WP-Rocket is een WordPress plugin dat een caching laag aan je website toevoegt en verschillende functies heeft voor optimalisatie van de website snelheid. Er zijn meerdere WordPress caching plugins in dit segment maar WP Rocket is misschien wel de beste en meest gebruiksvriendelijke van allemaal.
Een van de grootste plus punten is dat direct nadat je de plugin installeert al direct verbetering kan merken, zonder dat je alle instellingen door moet. Dat maakt deze plugin enorm gebruiksvriendelijk en de ideale oplossing wanneer je niet enorm veel tijd kwijt wilt zijn aan de details en techniek.
Daar houd het alleen niet op, ondanks dat WP-Rocket out-of-the-box al direct goed werk levert heeft het óók de mogelijkheid de instellingen verder te finetunen voor een nog beter resultaat.
Wat is WP Rocket voor WordPress?
WP-Rocket is een zeer populaire caching plugin voor WordPress, het is een betaalde plugin zonder gratis versie. De plugin is ontwikkeld om de snelheid en performance van je website te verbeteren én daarmee verminderd het ook nog de ‘server load’. Zo kan je ook op een minder krachtig webhosting pakket meer bezoekers ontvangen.
Om dit te doen heeft de plugin behoorlijk wat coole functies zoals, lazy loading van afbeeldingen, video’s en iframes. Optimalisatie van CSS en Javascript, het automatisch verwijderen van niet gebruikte CSS code. Het uitgesteld laden en uitvoeren van Javascript en het preloaden van de cache om er een paar te noemen.
Welke voordelen biedt caching?
Caching is niet uniek voor WPRocket er zijn tal van WordPress Cache Plugins, caching kan namelijk ook op server niveau door je webhosting provider gedaan worden, op DNS niveau door een partij als bijvoorbeeld Cloudflare én op de PC van je bezoeker zelf met Browser Caching.
Al deze caching lagen werken net wat anders al werken ze meestal uitstekend samen.
De cache moet je eigenlijk zien als een soort van familie foto, een moment opname van een pagina van je website. Wanneer een bezoeker op je website komt krijgt die de foto te zien die al klaar ligt.
Als er geen cache gebruikt wordt moeten alle onderdelen keer op keer opgehaald worden en verwerkt worden voor een pagina getoond kan worden. Alsof voor de foto iedereen telkens opnieuw moet samenkomen en poseren voor de foto.
Doordat met gebruik van WPRocket de ‘foto’ al klaar ligt in de vorm van tijdelijke bestanden kan je de laadtijd van je website enorm verbeteren. Omdat er alleen na een wijziging een statische versie van de pagina gemaakt hoeft te worden en daarna niet meer, kan de pagina veel sneller aan bezoekers getoond worden, heeft de webserver minder werk en laad de website veel sneller.
Komt nog bij dat goed gebruik maken van een cache en het optimaliseren van je website snelheid ook goed is voor je zoekmachine optimalisatie, de laadtijd van een website is namelijk ook een factor die zoekmachines gebruiken om je positie in de resultaten te bepalen.
Caching en WP Rocket
WP Rocket gebruikt verschillende caching vormen om je site te verbeteren. De voornaamste is pagina-caching, daarmee wordt je pagina omgezet naar een statisch HTML versie. Daarnaast maakt het ook per pagina een geoptimaliseerde Javascript en CSS versie.
Dit wordt verder nog aangevuld met regels in de .htaccess van je website waarmee de browsercache wordt aangestuurd om de CSS, Javascript en afbeeldingen langer te bewaren. Het voordeel daarvan is dat een bezoeker niet telkens opnieuw alle gegevens hoeft te downloaden.
Daarnaast is er ook nog object caching wat door de webhosting gedaan kan worden, met namen zoals bijvoorbeeld Redis, Varnish, Relay, Memcached. WP Rocket werkt daar goed mee samen en heeft zelfs voor sommige webhosting providers speciale integraties.
Waarom je WP Rocket wilt
WP Rocket valt op tussen de andere caching plugins niet alleen door de populariteit maar ook door de combinatie van een effectieve krachtige caching plugin die enorm gebruiksvriendelijk is gecombineerd met geavanceerde optimalisatie functionaliteit en degelijke support.
De plugin is eenvoudig te installeren en in te stellen voor eerste gebruik wat het een uitstekende keuze maakt voor zowel beginners als ervaren gebruikers.
Met functies zoals lazy loading van afbeeldingen, database optimalisatie, minimalisering van CSS en JavaScript bestanden, pagina cache, verwijderen van niet gebruikte CSS, CDN ondersteuning en integratie met verschillende hostingproviders zorgt dit voor een goede gebruikerservaring.
Verder is WP Rocket al jaren een stabiele plugin met regelmatige updates en goede support, dat alles maakt deze plugin een uitstekende toekomstbestendige keuze die wij ook zelf gebruiken voor onze klanten als onderdeel van de WordPress onderhoudspakketten.
Geen interesse in WordPress onderhoud? Dan kan je de plugin ook zelf aanschaffen op de website van WP-Rocket.
