Loop je tegen problemen aan met het maken of bewerken van een formulier met Ninja Forms? Lees dan hieronder de meest voorkomende problemen van deze WordPress plugin en hoe je deze oplost. Van e-mailnotificaties die niet worden verstuurd tot integratie met onze CRM-partner Brevo.
Ninja Forms is een gratis WordPress plugins waarmee je formulieren maakt en beheert voor je website. Met Ninja Forms maak je verschillende soorten formulieren; van een simpel contactformulier tot complexe registratieformulieren en surveys. In dit artikel gaan we een aantal veel voorkomende Ninja Forms problemen oplossen.
Problemen met Ninja Forms oplossen
Werk je niet met de nieuwste versie van WordPress en Ninja Forms? Dan kan het zijn dat Ninja Forms niet goed werkt.
Het is altijd verstandig om te zorgen dat de software die je gebruikt up-to-date is.
Vergeet bij het updaten ook niet om te checken of je met een up-to-date versie van PHP werkt en vooraf een backup te maken. Niet alleen zorg je zo dat een fout door verouderde software wordt uitgesloten, je bent dan ook minder kwetsbaar wordt voor hackers en andere beveiligingsproblemen.
Ninja Forms updaten
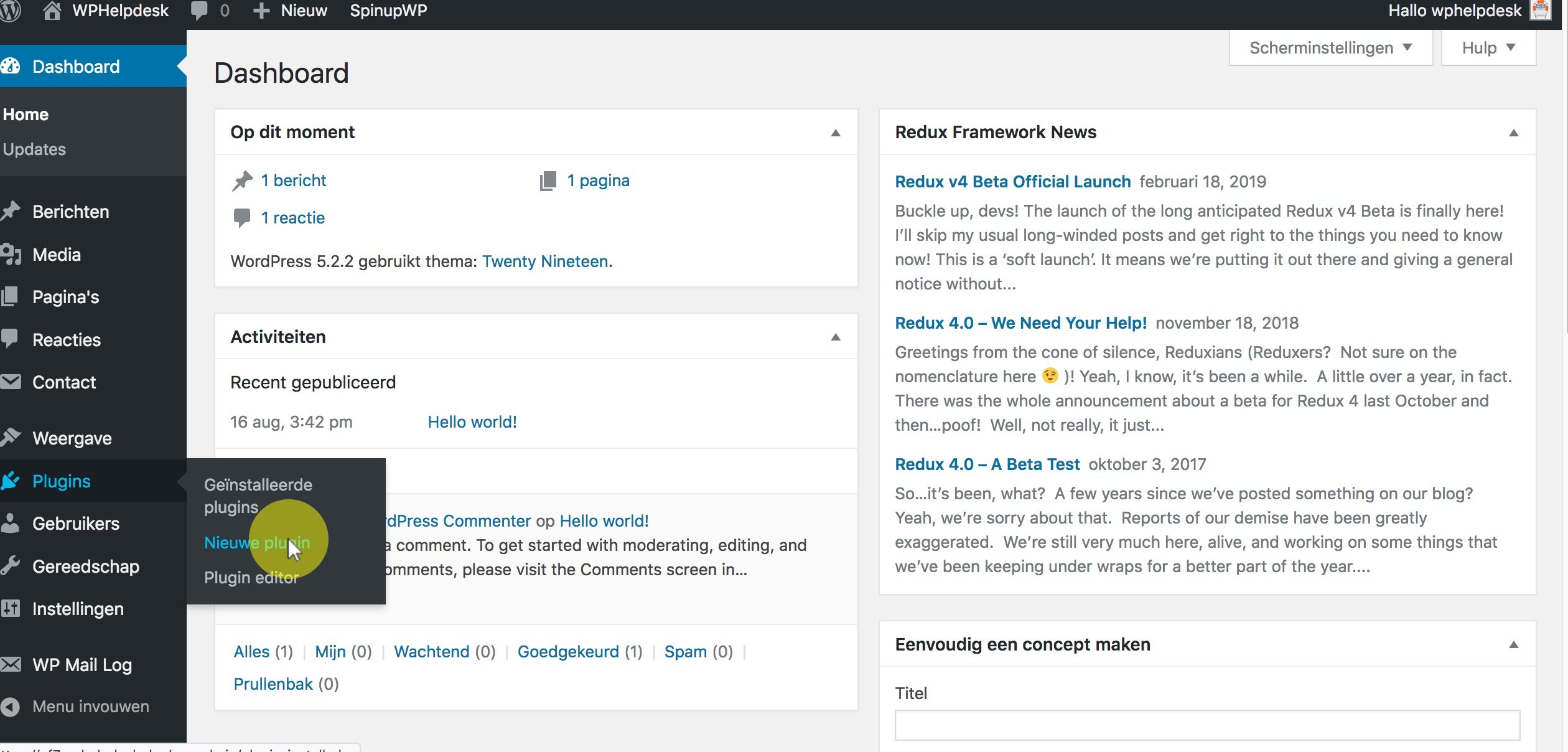
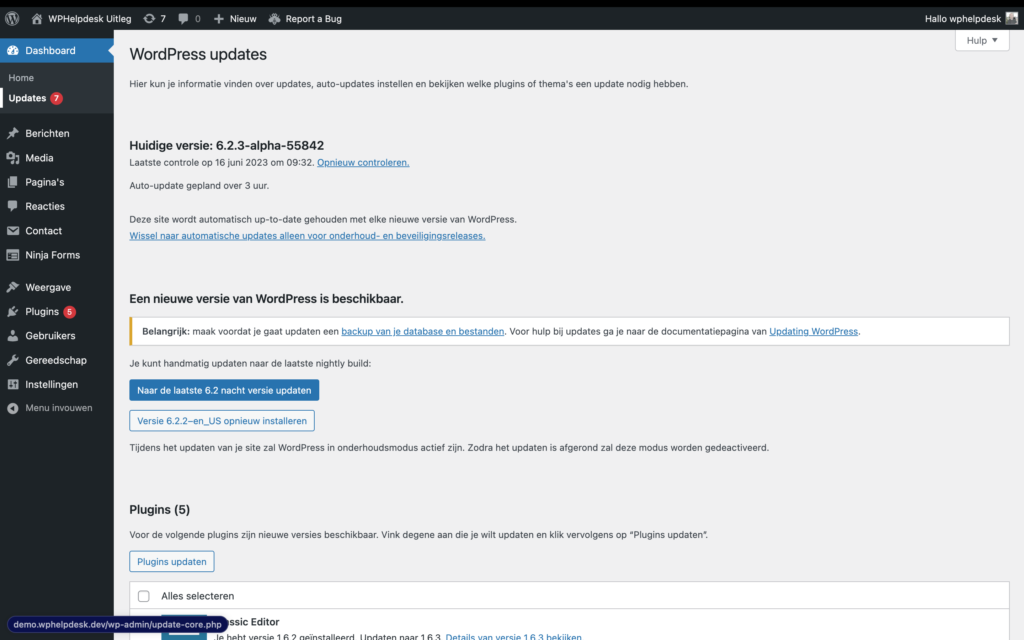
Zorg er allereerst voor dat je site altijd up to date is en je gebruikmaakt van de meest recente versie van Ninja Forms. Je controleert dit door in je WordPress dashboard linksboven op “Updates” te klikken.
Je krijgt dan een overzicht van welke updates allemaal beschikbaar zijn. Ook updates van andere plugins en je thema zijn belangrijk, een andere plugin kan namelijk ook een conflict veroorzaken.

