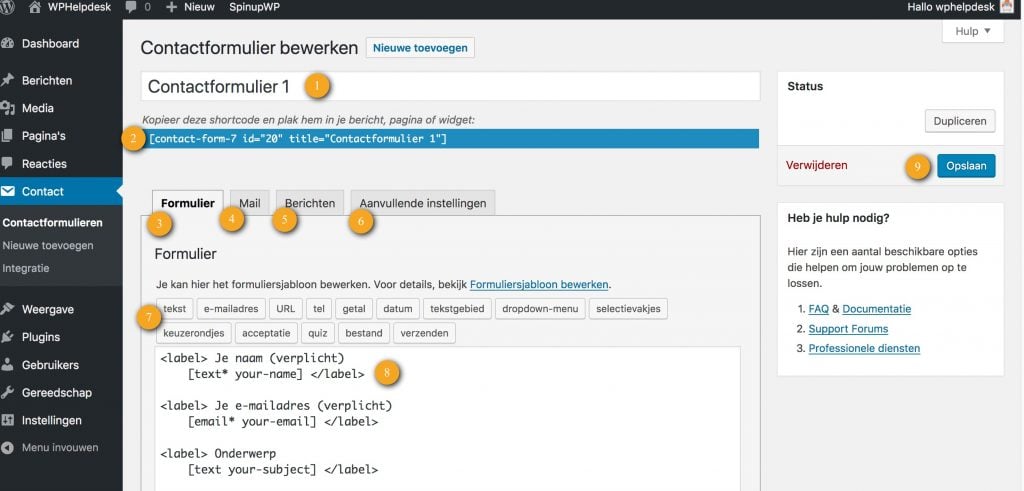
We zijn nu in het scherm om het contactformulier aan te passen.
- De titel van het contact formulier, dit is voornamelijk bedoeld voor je zelf om het overzicht te houden en is eigenlijk nooit zichtbaar voor bezoekers.
- De “short code”, deze code kan je plakken in het short code blok op pagina’s of berichten om het formulier weer te geven.
- Formulier tab (op dit moment actief). Hier pas je het formulier zelf aan dat weergegeven wordt op de website.
- Mail tab, hier pas je de e-mail aan de verzonden wordt bij het versturen van het formulier.
Voeg je velden toe aan het formulier dan moeten die ook nog handmatig aan de Mail worden toegevoegd, anders worden die niet mee verzonden. - Berichten tab, in dit tabje kan je de meldingen aanpassen die een bezoeker krijgt te zien wanneer het formulier verzonden wordt en de foutmeldingen.
- Aanvullende instellingen tab, geeft de mogelijkheid om het formulier in demo modus te zetten en andere geavanceerdere functies.
- De knoppenbalk kan je helpen bij het toevoegen van invoervelden en toont welke mogelijkheden er zijn.
- Vormt de code van het formulier, je kan hier wijzigingen in aanbrengen om de weergave te verbeteren of de begeleidende labels aan te passen. Hier gaan we zo nog verder op in.
- Spreekt voor zich, zodra je aanpassingen gedaan hebt moet je deze ook “opslaan” anders gaan ze verloren.