Gaan we nu door naar de installatie, gebruik en alle instellingen 😉
WP Rocket Handleiding
Nu je een idee hebt wat deze plugin allemaal kan is het tijd om er mee aan de slag te gaan. In dit deel gaan we alle belangrijke functies bij langs
WPRocket installeren
Omdat het een Premium Plugin is, werkt de installatie net iets anders. Wanneer je de plugin hebt aangeschaft kan je vanuit je account een .zip bestand downloaden. Dit bestand moet je vervolgens uploaden in je WordPress site.
- koop de WP Rocket plugin als je dat nog niet gedaan had.
- Wanneer ingelogd op je account bij wp-rocket.me download je de plugin en sla je het .zip bestand op.
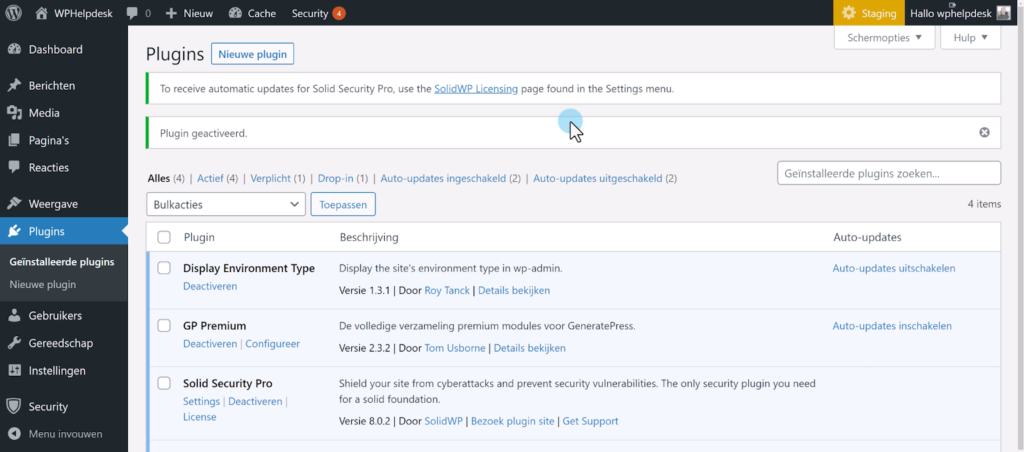
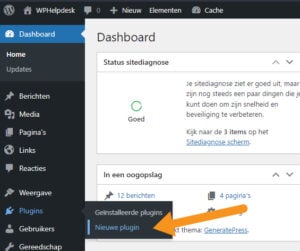
- Login op je eigen WordPress website en in de admin ga naar “Plugins” > “Nieuwe plugin”
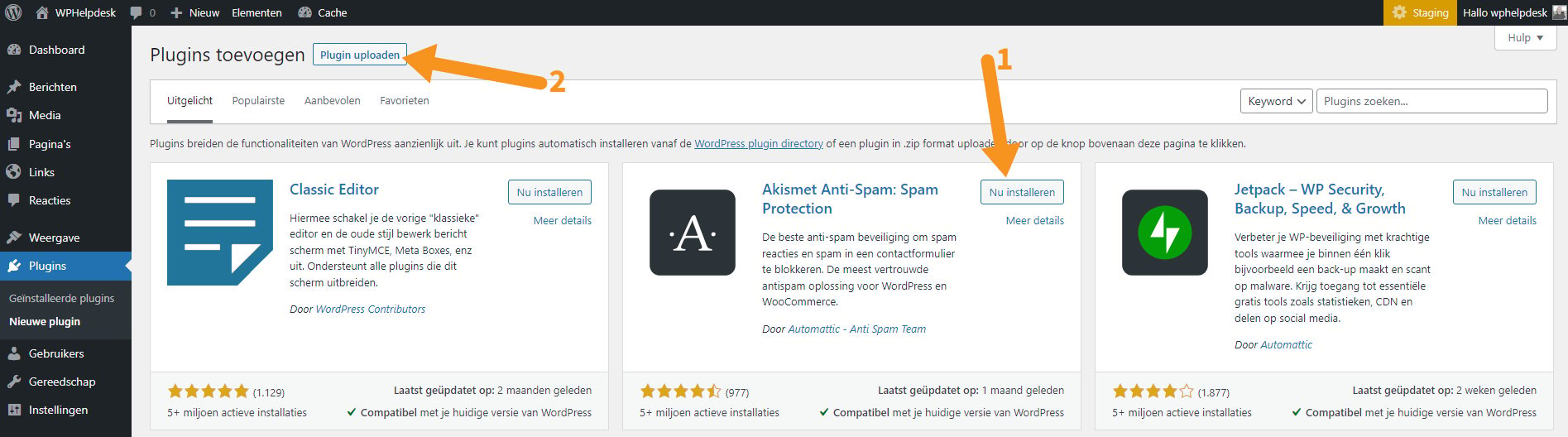
- Boven in de pagina achter de titel “Plugins toevoegen” staat een knop “Plugin uploaden”, daar moet je op klikken
- Selecteer nu het .zip bestand dat we in stap 2 gedownload hadden om te uploaden.