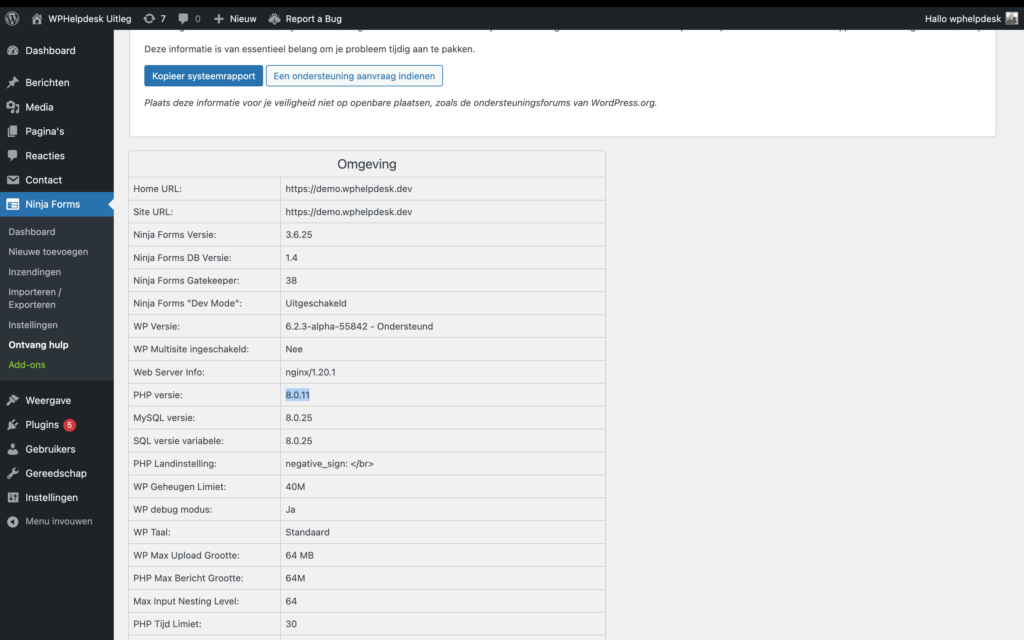
Om te zien van welke PHP-versie je gebruikmaakt, ga je binnen het WordPress dashboard naar Ninja Forms > Ontvang hulp.

Problemen met e-mailnotificaties
Als je e-mailmeldingen niet compleet zijn of je helemaal geen meldingen ontvangt, dan is er mogelijk een probleem met de e-mailnotificaties. Makkelijk gezegd stuurt Ninja Forms alle gegevens van een ingevuld formulier door naar je webhosting. Daar worden alle losse stukken informatie omgezet in een leesbare e-mail. Vervolgens ontvang je een bericht in je inbox. Het kan zijn dat er bij een van deze schakels iets mis gaat, waardoor je e-mails (deels) niet ontvangt of je een foutmelding te zien krijgt.
E-mailnotificaties configureren
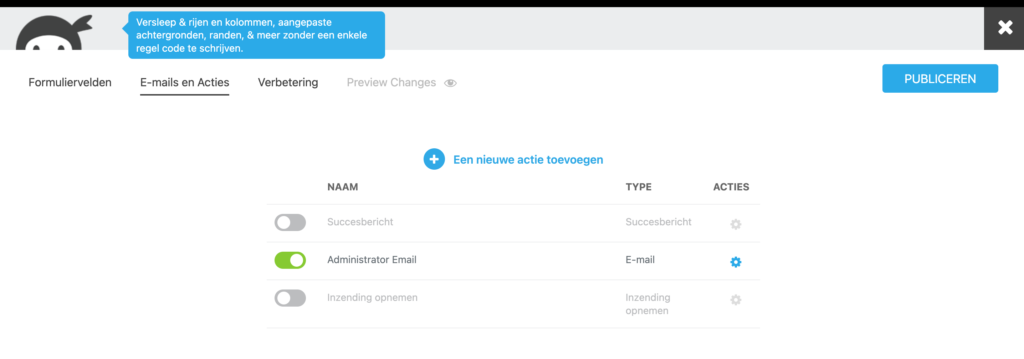
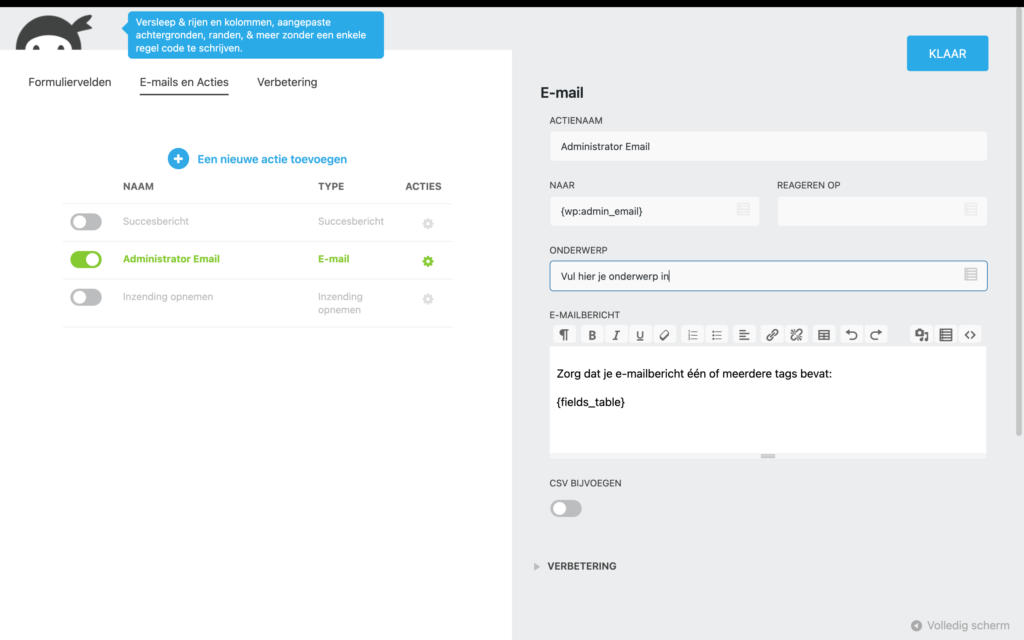
