Op deze pagina
Contact Form 7 is een populaire en gratis WordPress plugin waarmee je gemakkelijk contact formulieren voor je website maakt.
Je kan zelf bepalen welke invoervelden je gebruikt en de plugin biedt integraties met andere populaire WordPress plugins. Super handig dus.
Vandaag nemen we je mee door alle invoervelden en leer je hoe je optimaal gebruikmaakt van Contact Form 7.
Lees hoe je Contact Form 7 installeert en hoe je zelf formulieren maakt.
Wat zijn de mogelijkheden met de Contact Form 7 velden
Wanneer je een contactformulier binnen WordPress bewerkt, zie je bovenaan een tal van opties. Hieronder lees je wat ieder invoerveld betekent. Vervolgens nemen we ze een voor een met je door.

- Tekst: een enkele regel waar tekst ingevuld kan worden, denk aan een naam of straat
- E-mail: een veld om een e-mailadres achter te laten
- URL: een veld om een website-URL in te voeren
- Tel: een veld voor een telefoonnummer
- Getal: een invoerveld alleen voor getallen
- Datum: een veld met een datumkiezer
- Tekstgebied: een groot tekstveld
- Dropdown-menu: een keuzemenu waar iemand kan kiezen uit meerdere opties
- Selectievakjes: een keuzemenu waar iemand één of meerdere opties kan kiezen
- Keuzerondjes: een keuzemenu waar iemand maximaal één optie kan kiezen
- Acceptatie: een optie om je bezoeker akkoord te laten gaan met bijvoorbeeld de algemene voorwaarden
- Quiz: een optie om een quiz toe te voegen aan het formulier
- reCAPTCHA: met deze optie voorkom je spamberichten
- Bestand: een optie om een bestand toe te voegen aan het formulier
- Verzenden: met deze optie voeg je een verzendknop toe aan een formulier
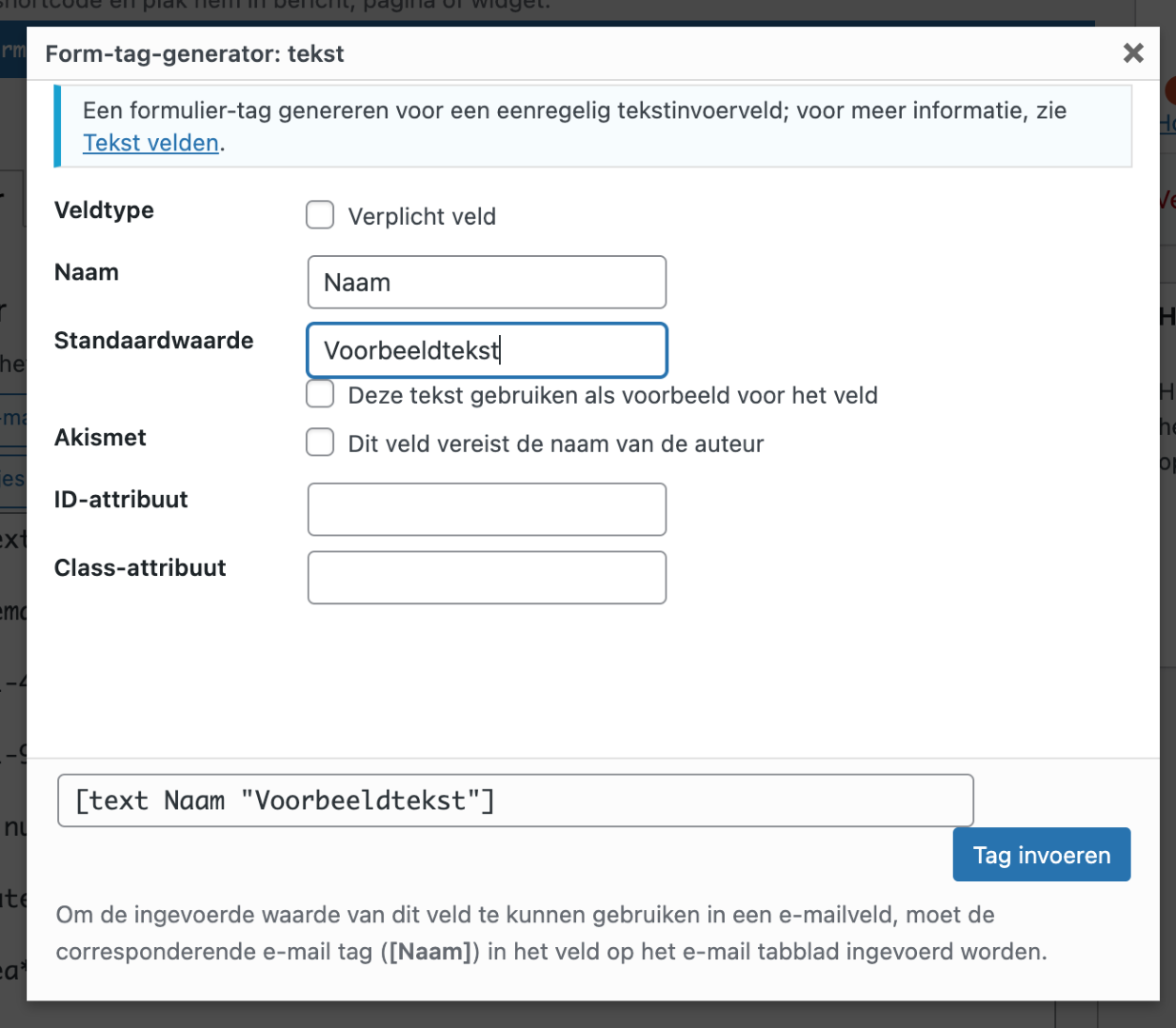
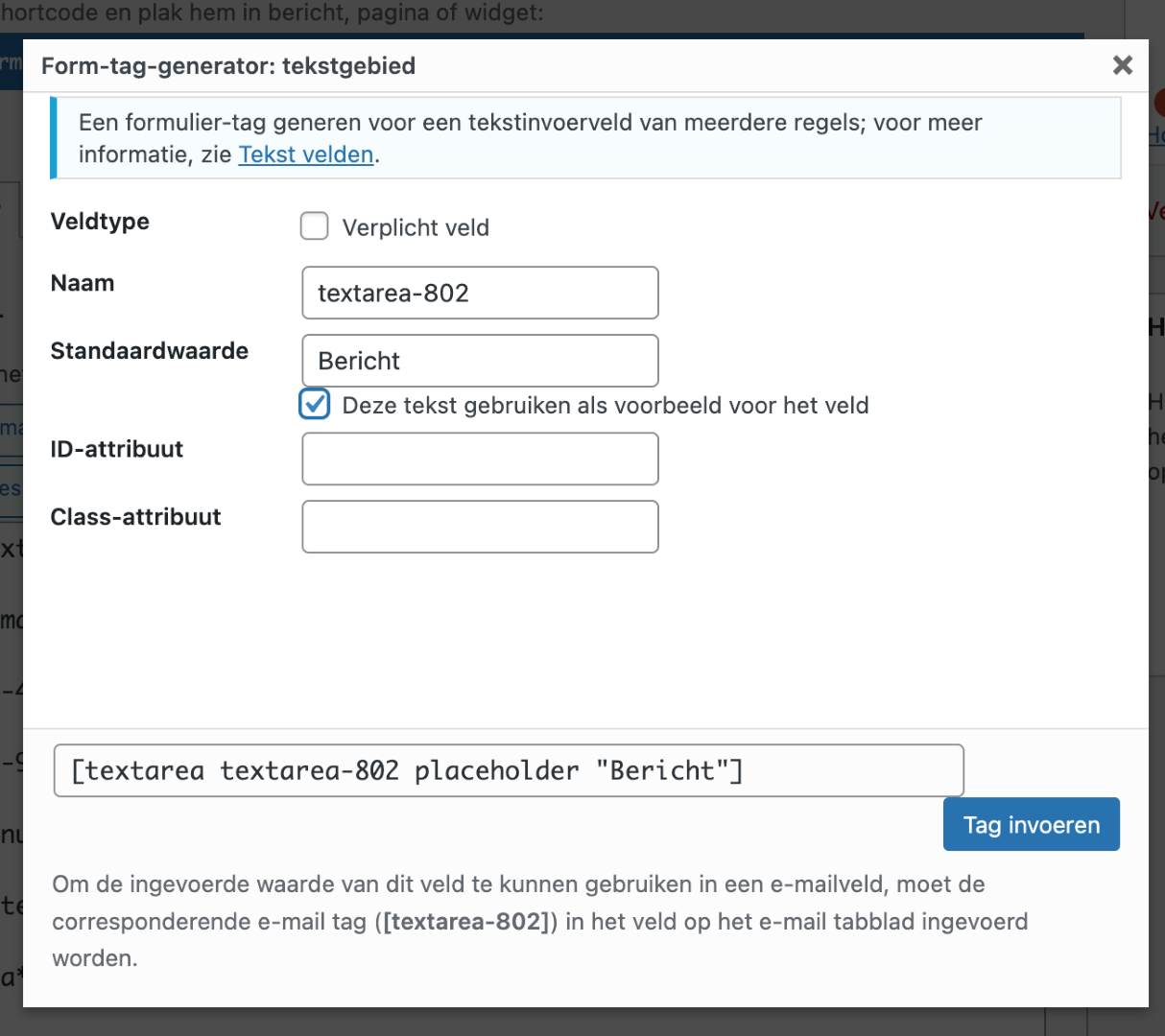
Tekst
Het tekst veld is het meest gebruikte tekstveld en hiermee kan je, zoals de naam al zegt, tekst invoeren. Bij het toevoegen van een tekstveld kan je kiezen om dit veld verplicht te maken. Daarnaast kan je het veld een naam geven. Deze naam zie je niet terug op het formulier op je website, maar wordt gebruikt in de e-mail die je ontvangt nadat iemand het formulier verstuurt. Tot slot kan je ook een standaardwaarde invullen. Dit is een voorbeeld tekst die bezoekers te zien krijgen bij het tekstveld. Vergeet niet het vinkje onder “Standaardwaarde” aan te zetten. Anders moeten je bezoekers de voorbeeld tekst handmatig weghalen, wat niet heel praktisch is.