- Na het uploaden activeer je de plugin.
Algemene “Snelle” instellingen
In principe, zodra de plugin geactiveerd is zal die al direct aan de slag gaan om een statische html versie van de pagina’s te genereren waarmee WordPress al een stuk sneller is.
Kort de belangrijkste functies en opties om nog extra aan te zetten, de belangrijkste kan je vinden onder Bestandsoptimalisatie en Media. Als je dit aanzet moet je wel goed de website testen in een incognito of privé venster van je browser.
Bij Bestandoptimalisatie wil je CSS bestanden verkleinen en de CSS Levering optimaliseren. Daarnaast helpt JavaScript uitgesteld laden ook enorm.
Onder Media is het aanzetten van LazyLoad een optie die veel invloed heeft op de laadtijd van je website. De “Add missing image dimensions” optie is ook aan te raden om te gebruiken.
1. Cache-instellingen van WP Rocket
De statische versie van pagina’s maakt de website een stuk sneller maar kan ook bijzondere problemen geven in sommige configuraties. Daarnaast kan je afhankelijk van hoe je site opgebouwd is dit ook nog verder optimaliseren. Het mooie is dat voor de basis er instellingen aanwezig zijn en de ontwikkelaar ook extra helper plugins en code snippets ter beschikking stelt.
Mobiele cache-instelling
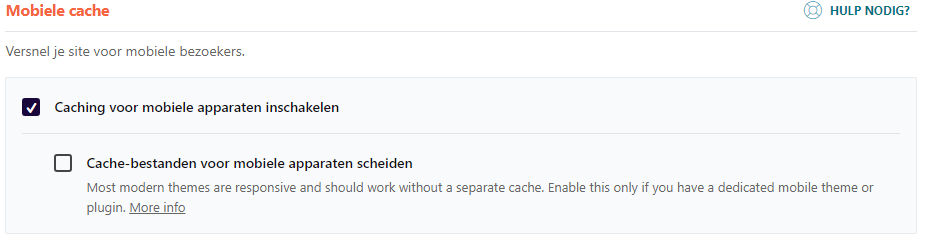
Voor bezoekers op een telefoon is snelheid belangrijk, de snelheid en rekenkracht van een telefoon is doorgaans minder dan dat van een laptop of PC. De caching optie wil je daarom aanhebben zoals dat standaard is ingesteld.
Iets wat vooral in de begin tijd met de opkomst van mobiel internet het geval was, is een volledig aparte mobiele weergave die ook gebruik maakt van andere bestanden. In dat geval moet de optie “Cache-bestanden voor mobiele apparaten scheiden” aangezet worden. Dit is onder andere nodig wanneer je WPtouch of bijvoorbeeld het Avada thema gebruikt in combinatie met WP Rocket.
Gebruikers Cache
In de meeste gevallen wil je Gebruikers Cache optie uit laten staan. Deze optie zorgt er namelijk voor dat er ook een Cache versie wordt gemaakt en getoond voor ingelogde gebruikers, mooi zou je denken, maar er zijn nogal wat nuances.
Standaard wordt voor iedere WordPress gebruiker een eigen unieke cache gemaakt die niet ge”pre-load” wordt. Dat zorgt er voor dat bij de eerste keer bekijken van een pagina voor wat trage laadtijden, omdat er ook een Cache gemaakt wordt op de achtergrond.
Daarbij is het dan ook nog zo dat met meerdere gebruikers de omvang van je cache gigantisch uit de klauwen kan lopen. Met 20 ingelogde gebruikers op een dag maal 10 pagina’s heb je al een cache van 200.
Doe je echter aanpassingen aan de website zodat alle ingelogde gebruikers identieke pagina’s te zien krijgen zonder personalisatie, dan kan er met een stukje extra code wel veel winst behaald worden door de cache voor ingelogde gebruikers te delen.add_filter( 'rocket_common_cache_logged_users', '__return_true' );
Cache Levensduur
Hiermee kan je aangeven met welke frequentie de cache-bestanden automatisch opgeschoond moeten worden. Wanneer je een pagina of bericht aanpast of publiceert worden die pagina’s automatisch ververst in de cache.
Het heeft voornamelijk invloed op dynamische onderdelen die op de achtergrond bijgewerkt worden en worden getoond op de website. Denk bijvoorbeeld aan extern ingeladen Instagram feed of reviews.
Heb je een eenvoudige website waar niet veel op veranderd dan kan je de cache ook op meerdere dagen zetten of het automatisch verversen zelfs helemaal uitschakelen door een ‘0’ in te voeren.
Samenvatting
De belangrijkste optie van de Cache sectie is de optie “Caching voor mobiele apparaten inschakelen”. Alle andere opties heb je waarschijnlijk niet nodig tenzij je problemen ervaart.

2. Bestandsoptimalisatie
Bestandsoptimalisatie is een bijzonder effectieve functie in WP Rocket, zeker wanneer je een ‘premium’ thema gebruikt of één van de vele pagebuilders.