Om e-mailnotificaties te configureren controleer je eerst of je e-mail configuraties al hebt aangezet. Je checkt dit in de instellingen van Ninja Forms. Open een bestaand formulier en ga naar “E-mails en Acties”. Check hier of “Administrator E-mail” aanstaat.

E-mailnotificaties zijn niet compleet
Het kan ook gebeuren dat je wel e-mails ontvangt, maar dat er gegevens ontbreken. Je bent dan een “tag” vergeten. Met tags stel je in welke info je terugziet bij het ontvangen van e-mailnotificaties.
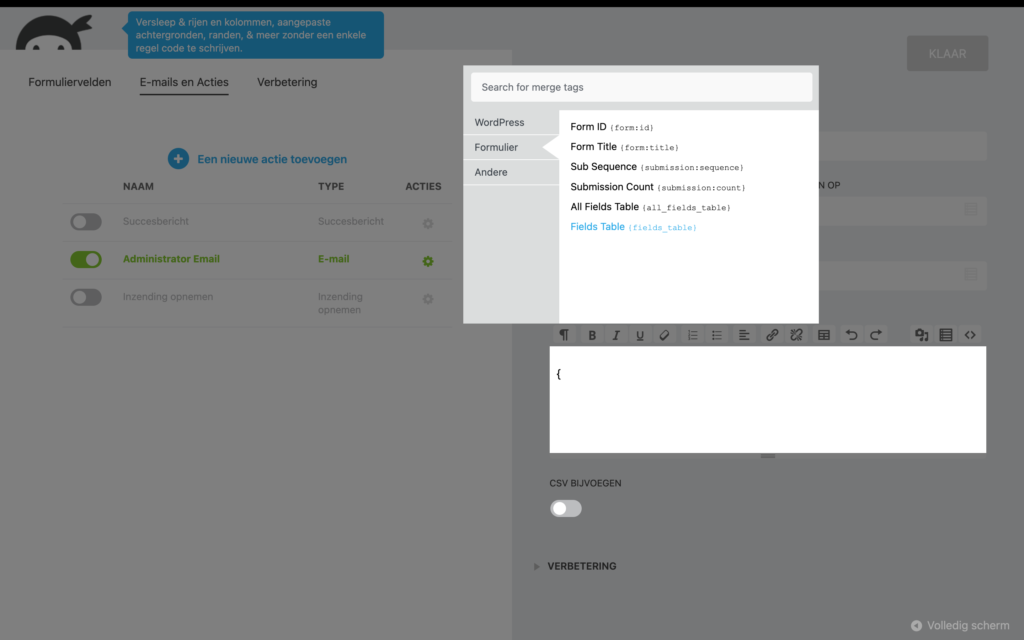
Klik op het tandwiel rechts van de optie “Administrator E-mail” en klik nu op de knop naast het <> icoon. Daarna ga je naar “Formulier” en klik je op “Fields Table”. Je krijgt nu de tag `{fields_table}` te zien wat ervoor zorgt dat e-mailnotificaties compleet verzonden worden.