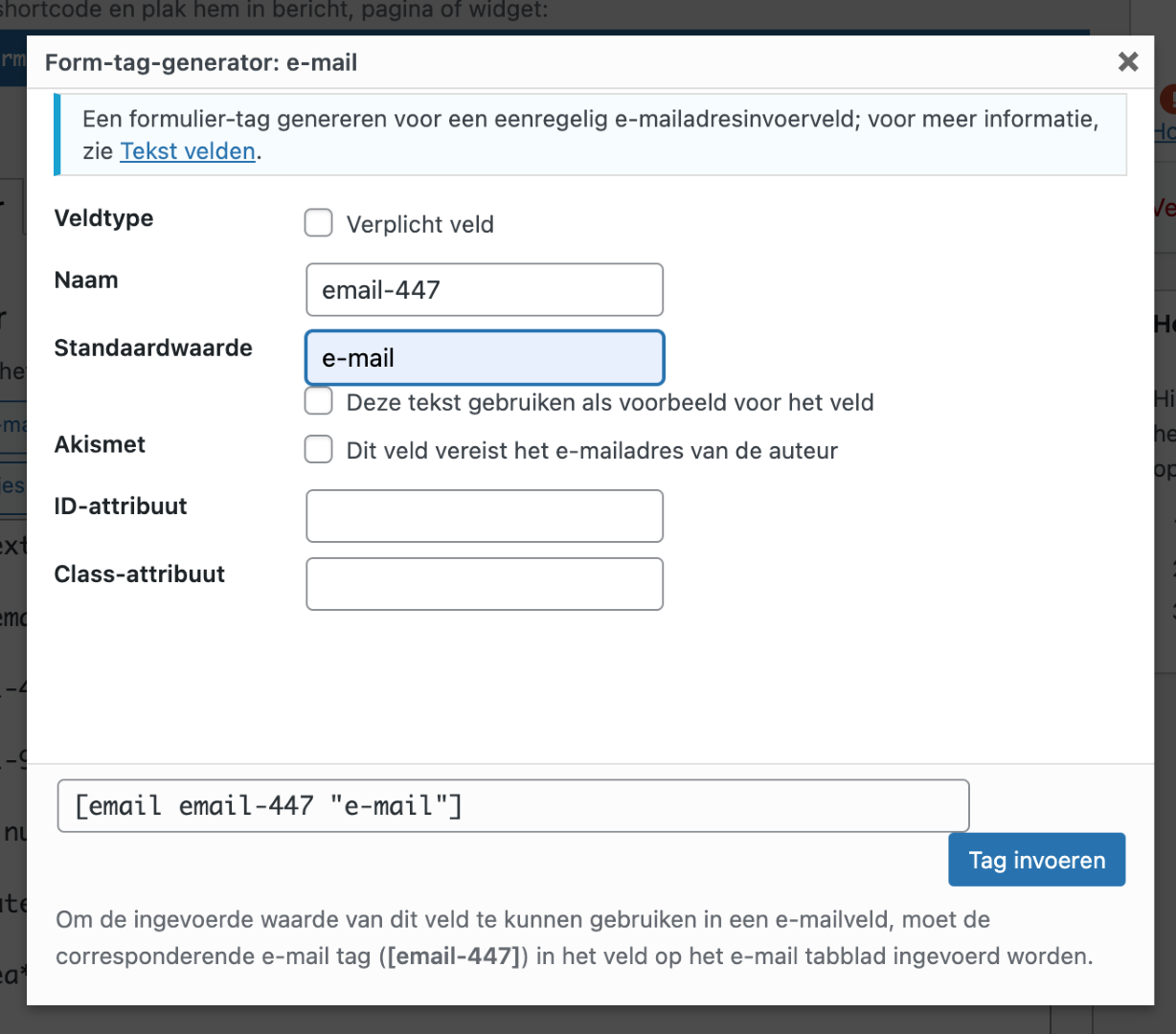
Dit veld is speciaal bedoeld voor het invullen van een e-mailadres. Anders dan een tekstveld controleert het veld voor e-mails automatisch of er een geldig mailadres is ingevuld. Ook dit veld kan je verplicht maken en een standaardwaarde opgeven.


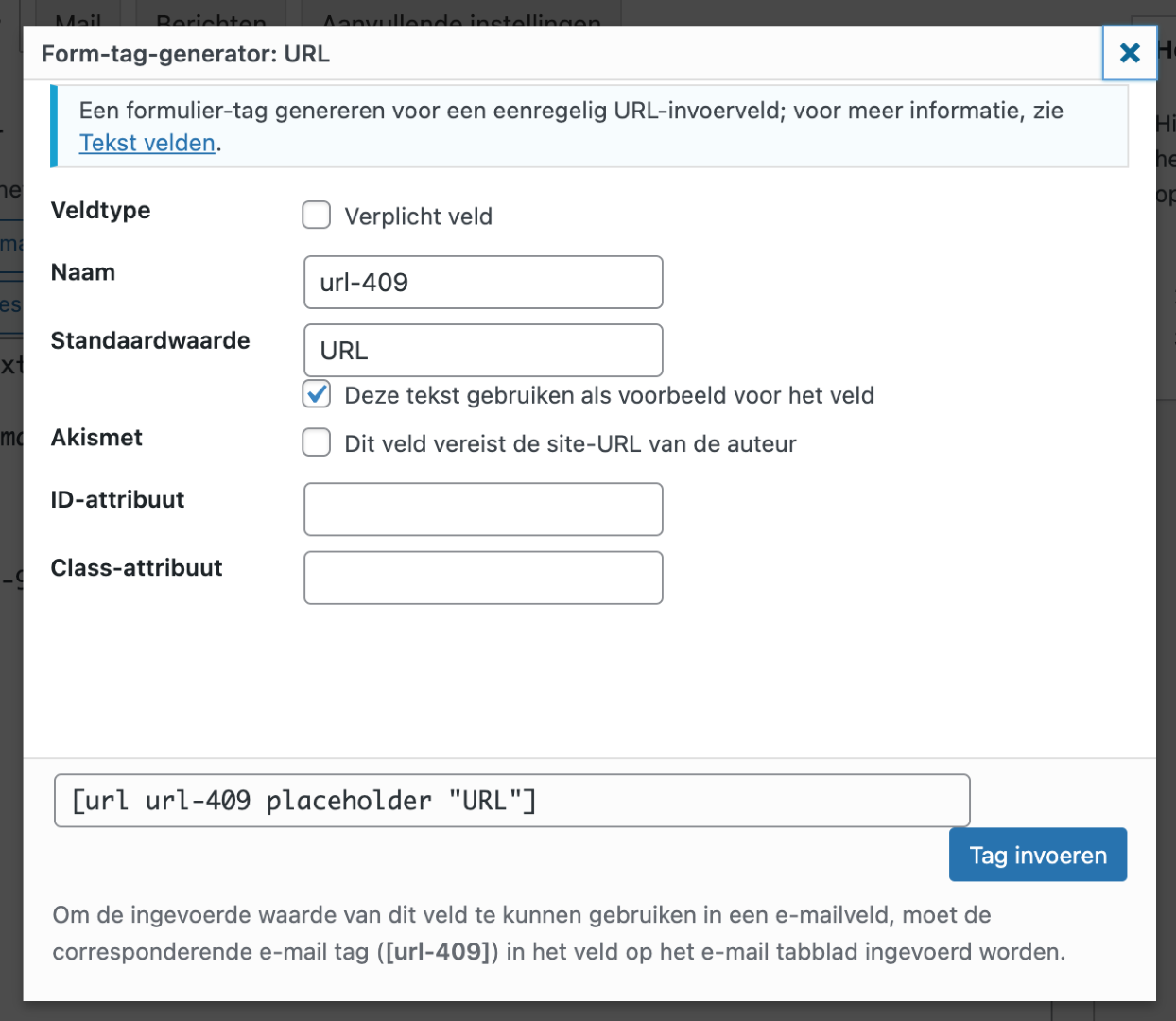
URL
Met een URL-veld kunnen bezoekers een website-URL achterlaten. Ook dit veld controleert automatisch of de opgegeven URL geldig is. Vergeet je bij dit veld http:// of https:// in te vullen, dan geeft Contact Form 7 een foutmelding.