In die gevalleen heeft je site een enorme hoeveelheid extra bagage qua opmaak code en onderdelen die je niet gebruikt. Met deze opties is het mogelijk een deel daarvan weer er uit te filteren en je site te stroomlijnen.
Minify HTML optimalisaties
In eerdere versies pre-2020 was er een optie voor Minify HTML, deze optie is verwijderd omdat het voor de snelheid van de website niet veel voordeel opleverde en dit door vrijwel geen enkele snelheidstest nog als aanbeveling wordt gezien.
Wat met deze optie werd gedaan was het verwijderen van alle enters, tabs en spaties die niet striknoodzakelijk waren. Omdat de HTML van een pagina vaak maar een klein deel van de code is was de winst hiervan verwaarloosbaar. Door de omvang van CSS en Javascript bibliotheken die veel gebruikt worden is het daarvoor nog steeds wel relevant.
CSS-bestanden optimaliseren
CSS-bestanden verkleinen Even testen maar meestal veilig om aan te zetten, je kan ook CSS bestanden uitsluiten als je een probleem ervaart en kan vast stellen in welk bestand het probleem zich specifiek bevind. Hier kunnen wij je bij helpen als je dat wilt.
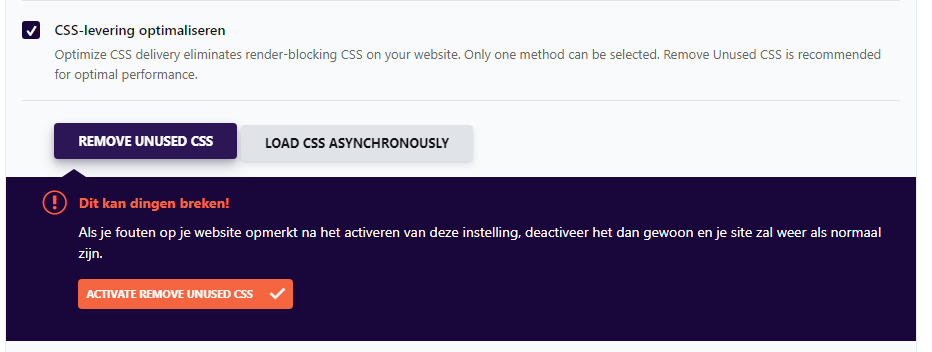
CSS-levering optimaliseren
Hierbij heb je twee opties “Remove unused CSS” en “Load CSS Asynchronously”.
Remove unused CSS heeft hierbij de grootste kans op problemen maar zal ook de grootste verbetering geven.
De problemen kunnen veroorzaakt worden doordat WP Rocket automagisch probeert te bepalen welke onderdelen wel aanwezig zijn maar niet gebruikt worden, die worden dan vervolgens uit de geoptimaliseerde versie verwijderd.
Het kan daarbij voorkomen dat er nét iets te veel CSS wordt verwijderd en onderdelen er een beetje vreemd uit komen te zien.
Load CSS Asynchronously Is een veilige optie waarbij een minimale hoeveelheid CSS gegenereerd wordt die ‘altijd’ nodig is om de basis van de site te laten zien. Daarnaast worden alle overige CSS bestanden op de achtergrond geladen.
Op deze manier kan je bezoeker de website al zien en lezen nog voordat die volledig geladen is. Je website moet wel publiekelijk zichtbaar zijn, zit er nog een coming soon, onderhoudspagina voor je website dan werkt deze optie niet.

JavaScript-bestanden optimaliseren
Javascript optimaliseren helpt ook bij om de website te versnellen, sommige plugins laden volledige bibliotheken in qua javascript terwijl er maar een minimale hoeveelheid van gebruikt wordt. Javascript is meestal verantwoordelijk voor interactieve elementen op een pagina en in je admin. Denk aan het verslepen van elementen en onderdelen met wat vertraging en animatie inladen zoals sliders en carousels.
JavaScript bestanden verkleinen
Hiervoor gaat het zelfde op als het verkleinen van CSS bestanden. Onnodige spaties, enters, tabs en opmerkingen in de code worden uit de bestanden verwijderd.
Combine Javascript files
Deze optie is alleen beschikbaar wanneer javascript verkleind wordt. Bij gebruik zou je ook de snelheid goed moeten testen of het wel echt verbeterd.
Maakt je website gebruikt van HTTP/2 dan heeft het combineren van bestanden doorgaans geen positieve bijdrage.
Onder de voorganger HTTP/1.1 was het aantal gelijktijdige downloads namelijk beperkt waardoor het hielp als je zo minmogelijk losse bestanden gebruikte, dat is onder HTTP/2 niet meer het geval.
Javascript uitgesteld laden
Het inladen van een website gaat in de code van boven naar beneden, net als dat je een pagina aan tekst leest. Wanneer javascript in de header van je website wordt ingeladen dan wilt het voorkomen dat het opbouwen en genereren van de pagina ‘pauzeert’ tot dit bestand volledig klaar is en uitgevoerd is.
Door JS uitgesteld te laden kan het inladen van de website gewoon doorgaan en download de benodigde javascript op de achtergrond.