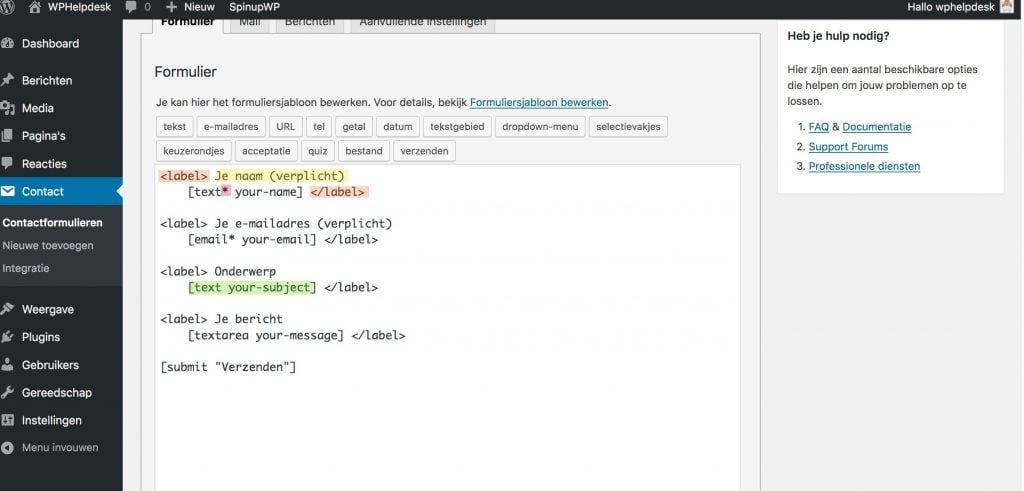
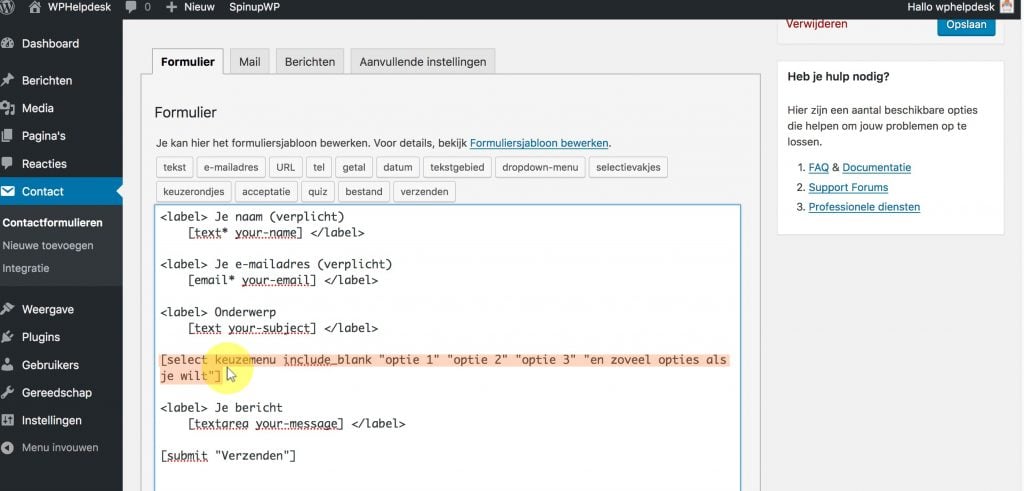
Formulier kader
<label> </label> is HTML code, dit omsluit het invoerveld. (oranje)
In Contact Form 7 worden invoervelden ingesloten met blokhaken [ ] (groen)
Een asterisk * geeft aan dat het veld verplicht ingevuld moet worden (rood).
De label tekst (geel) komt doorgaans boven het invoerveld te staan.
Wanneer de label code juist is geplaatst kan een bezoeker hier op klikken om direct naar het invoer veld te springen.
Dit is goed voor de toegankelijkheid van het formulier, zo weten ook mensen die gebruikmaken van een schermlezer welke gegevens er ingevoerd dienen te worden.
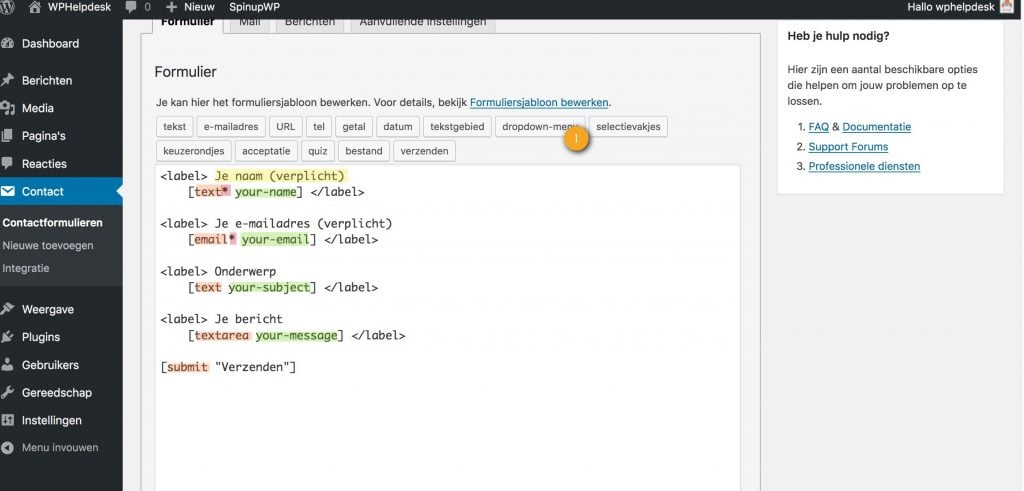
Invoerveld opbouw
Het invoerveld short code van Contact Form 7 is als volgt opgebouwd
Type invoer (oranje) dit kan van alles zijn tekst, email, tekst vlak (voor een uitgebreid bericht), datum, getal etc.