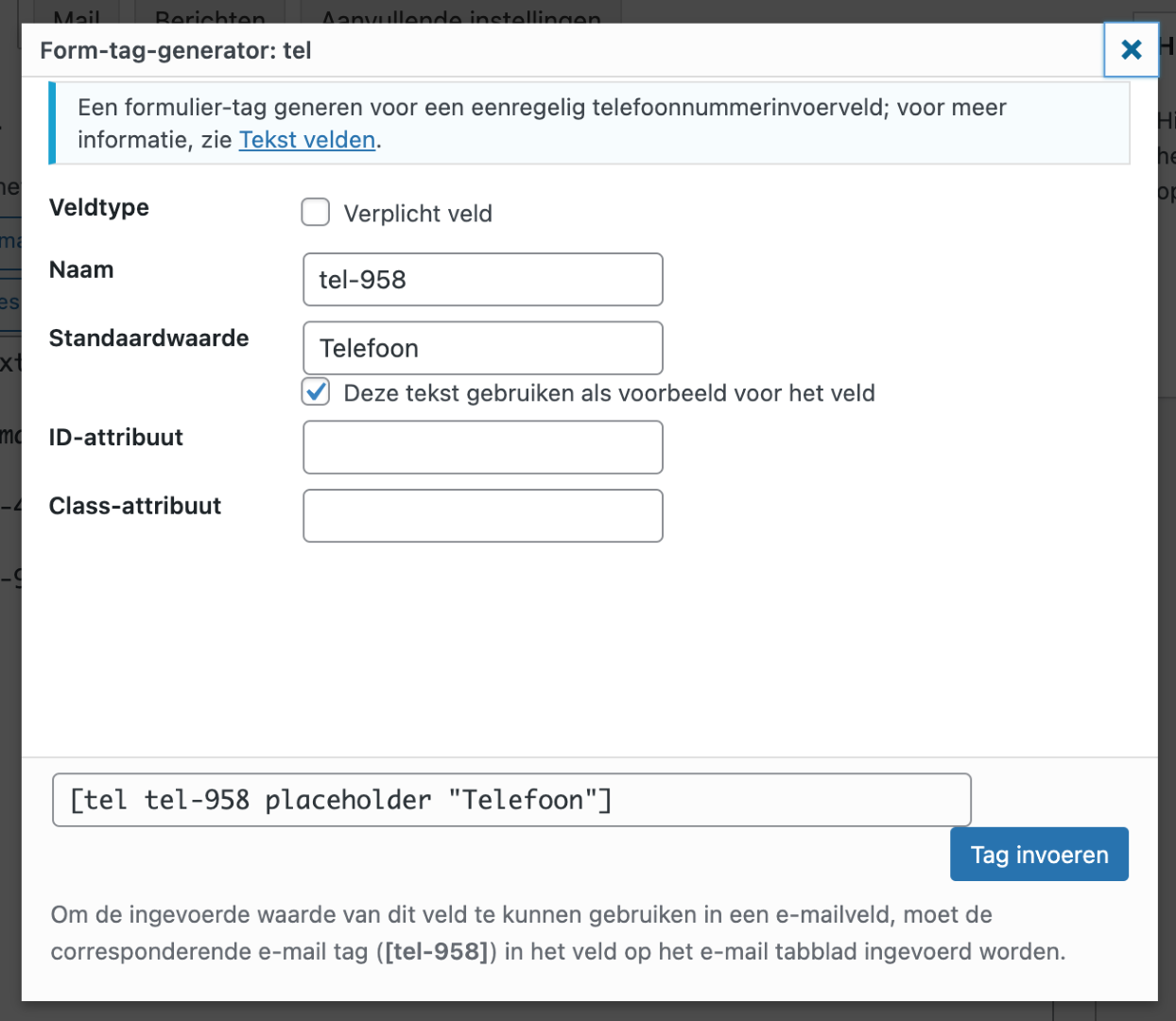
Telefoonnummer
Dit veld is bedoeld om een telefoonnummer achter te laten. Net als bij de andere invoervelden kan je voor dit veld instellen om het veld verplicht te maken en een standaardwaarde opgeven.


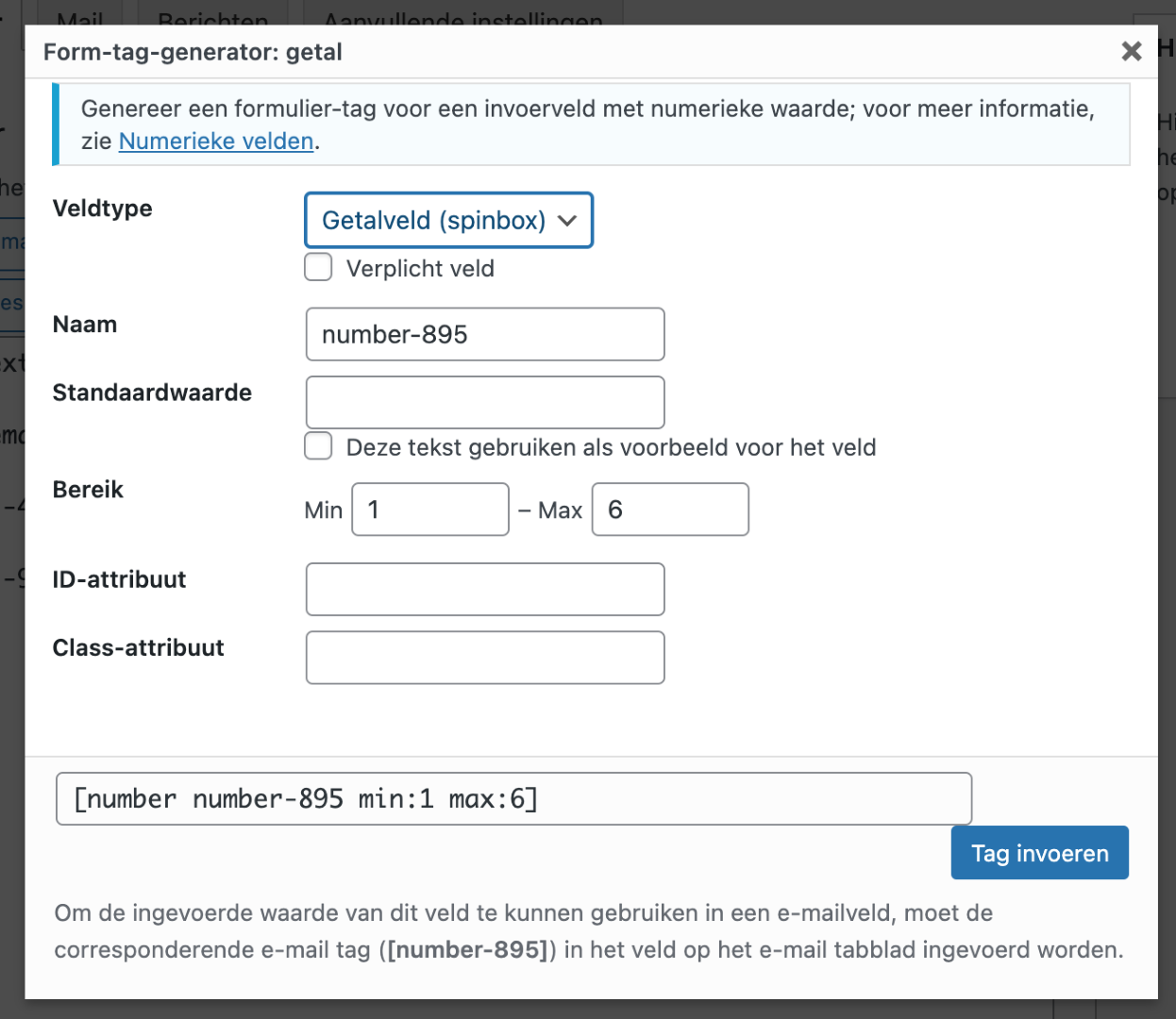
Getal
Het veld voor getallen is bedoeld om getallen op te geven. Je kan kiezen uit twee soorten; een normaal tekstveld waar een willekeurig getal kan worden ingevoerd, of een “slider” waarmee je een getal kan selecteren. Je kan hierbij ook een minimum en maximum instellen.