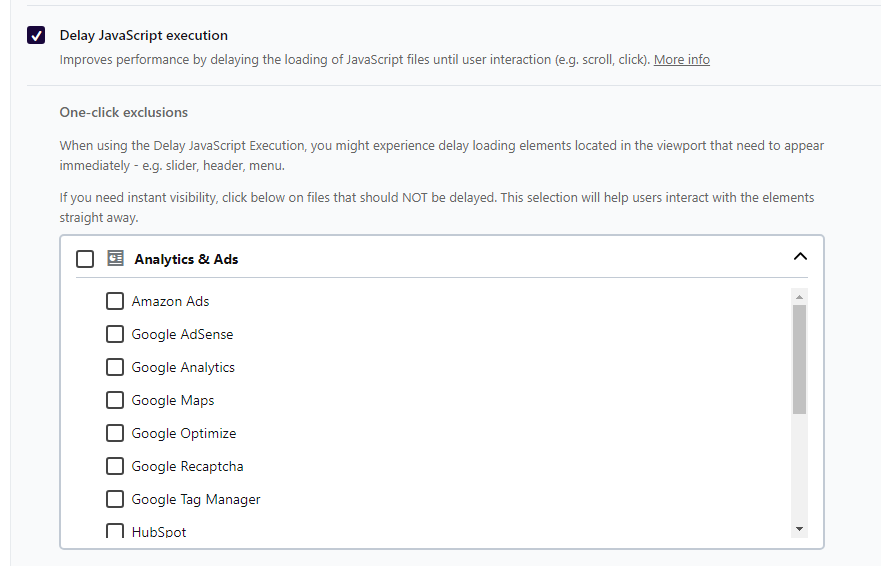
Delay Javascript execution
Is vergelijkbaar met uitgesteld laden, of gaat beter gezegd hand in hand. Bij deze optie wordt de javascript code pas uitgevoerd wanneer een gebruiker ook echt op de pagina actief is.
Hiervoor wil je wel de javascript van je cookie banner, analytics en google tagmanager uitsluiten ander kloppen je statistieken niet. Zelfde gaat op voor eventuele code van een slider.
Uitgesloten javascript bestanden
Voor een ieder van de opties is het mogelijk om specifieke bestanden of domeinen uit te sluiten.
Sommige bestanden wil je wellicht niet verkleinen omdat die problemen geven, of omdat je niet wilt dat die vanaf je eigen webhosting geserveerd worden.
Andere javascript onderdelen wil je niet uitgesteld laden of uitvoeren omdat dit invloed heeft op het meten van je bezoekersstatistieken via Google Analytics bijvoorbeeld.

Samenvatting
Met het optimaliseren van CSS en Javascript bestanden krijg je vrijwel gegarandeerd snellere laadtijden. Het is alleen ook redelijk fout gevoelig doordat niet alle plugins en thema’s hier goed mee om kunnen gaan. Je zal dan ook goed moeten testen of de website goed blijft werken en er goed uit blijft zien wanneer je besluit bestanden te verkleinen of de volgorde qua inladen gaat aanpassen.
3. Media optimaliseren met WP Rocket
Je website bestaat niet alleen uit code maar ook uit media zoals afbeeldingen en video’s.
Voor afbeelding optimalisatie heb je extra plugins nodig als bijvoorbeeld Smush, die plugin kan ook de premium versie kan ook WebP afbeeldingen genereren. Meer over het optimaliseren van afbeeldingen in dit artikel.. Wanneer de afbeelding bestanden zelf geoptimaliseerd zijn kom je uit bij het onderdeel LazyLoad.
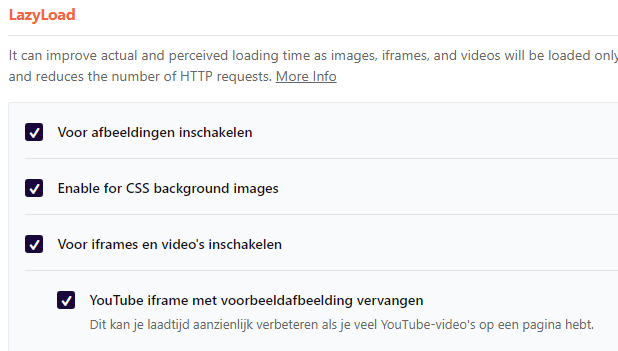
LazyLoad
De Lazyload optie binnen WP Rocket heeft een aantal mogelijkheden, de werking is voor allen gelijk. Wat lazyload doet is enkel de onderdelen inladen die zichtbaar zijn op het scherm van de bezoeker en een ~300 pixels onder.
Zo worden afbeeldingen onderaan de pagina nog niet ingeladen totdat de bezoeker die bijna krijgt te zien. Dat maakt je website een stuk sneller en zorgt ook voor minder dataverkeer voor je bezoeker én voor je webhosting pakket.
Voor de meeste sites is er geen reden om de volgende opties uit te laten staan.
“Voor afbeeldingen inschakelen”, “Enable for CSS background images”, “Voor iframes en video’s inschakelen”.