De knoppen aan de bovenzijde geven aan wat er beschikbaar is.
Dan is her nog het veld naam in het groen, deze naam dient ook gebruikt te worden in de Mail tab.
Die worden bij het verzenden omgezet in de tekst die de bezoeker heeft ingevoerd.
Hier mogen geen spaties inzitten, deze naam hoeft ook niet overeen te komen met de ‘label tekst’ (geel)
Asterisk * (rood) voor de verplichte velden.
Voor de volgende stap klikken je op de knop “Drop down-menu” (1)
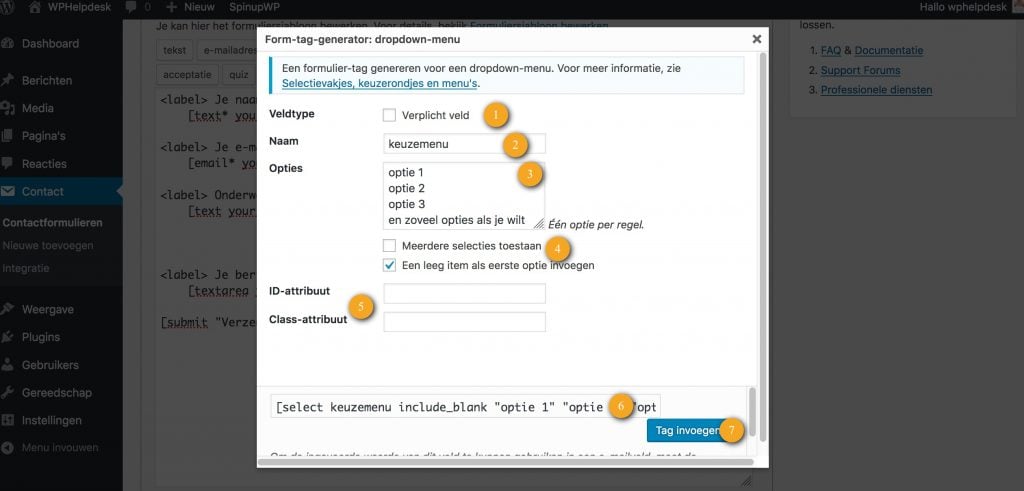
We zijn nu in het scherm om het contactformulier aan te passen en een veld toe te voegen.
In het scherm dat nu verschijnt kan je de code maken voor het wat complexere drop down menu veld.
- Aangeven of dit veld verplicht is
- De naam van het veld
- De keuze opties die een bezoeker heeft, 1 per regel
- Of meerdere selecties mogelijk zijn (meer dan 1 item kiezen) en of de lijst moet beginnen met een lege eerste optie.
- De ID en Class zijn meer gericht op ontwikkelaars, als je een bepaald veld een unieke opmaak wilt geven kan je hier een naam invoeren die vervolgens met CSS code extra opmaak mee kan geven.
- Dit is de gegenereerde ‘short code’ uit de vorige stap die we daar ontleed hadden.
- Met de “Tag invoegen” knop kan je deze code in het formulier plaatsen.
(klik hierop om het voorbeeld te blijven volgen)
De code staat nu in het formulier, wanneer we het formulier zouden opslaan krijgen bezoekers deze optie wel in beeld.