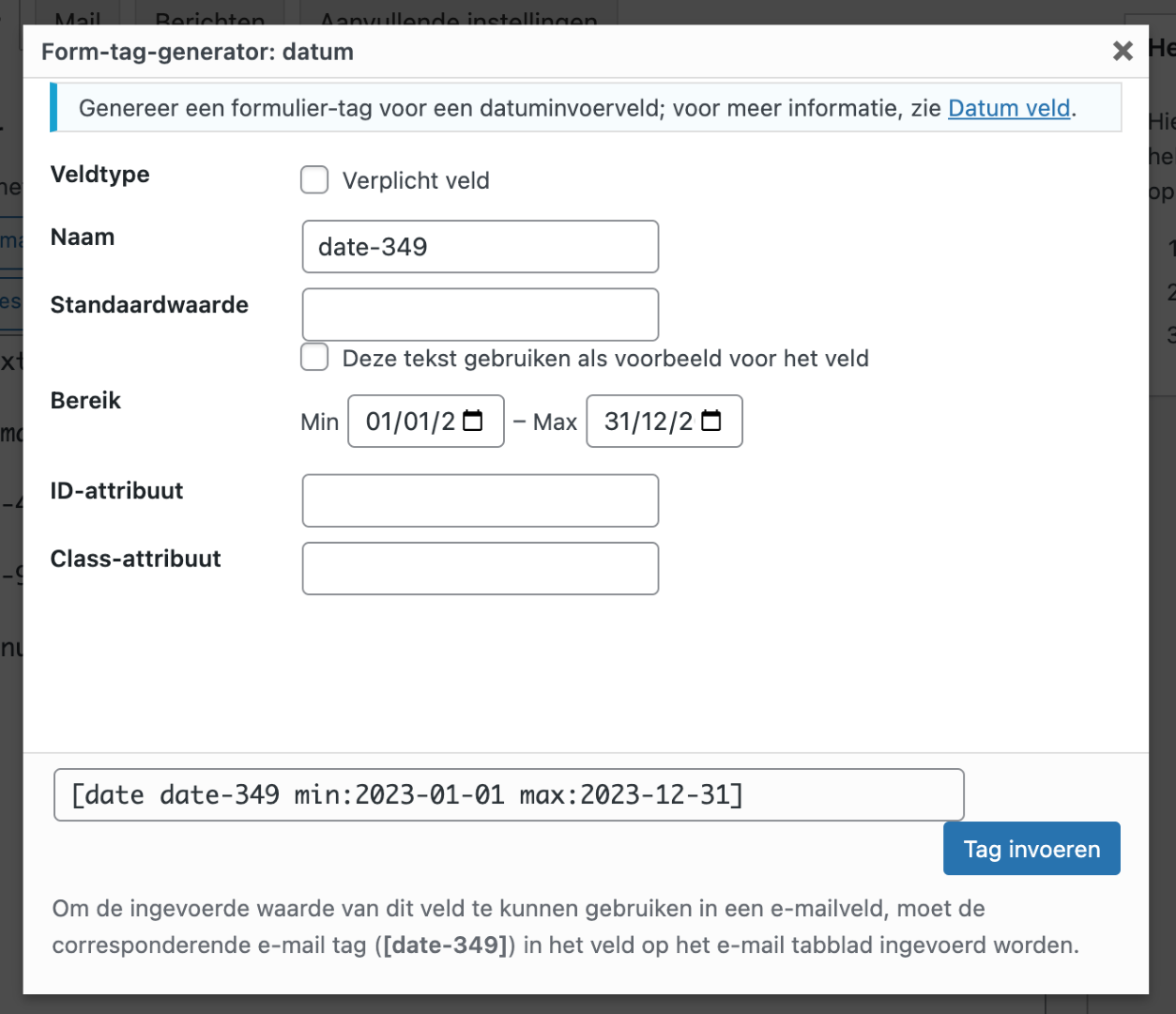
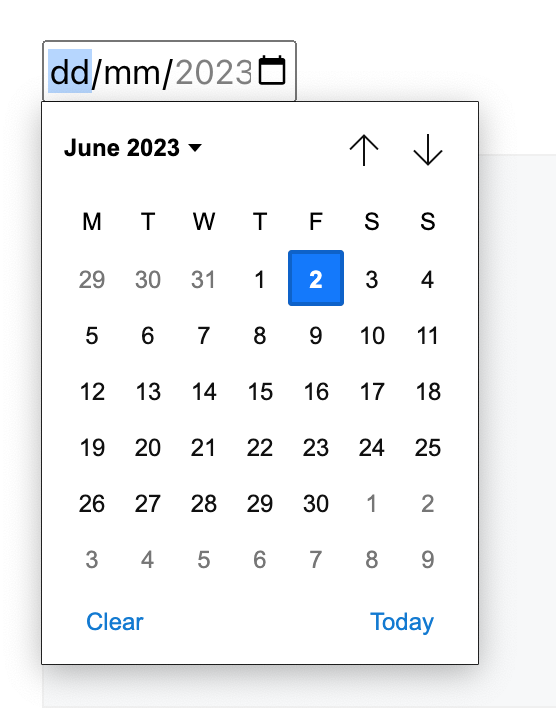
Datum
Met dit veld kan je een datum laten invullen. Ook kan je kiezen om bezoekers alleen uit een bepaalde periode te laten kiezen. In dit geval verschijnen alleen de data uit de door jou gekozen periode.


Tekstgebied
Een tekstgebied gebruik je voor de invoer van grotere stukken tekst. Meestal is dit de plek waar je je bericht kan typen. Een normaal tekstveld gebruik je dan weer voor het invoeren van bijvoorbeeld je naam.