De lazy load opties activeren heeft eigenlijk alleen maar een positieve impact ook voor onder andere de Google PageSpeed score.
Wanneer je toch problemen ervaart met een afbeelding, video of iframe dat niet tijdig ingeladen wordt kan je die invoeren in het kader van “Excluded images or iframes”, zodat die uitgesloten wordt van de Lazyload functionaliteit.
Let op! Wanneer je ook de Smush plugin installeert of een andere plugin voor afbeelding optimalisatie, zorg dan dat daarin de lazyload optie niet geactiveerd staat. Meerdere plugins die exact het zelfde proberen te doen heeft nogal een negatieve impact en kan conflicten geven.
Het vinkje onder de sectie Image Dimensions (Afbeelding dimensies) bij “Add missing image dimensions” kan eigenlijk ook nooit kwaad. Dit zorgt ervoor dan onderdelen van de website niet verspringen wanneer afbeelding met lazyload worden ingeladen door te zorgen dat de afbeelding dimensies, hoogte en breedte, toegevoegd worden.
Youtube Embeds
Wanneer je de lazyload optie voor iframes en videos inschakelt heb je ook de optie om het kader te vervangen met de youtube thumbnail, doe je dat, dan begint de video pas met laden wanneer de bezoeker er op klikt.
Samenvatting
Het gebruik van lazyload heeft weinig kans op problemen en is naast bestand optimalisatie een effectieve manier om trage laadtijden te verbeteren. Met lazyload wordt er minder onnodige inhoud geladen op een pagina.

4. Preload cache WP Rocket
Preloading is standaard actief en een van de meer unieke eigenschappen van WP Rocket ten opzichte van andere WordPress caching plugins. Bij de meeste alternatieve wordt er pas een gecachete versie gemaakt wanneer een bezoeker een pagina bezoekt. Daardoor zal die bezoeker alsnog te maken hebben met trage websites. Met WP Rocket wordt echter bezoek gesimuleerd waardoor de statische bestanden al gegenereerd worden vóór de eerste bezoeker de site bekijkt.
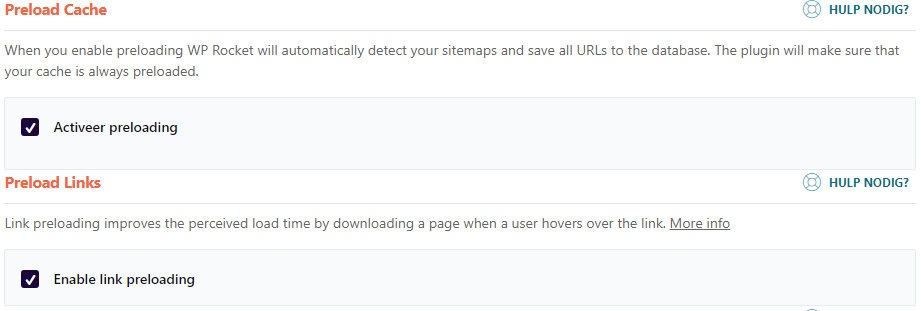
Preload cache
De checkbox bij “Activeer preloading” zou standaard aan moeten staan.
In het kader er onder kan je eventueel URL’s invoeren die je wilt uitsluiten, dat kan handig zijn voor grotere sites. Je kan dan bijvoorbeeld archief pagina’s voorbij nummer 50 uitsluiten van de cache.
Daarnaast kan op sommige low budget hostingpakketten de preload een te zware belasting zijn voor het hostingpakket. Er is een stukje code beschikbaar dat je kan toevoegen als plugin om de waardes was te verminderen. .
Preload Links
Is een mooie optie voor de meeste websites, het moment dat je bezoeker met de muis over een menu item of link beweegt wordt de aanvraag om de pagina te laden al verzonden. Zo lijkt de website extra snel het moment dat er ook daadwerkelijk op gelikt wordt.

DNS verzoeken voorladen
DNS prefetching is een wat complexer onderdeel. Je moet het zo zien dat wanneer een website geopend wordt er eerst op basis van het domeinnaam de server opgezegd moet worden in een telefoonboek, dit kost een klein beetje tijd. Wanneer je een Youtube video inlaad moet niet alleen de DNS van je eigen site gezocht worden maar ook die van Youtube, vul je alle adressen hier in, dan maakt dat de site een beetje sneller.
Je kan uitzoeken wat er allemaal ingeladen wordt via de developer console in je browser of via webpagetest.org, na een test kan je in de waterval ziet welke externe diensten en websites ingeladen worden. Vervolgens kan je die domeinen invoeren
Preload Fonts
Met de preload fonts optie kan je het inladen van lettertypes naar voren in ‘de wachtrij’ verplaatsen.
Dat is goed voor de Google pagespeed score en voorkomt dat teksten verspringen wanneer een stuk tekst eerst in een standaard lettertype getoond wordt en later pas omgewisseld wordt voor een eigen wat unieker lettertype van bijvoorbeeld Google fonts.