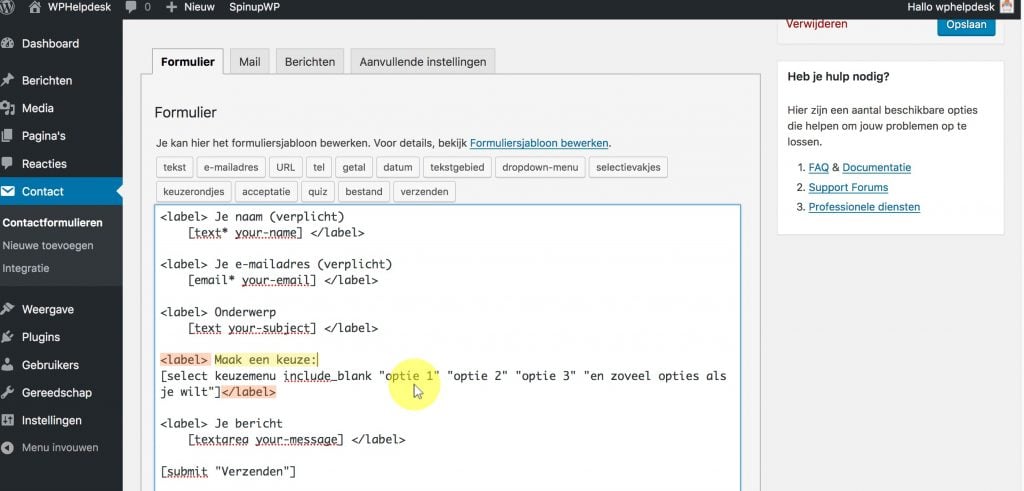
Het <label> </label> zoals bij de andere velden ontbreekt echter net als een begeleidende label-tekst.
Dit is iets wat we er nog handmatig bij moeten zetten.
Je kan die tekst kopiëren en plakken of handmatig typen, zorg wel dat je geen fouten maakt.
Maak je een fout in de HTML code dan zal dit niet werken.
Voeg <label> toe vóór het invoerveld en </label> er na om het af te sluiten
De begeleidende tekst kan je plaatsen wat je zelf wilt.
Als je meer velden wilt toevoegen kan je deze stappen herhalen.
We hebben hier een overzicht van alle beschikbare formulier velden in Contact Form 7
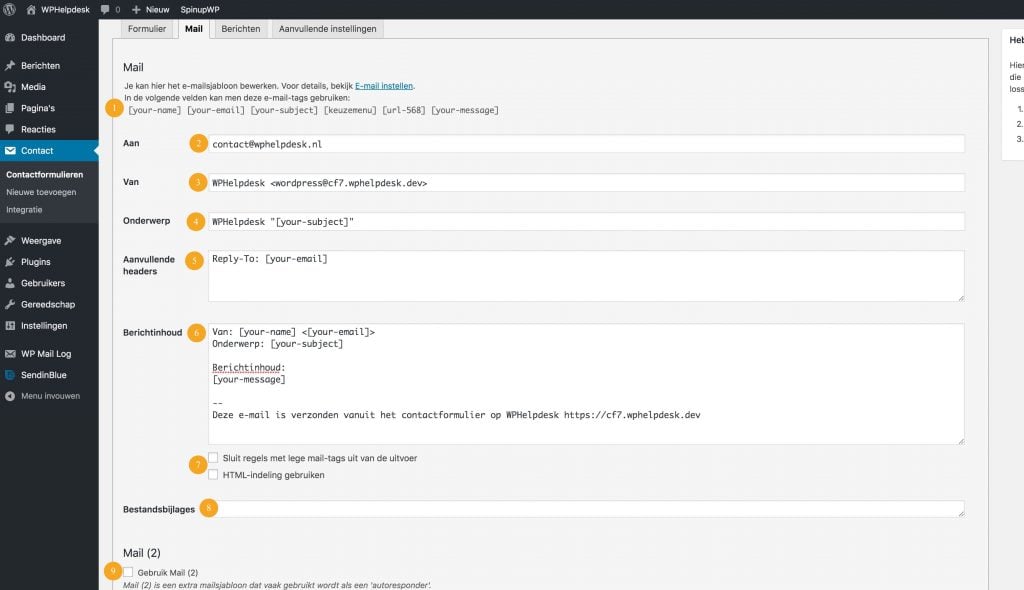
Contact Form 7 – Mail tab
Klik op de Mail tab
- Dit zijn alle beschikbare velden die omgezet worden aan de hand van de input van de gebruiker.