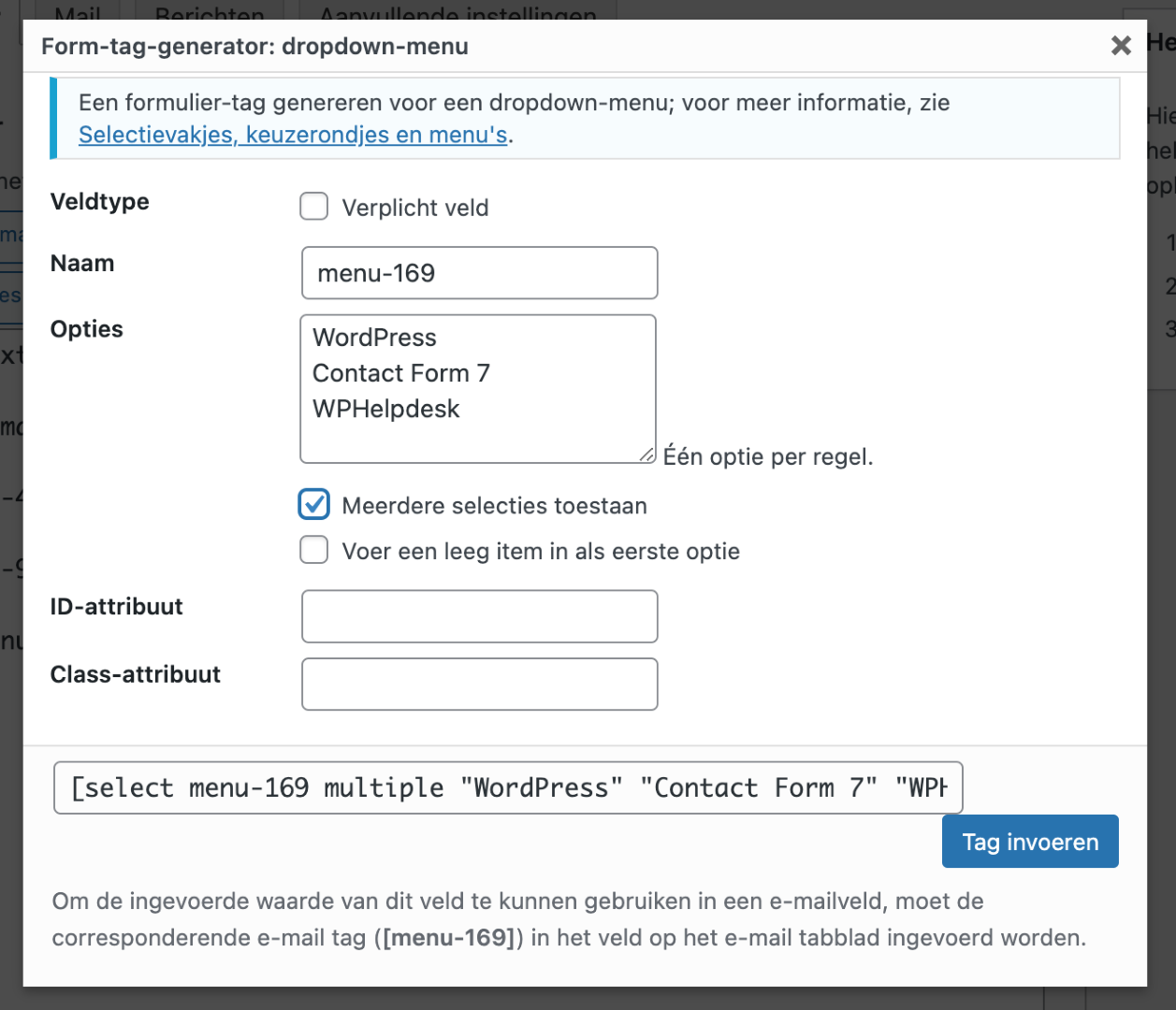
Drop-down menu
Met een drop-down menu kan je iemand laten kiezen uit meerdere opties. Bij de aanvullende opties van dit veld kan je daarnaast aangeven of bezoekers één of meerdere selecties kunnen maken.


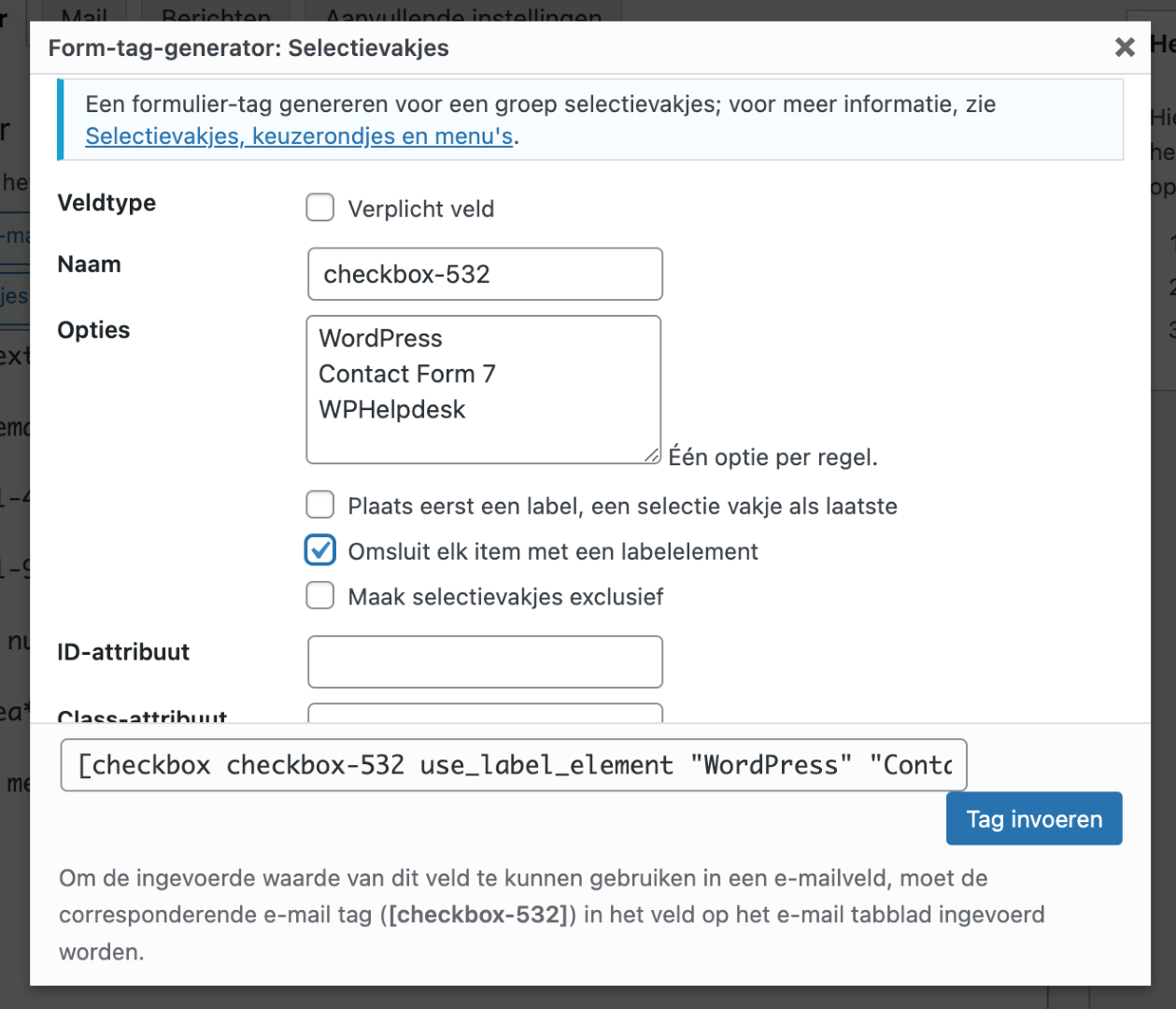
Selectievakjes
Met dit veld kan je bezoekers de keuze laten maken uit één of meerdere opties. Liever de keuze beperken tot maximaal één optie? Gebruik dan het veld “keuzerondjes”.


Wil je de selectievakjes onder elkaar weergeven in een lijst dan kan je de volgende CSS code toevoegen in de Customizer onder extra css.
.wpcf7-form-control.wpcf7-checkbox {
display: flex;
flex-direction: column;
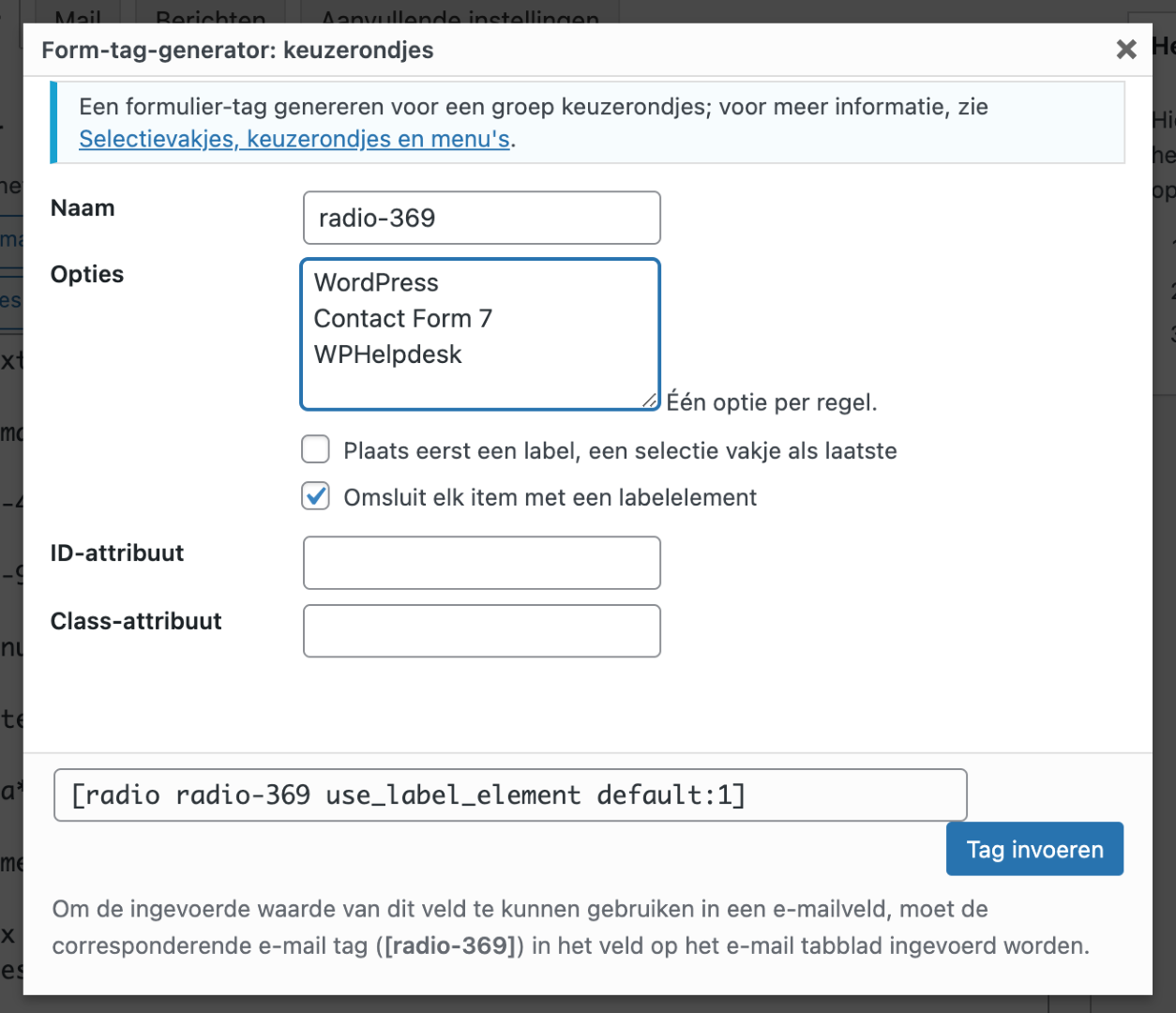
}Keuzerondjes
Dit veld beperkt je bezoekers tot het maken van één keuze. Handig wanneer je iemand een keuze wil laten maken uit meerdere alternatieven.