Samenvatting
De standaard preload werkt vrijwel altijd goed en de preload links optie is ook niets om je zorgen over te maken. De DNS verzoeken en het preloaden van lettertypes is een stuk complexer en niet zo eenvoudig als je daar niet de technische ervaring voor hebt, gelukkig kan je altijd onze hulp daarvoor inschakelen.
5. Geavanceerde regels
In dit deel kan je op basis van de slug een pagina uitsluiten van de cache. Handig voor je login pagina of als je problemen ervaart met WooCommerce op bijvoorbeeld de checkout pagina’s.
Verder kan je ook specifieke user agents uitsluiten van de cache bijvoorbeeld mobiele gebruikers of een specifiek systeem dat je gebruikt.
Met altijd URLs legen kan je aangeven dat bij het bewerken van een pagina of update, sommige pagina’s ook ververst moeten worden. Denk bijvoorbeeld wanneer je zelf een overzichtspagina opbouwt die berichten uit verschillende categorieën laat zien.
Query string(s) cachen is een handige optie voor wanneer je bijvoorbeeld veel advertentie campagnes draait. Normaal wanneer er een ? in de url van je pagina zit, wordt er geen gebruik gemaakt van de cache, dit wordt alleen ook door sommige plugins gebruikt om de correcte taal van de website te tonen of bezoekers te tracken. Wanneer je de correcte combinatie invoert worden die waardes genegeerd en toch een correcte cache weergegeven zonder dat dit de functionaliteit of tracking beinvloed.
6. Database opschonen met WP Rocket
WordPress slaat alle berichten, pagina’s en reacties op in een database. Die database kan langzaam vullen met informatie die niet meer noodzakelijk is. WP Rocket heeft een gebruiksvriendelijke interface om dit op te schonen. Om te bepalen wat je wel en niet wilt verwijderen uit de database is het goed om te weten wat ieder punt betekend.
Berichten opschonen > Revisies
Revisies zijn oudere en eerdere versies van berichten. Standaard worden alle revisies altijd bewaard. Het kan dus zijn dat je een pagina iedere week aanpast 10 jaar lang er voor die ene pagina meer dan 500 revisies bewaard worden.
Je kan zie vanuit dit scherm allemaal verwijderen. Als alternatief kan je ook de volgende regel toevoegen in je wp-config.php bestand waarmee alleen de laatste 5 versies bewaard worden.define( 'WP_POST_REVISIONS', 5 );
Berichten opschonen > Automatische concepten
Wanneer je een nieuw bericht begint te schrijven dan zal na ~60 seconden de pagina automatisch opgeslagen worden, ook als je het bericht niet opslaat als concept of publiceert. Met deze optie kunnen die automatisch opgeslagen versies weer verwijderd worden.
Berichten opschonen > Verwijderde berichten
Wanneer een bericht of pagina verwijderd wordt komt die in de prullenbak te staan van de website. Vandaaruit kan je het nog weer herstellen als je zou willen. Het kan voorkomen dat over tijd die prullenbak overvol raakt. Via deze optie kan je de prullenbak automatisch legen.
Reacties opschonen
Spreekt redelijk voor zich. Net als met verwijderde berichten blijven spam en verwijderde reacties nog wel bewaard in de database, je kan dit handmatig legen vanuit de reacties of je kan het via WP Rocket automatisch laten doen.
Transients Opschonen
Dit zijn tijdelijke database opties, kan eigenlijk geen kwaad om te verwijderen want de transients die nodig zijn worden automatisch opnieuw aangemaakt. Het aanmaken van een nieuwe transient kost wel een beetje extra laadtijd dus dit is niet iets wat je ieder uur moet gaan verwijderen.
Database opschonen
Schoont de database van de website op, hebben we nog nooit een probleem mee gezien. Het opschonen van de database heeft voor de meeste wat kleinere websites haast geen impact op snelheid. Voor grotere sites en webshops kan het wel nut hebben om de database schoon te houden.
7. CDN met RocketCDN
Wanneer je een CDN (Content Delivery Network) gebruikt voor je website kan je die hier invoeren.
WP Rocket kan dan alle links van afbeeldingen, javascript en CSS vervangen met de url van de CDN. Ze bieden ook een eigen Rocket CDN aan.
Binnen Nederland en de rest van in ieder geval Noord Europa is het internet goed geregeld. We hebben in Nederland een groot internetknooppunt waardoor een CDN zeer weinig voordelen bied.
Heb je echter een groot wereldwijd publiek of enorme hoeveelheden dataverkeer voor foto’s en video’s dan is een CDN wellicht het overwegen waard, al zou je dan ook eerst kunnen kijken wat de extra maandelijkse kosten je bij je huidige webhost op kunnen leveren.
8. Heartbeat
De WordPress Heartbeat stuurt op de achtergrond iedere 15 a 60 seconden een bericht naar je server. Daarmee functioneert onder andere de autosave functie en onderdelen als realtime data weergave voor sommige plugins.
Wanneer je de heartbeat beperkt wordt er nog maar eens per twee minuten een signaal verstuurt.