- het aan-veld, naar dit adres wordt de email verzonden
- Het afzend adres. Zorg dat dit adres achter het @ de domeinnaam bevat van de website waar vanaf verzonden wordt.
Het gebeurd heel vaak dat hier een ander e-mailadres wordt ingevoerd waardoor de e-mail niet aankomt.
Kom niet in de verleiding om het e-mailadres te vervangen met de[your-email]tag zodat hier de mail van de afzender komt te staan.
Wel zou je hier[your-name]<[email protected]>kunnen plaatsen.
Dan is de ‘van’ naam wel gelijk aan de persoon die het formulier inzend. - Het onderwerp van de e-mail, als je hier enkel
[your-subject]dan zal Contact Form 7 een foutmelding geven. Het is namelijk mogelijk dat de onderwerp regel dan leeg blijft, dit kan er weer voor zorgen dat de mail in de spam-folder terecht komt. - Dit is een zéér belangrijke regel, door hier
Reply-To: [your-email]in te voeren kan je de ‘beantwoorden’ knop van je mail programma gebruiken om de mail te beantwoorden. Let wel goed op want de tekst is hoofdlettergevoelig, 1 typefout en er gebeurdt niets! - De berichtinhoud, wat hier staat zal naar het e-mailadres in het Aan-veld verstuurd worden. Hier komen we nog op terug aangezien de extra toegevoegde velden in het formulier ook nog in de berichtinhoud geplaatst moeten worden.
- Of regels met lege tags niet verzonden moeten worden en of er een HTML indeling gebruikt moet worden.
HTML e-mails worden eerder aangezien als spam, het is dus niet verstandig dit vinkje aan te zetten. - Als je formulier een bestand-upload mogelijkheid heeft moet die tag hier ingevoerd worden. Anders zal de bijlage niet mee verzonden worden.
- Hier kan je een 2e e-mail instellen. Deze bevat dezelfde velden als deze eerste e-mail.
Deze 2e mail zou je kunnen gebruiken om automatisch een bevestiging met kopie van eigen gegevens te versturen naar de bezoeker die het formulier heeft ingevuld.
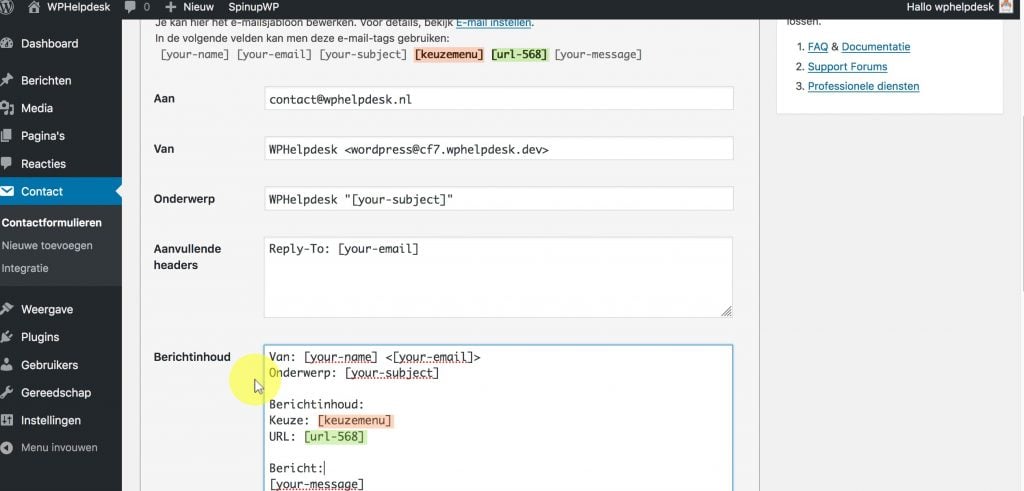
Hier zie je hoe we de ‘tags’ van [keuzemenu] en URL ook hebben toegevoegd aan de bericht inhoud, dit zodat die ook worden mee verzonden met de e-mail.