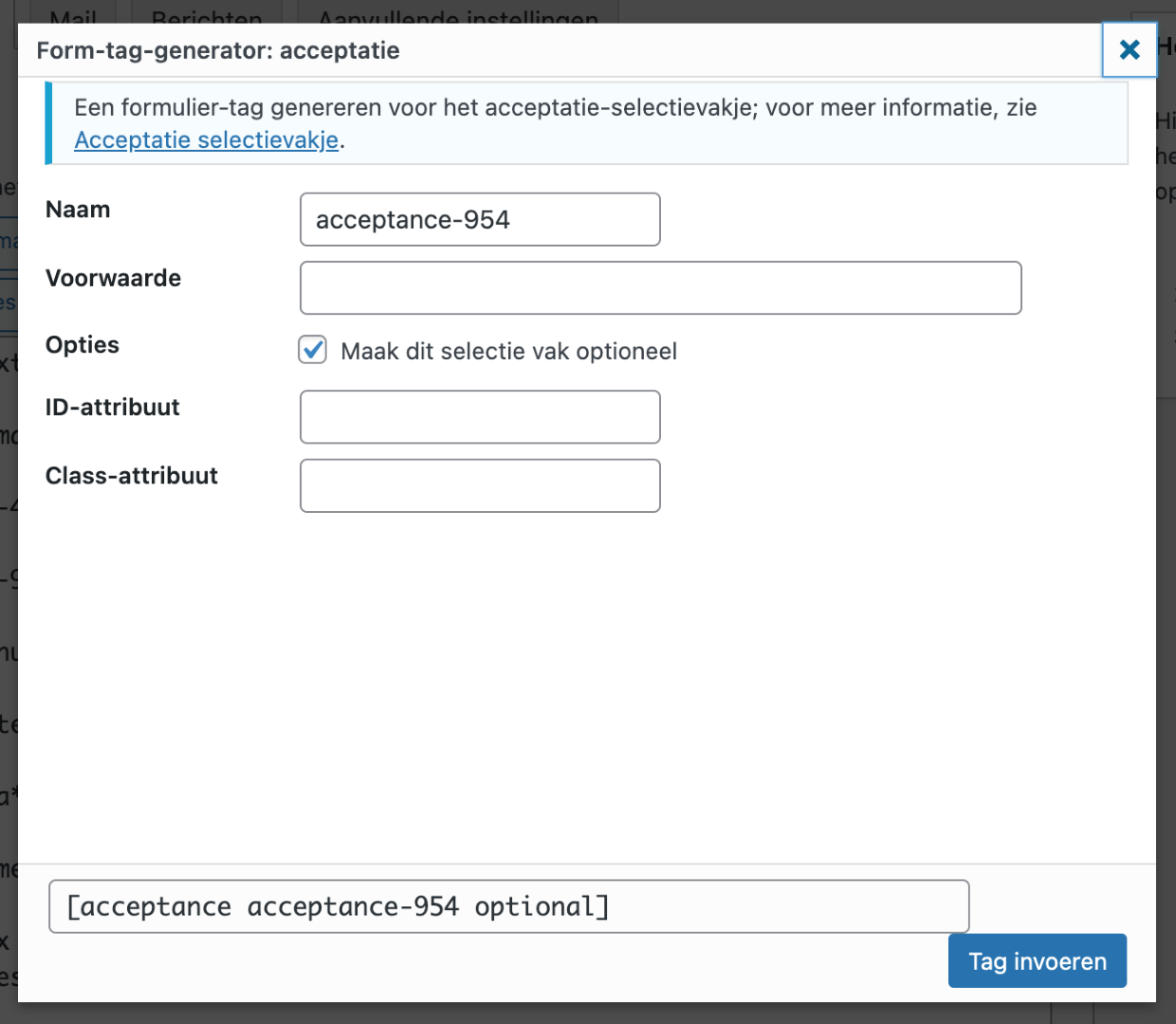
Acceptatie
Met het “acceptatie-veld” geef je de bezoekers de vraag om akkoord te gaan met de algemene voorwaarden en de privacy policy. Via de extra opties kan je instellen dat het formulier alleen wordt verzonden als de algemene voorwaarden zijn geaccepteerd. Dit is een handige functie omdat je in het kader van de AVG-wetgeving verplicht bent om toestemming te hebben om de ingevulde gegevens te verzamelen.


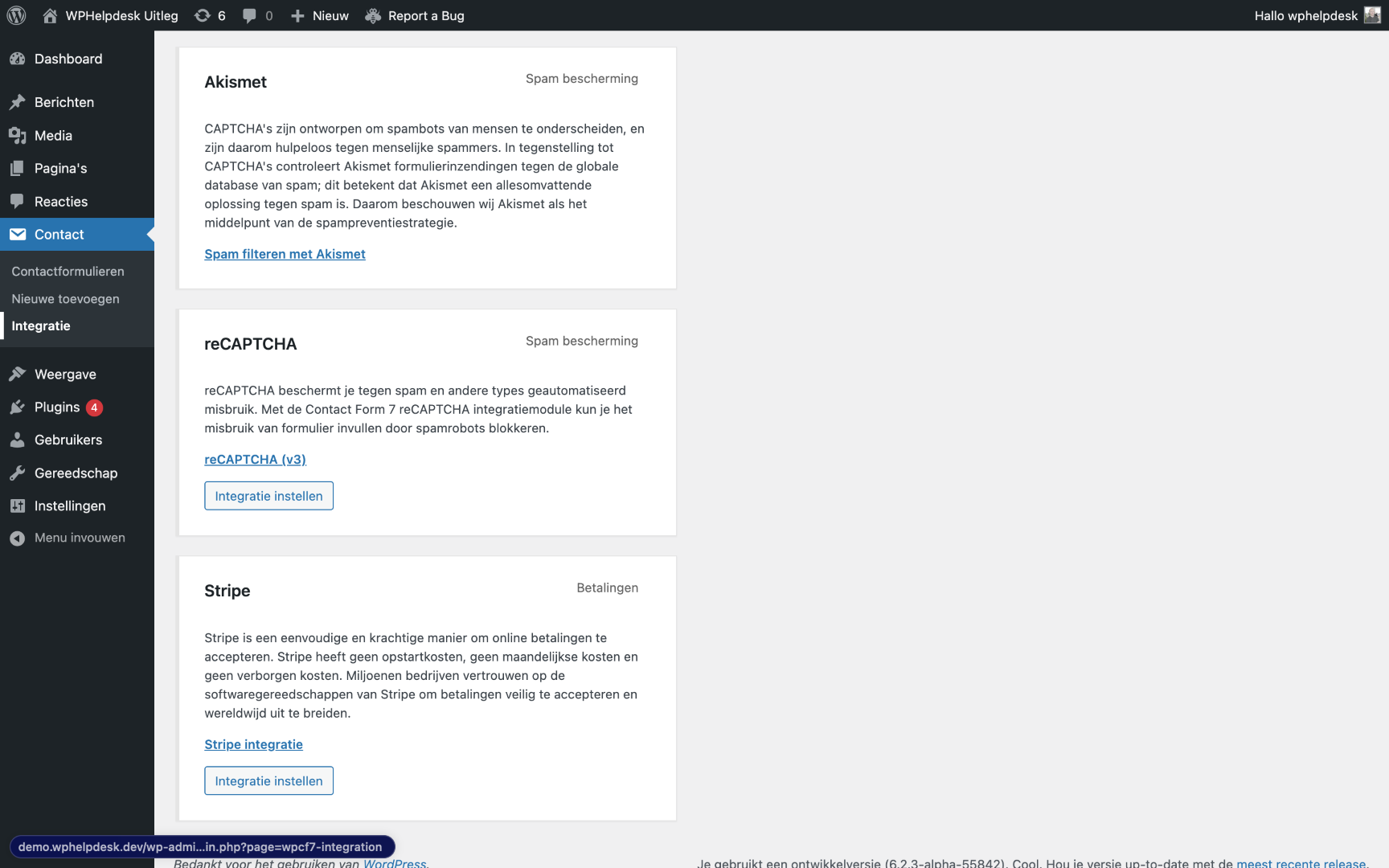
Contact Form 7 reCAPTCHA
Met deze optie voorkom je dat je spam berichten ontvangt en moeten bezoekers bevestigen dat zij geen “robot” zijn. Om gebruik te maken van reCAPTCHA moet je eerst een “API key” aanvragen bij Google. Vervolgens activeer je reCAPTCHA door op het dashboard van WordPress op Contact > Integratie > reCAPTCHA > Integratie instellen te klikken.