Je kan dit ook volledig uitzetten voor bijvoorbeeld de voorkant van de website.
Heartbeat uitschakelen voor de post editor en backend raad ik met klem af.
9. Add-ons
Er zijn nog een aantal integraties die je aan/uit kan zetten als je die gebruikt. In de meeste gevallen hoef je hier niets mee te doen.
Gebruikt je webhost Varnish als extra caching oplossing, dan zou je de Varnish add-on moeten activeren.
De WebP Compatibility add-on is alleen nodig wanneer je een webp plugin gebruikt die problemen geeft. WP Rocket zo’n populaire plugin dat andere ontwikkelaars al vaak rekening mee houden en dit niet nodig is.
De Cloudflare en Sucuri add-ons zijn handig om te gebruiken wanneer je deze extra dienst ook daadwerkelijk gebruikt.
10. Afbeelding optimalisatie
Dit heeft eigenlijk geen plaats in de WP Rocket instellingen en is ter promotie van een ander product. Voor afbeelding optimalisatie geven wij de voorkeur aan WP Smush pro.
Enige waar je op moet letten is dat je enkel de optimalisatie functie gebruikt en niet de lazyload optie.
WP-Rocket Problemen
Wij zijn specialisten in het oplossen van WordPress Problemen, als je een probleem hebt met WP Rocket gebruik het formulier onderaan deze pagina voor hulp. We hebben een aantal problemen al voor je op een rijtje gezet.
Extreem veel opslag verbruik
Bij grote websites gecombineerd met javascript kunnen er enorm veel statische kopieën gemaakt worden van html, css en javascript bestanden. Soms wel 1mb per pagina, combineer dat met een website van 2000+ pagina’s en je webhosting pakket kan snel volraken. De eenvoudige oplossing is om de optimalisatie van javascript en css uit te schakelen. Je kan ook uitzoeken welk bestand of deel dit veroorzaakt en enkel dat stukje uitsluiten van de optimalisatie.
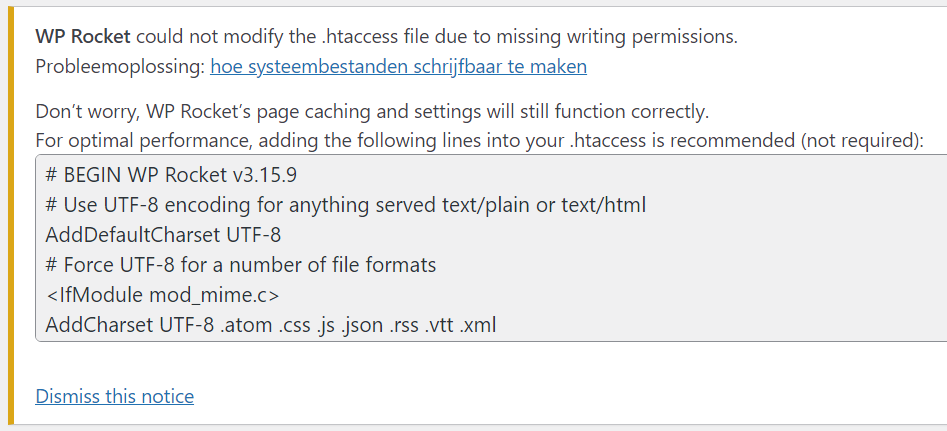
WP Rocket could not modify the .htaccess file due to missing writing permissions.
Bij installatie worden er regels toegevoegd aan een .htaccess bestand. Het kan zijn dat er extra beveiliging op het bestand zit waardoor WP Rocket de regels niet kan toevoegen. Je kan met FTP inloggen op je website en de betreffende regels handmatig toevoegen aan het htaccess bestand.

WP Rocket: één of meerdere plugins zijn in- of uitgeschakeld, leeg de cache als dit van invloed is op de frontend van je site
Bij het activeren of deactiveren van een plugin heeft dit mogelijk invloed op de weergave van de website. Denk aan deactiveren van een contact formulier plugin. In dat geval moet je de cache handmatig verversen.

Mobiele website versie wordt niet getoond op tablet
Standaard wordt een tablet het zelfde behandeld als de cache voor desktop. Sommige tablets hebben ook bijna eenzelfde formaat als kleinere laptops. Toch kan het zijn dat je daarvoor de mobiele versie wilt tonen omdat die beter is geoptimaliseerd, je kan dit voor elkaar krijgen met een extra aanvullende code snippet.
Samenvattend
WP Rocket is onze go-to Optimalisatie plugin, de ontwikkelaar brengt regelmatig een nieuwe versie uit en is ook voor beginners de makkelijkste manier om de laadtijd te versnellen.
Heb je een langzame website en heb je hulp nodig om die te versnellen en de snelheid verder te optimaliseren? Bij onze WordPress onderhoudspakketten helpen we je graag verder met het optimaliseren van je website of als eenmalige fix met onze WordPress snelheidsoptimalisatie service.
Heb je vragen over WP Rocket of een foutmelding waarvan je niet weet wat je er mee moet? Stuur ons een bericht en we helpen je graag verder.