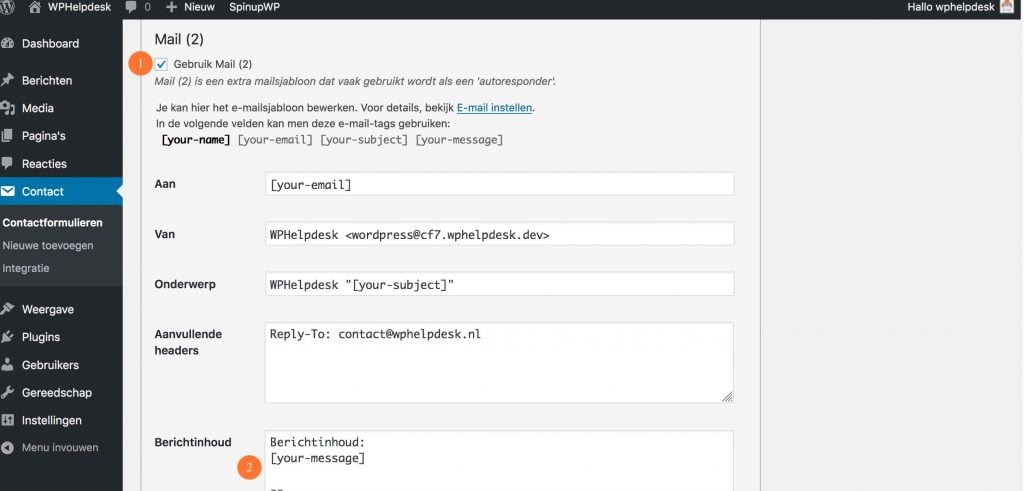
Wat doet de Mail (2) optie in Contact Form 7?
E-mail bevestiging inschakelen.
Wanneer je het vinkje (1) bij “Mail (2)” inschakelt krijg je een vrijwel identiek formulier als voor de eerste mail.
Bij de berichtinhoud (2) zal je ook nog de extra tags moeten toevoegen als je die mee wilt sturen.
Je kan ook het gehele “Berichtinhoud” kader van de eerste mail kopiëren en hier plaatsen om als basis te gebruiken.
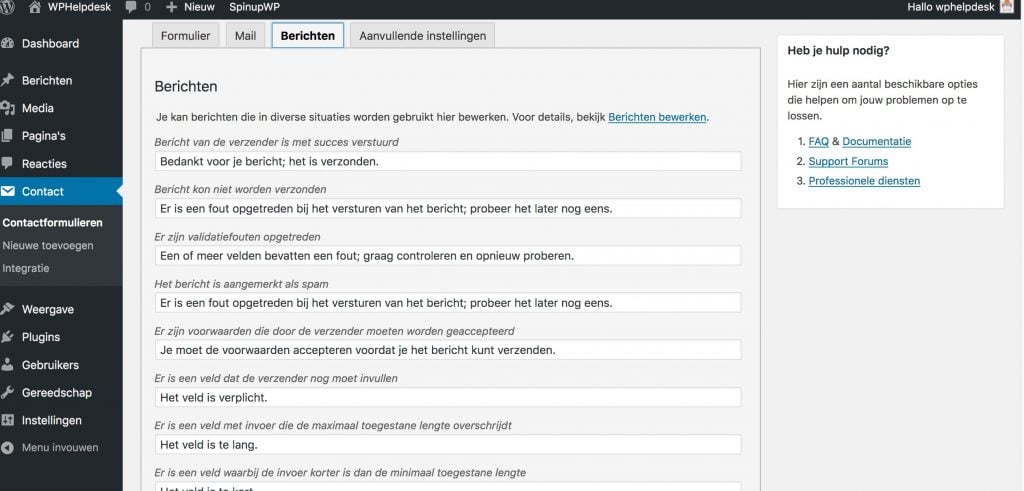
Berichten tab
In de “berichten” tab kan je de meldingen aanpassen die een bezoeker krijg te zien.