Wanneer je de tool geïnstalleerd hebt, komt er vaak een icoontje rechts onderin de website te staan.
Die kan verborgen worden met de volgende code:
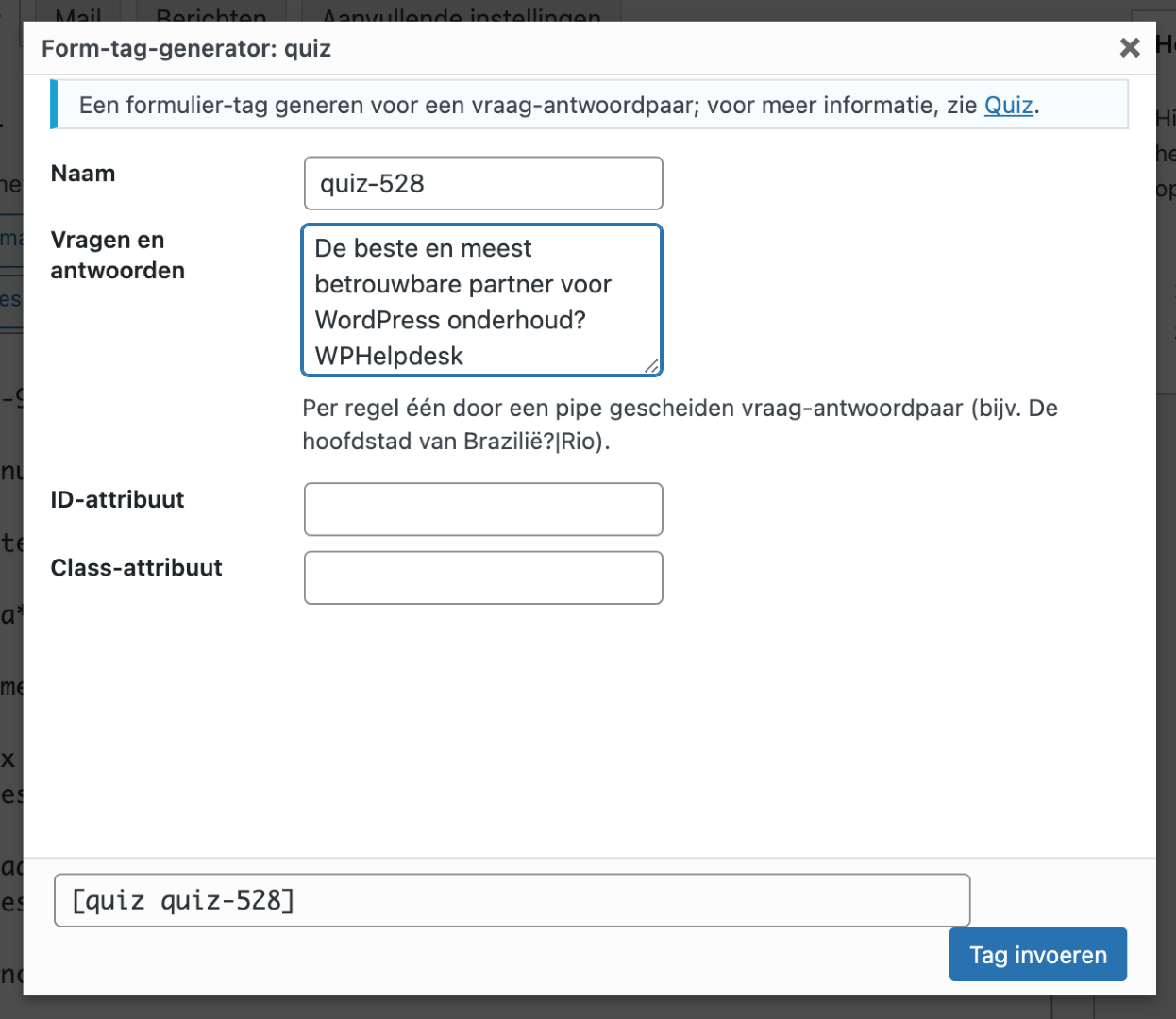
.grecaptcha-badge { visibility: hidden; }Quiz
Met deze functie kan je vragen en antwoorden toevoegen aan een formulier. Uiteraard spreekt het antwoord op de onderstaande vraag voor zich.


Bestand
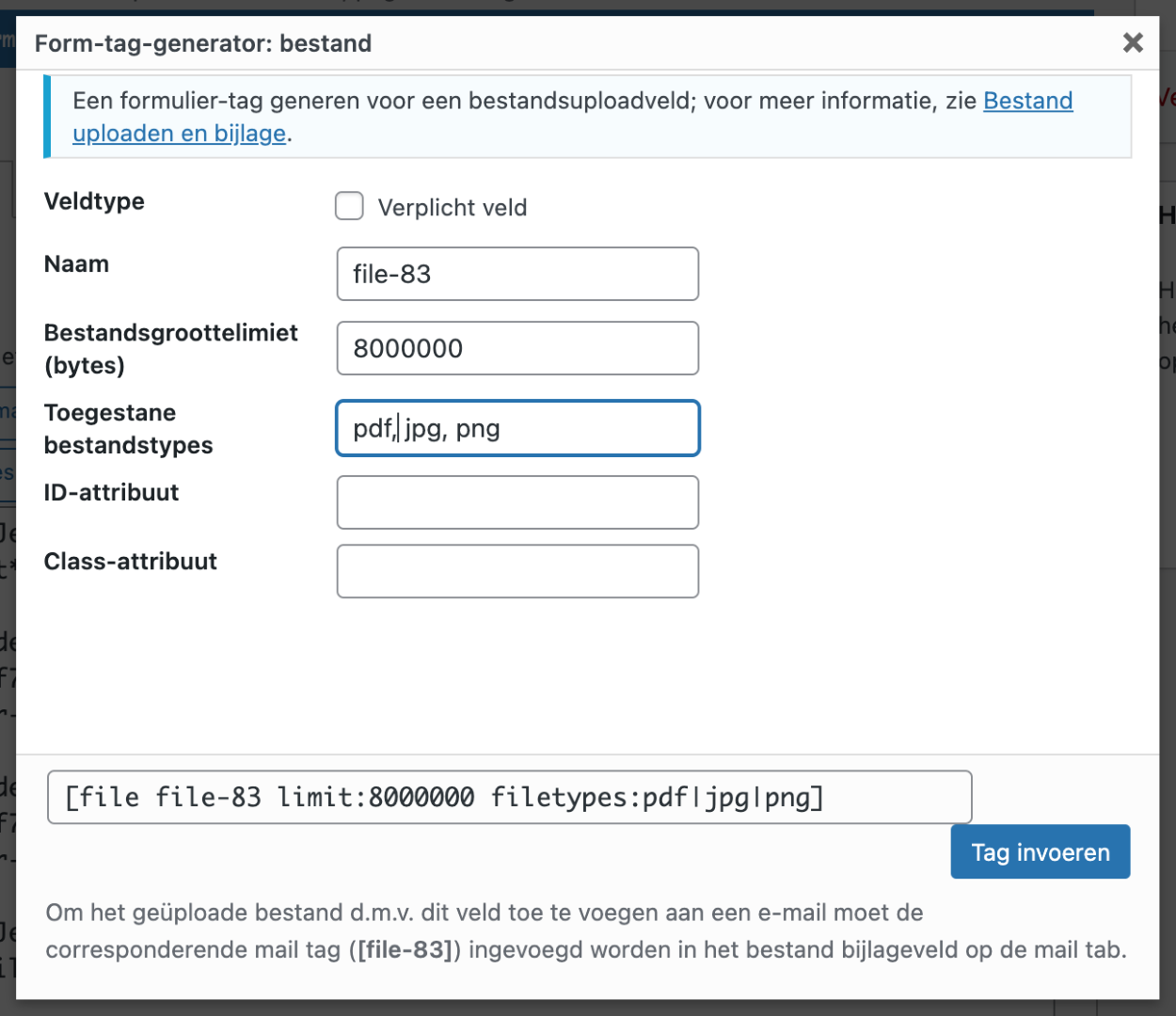
Met deze optie laat je bezoekers een bestand toevoegen aan het formulier. Bij de extra opties kan je instellen hoe groot het bestand maximaal mag zijn en welke bestandstypes worden toegestaan. Houd er rekening mee dat de meeste webhosting providers bestanden toestaan tot maximaal 8 a 16 MB echter zijn er ook providers waar dit beperkt is tot 2 a 4MB.