Dit wordt vaak vergeten, het is echter wel vreemd als je het formulier zou gebruiken als “Offerte aanvraag” en in alle meldingen refereert naar bericht in plaats van offerte of aanvraag.
Daarnaast zijn een aantal van de meldingen niet heel vriendelijk naar de gebruiker toe.
Omdat dit toch een belangrijk onderdeel is van de interactie is met de gebruiker is het absoluut de moeite waard om de meldingen te herschrijven naar je eigen woorden.
Daarnaast kan je bij foutmeldingen wellicht een alternatieve contact mogelijkheid bieden.
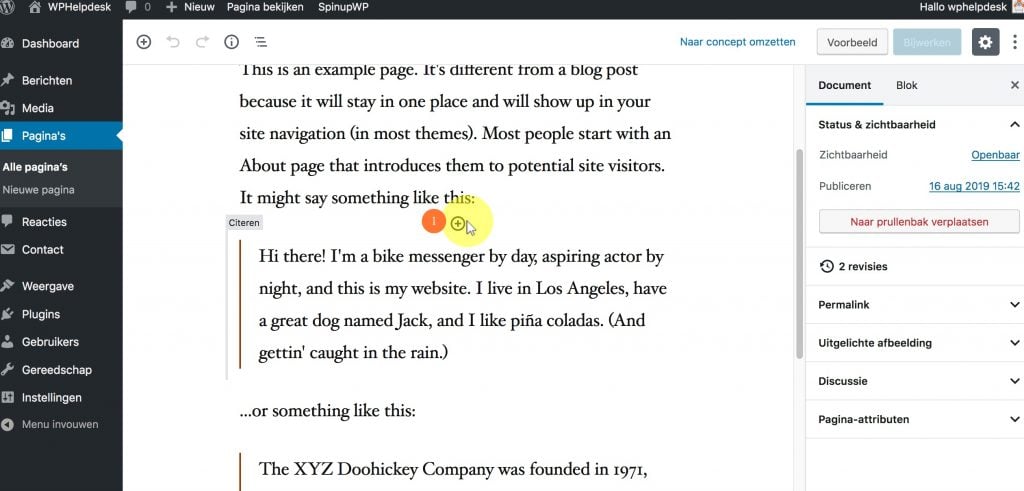
Contact Form 7 formulier in de website plaatsen
Wanneer je een pagina/bericht bewerkt in de nieuwe blokken editor (WordPress 5+)
Kan je op de plek waar je het formulier wilt invoegen op het plusje klikken (1).
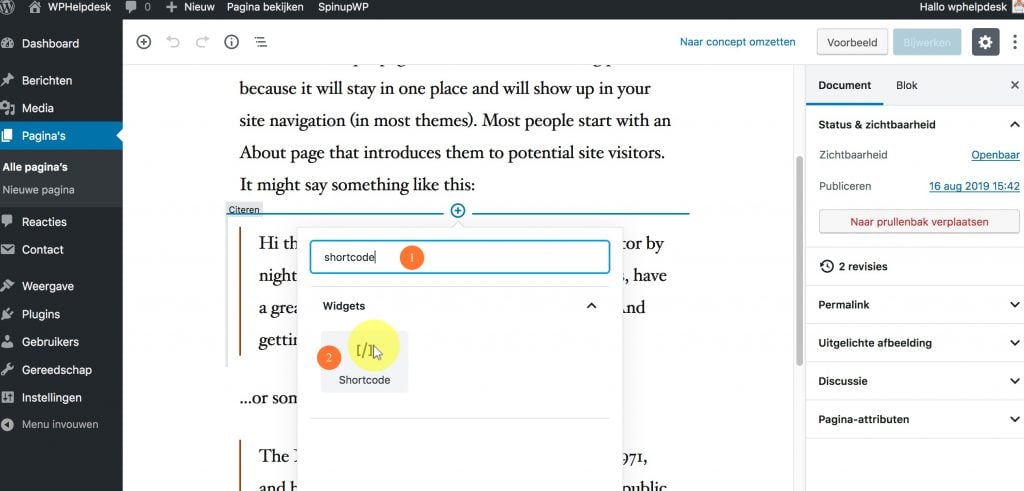
Vervolgens kan je zoeken (1) op de bloknaam “short code” en die aanklikken om in te voegen (2)
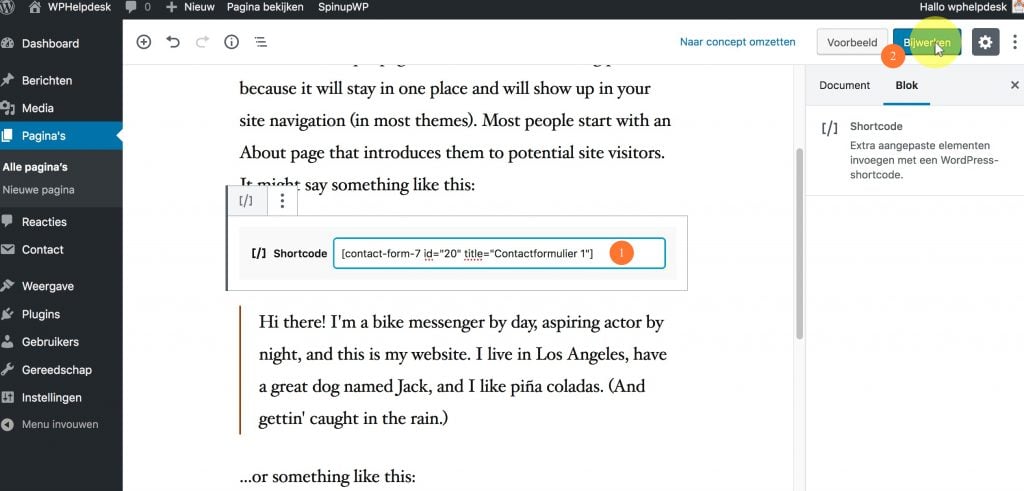
Vervolgens plak je de “Short code” van het formulier dat we helemaal in het begin toonde in dit veld (1) en klik je op Bijwerken (2).
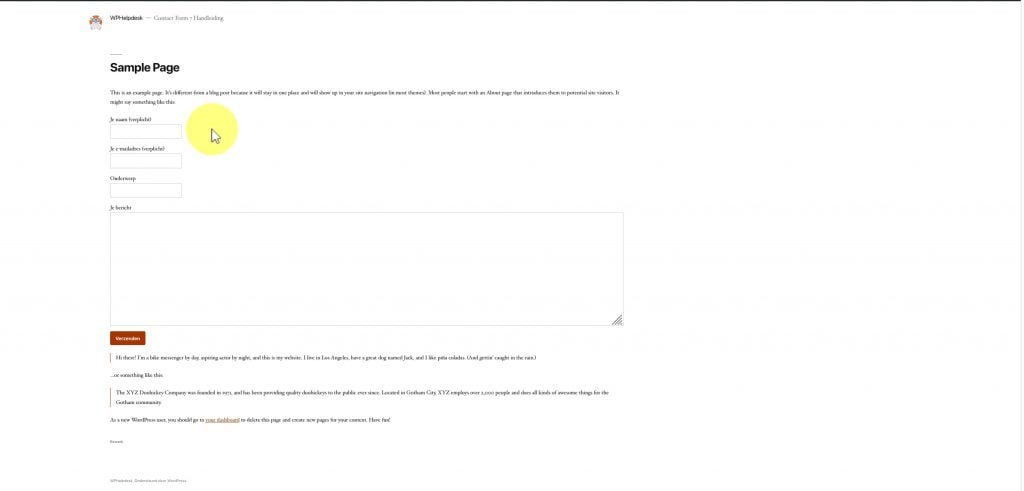
Het formulier is nu op de pagina gepubliceerd.
Hulp bij het instellen van je contact formulier is inbegrepen bij onze onderhoud & service pakketten