Bestanden als bijlage meesturen
Standaard worden verstuurde bestanden opgeslagen in de mediabibliotheek van je WordPress admin. En worden ze niet als bijlage meegestuurd in de e-mailnotificaties die je ontvangt van een nieuw ingevuld formulier. Dit is vervelend want zo zie je belangrijke bestanden gemakkelijk over het hoofd.
Wil je dat geüploade bestanden standaard als bijlage worden meegestuurd bij je mails? Klik dan op de tab “Mail” wanneer je het formulier aan het aanpassen bent.
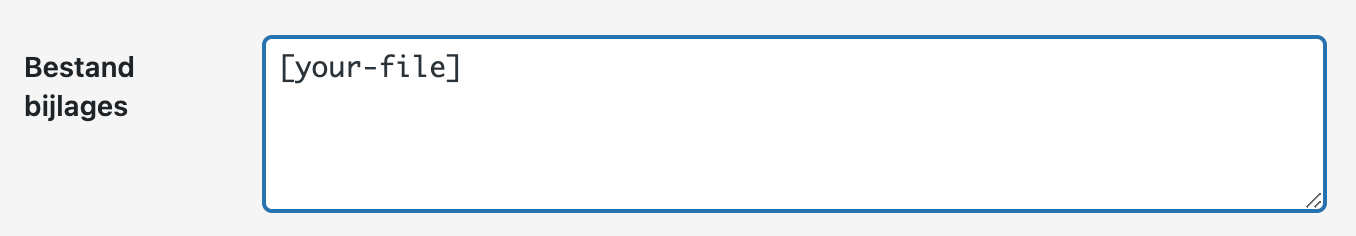
Scroll vervolgens naar beneden totdat je de instelling “Bestand bijlages” ziet. Hier vul je de naam in van het aangemaakte upload veld.

Bestanden zullen nu als bijlage worden meegestuurd wanneer je een e-mail notificatie ontvangt.
Wil je bezoekers toestaan om meerdere bestanden te uploaden? Maak dan meerdere bestand upload tags aan en plaats alle verschillende tags in dit veld.
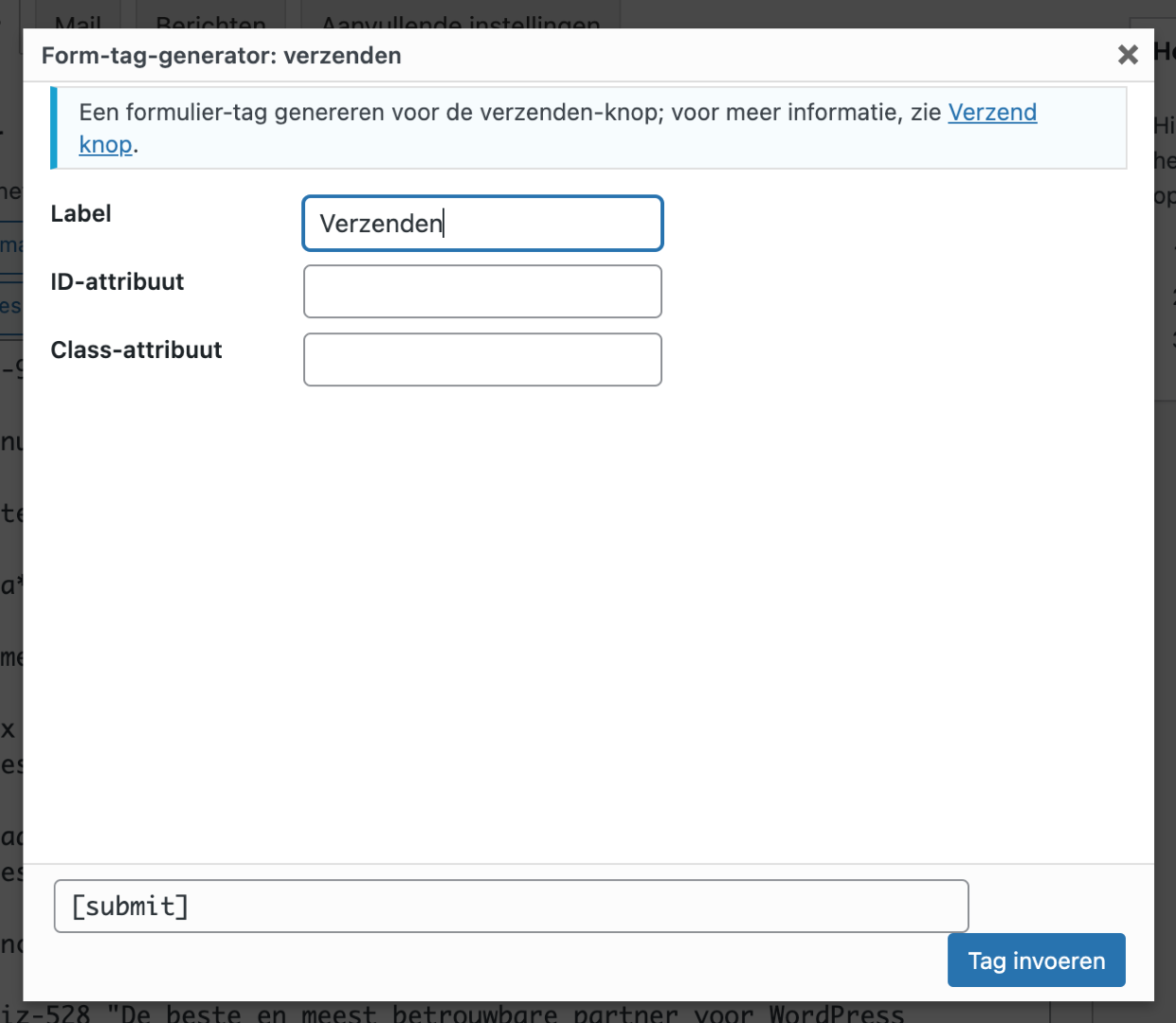
Verzenden
Bij ieder nieuw formulier maakt Contact Form 7 standaard een verzendknop aan. Heb je deze per ongeluk verwijderd, dan kan je deze via de optie “verzenden” handmatig weer toevoegen. Je kan zelf een knoptekst invoeren of wijzigen.

De volledige Contact Form 7 handleiding
Wil je stap voor stap weten hoe je Contact Form 7 installeert en hoe je zelf nieuwe formulieren maakt en plaatst?
Bekijk dan de volledige handleiding van Contact Form 7.
Problemen met Contact Form 7
Heb je alle stappen gevolgd maar heb je problemen met Contact Form 7? Zoals e-mails die niet aankomen. Lees dan hier hoe je problemen met Contact Form 7 oplost.
Zoek je vakkundige hulp bij het onderhouden van je website en het oplossen van WordPress problemen? Neem dan nu contact op of bekijk onze Site Service pakketten.