Error When the Form is Submitted probleem oplossen
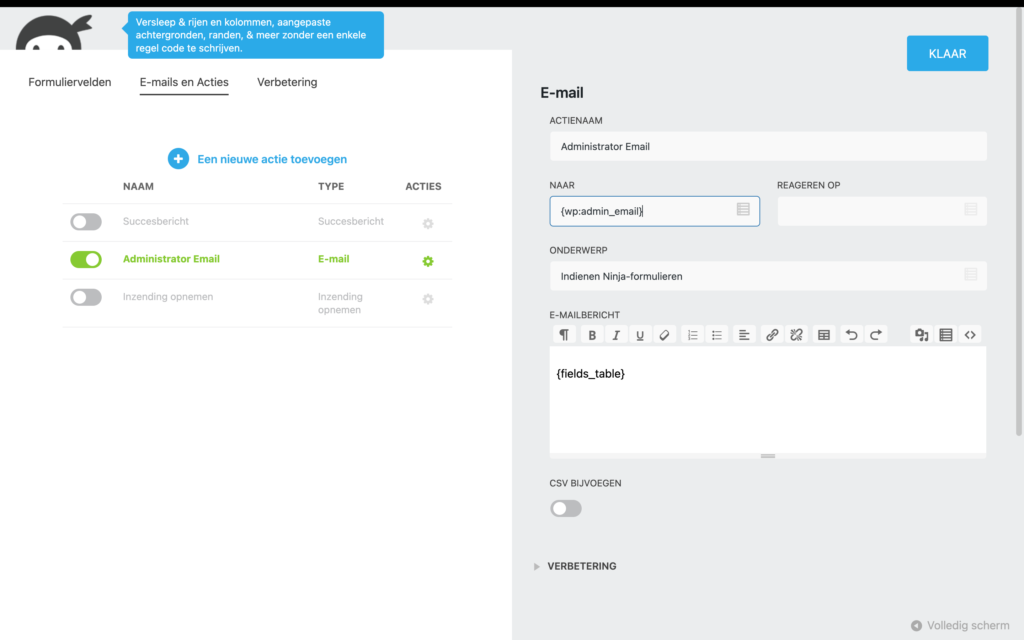
Deze fout ontstaat wanneer er een ongeldig e-mailadres staat in het “NAAR” of “REAGEREN OP” veld. Check de e-mailadressen en pas aan waar nodig.
De standaard {wp:admin_email} is het mailadres dat is ingesteld onder de instellingen > algemeen sectie van WordPress.
Het kan dan zo zijn dat de email notificaties naar de website beheerder gestuurd wordt of naar de partij die de website voor je gemaakt heeft.
Bij Reageren op wil je het email veld uit je formulier hebben, zodat je vanuit je e-mailprogramma gewoon op beantwoorden knop kan gebruiken zonder handmatig iedere keer het emailadres van de inzender te kopiëren.

Ninja Forms verstuurd geen E-mailnotificaties
Als je e-mailnotificaties goed hebt ingesteld maar je ontvangt toch geen notificaties, check dan je onderwerp en bericht. Je vindt deze instellingen onder “ONDERWERP” en “E-MAILBERICHT”. Sommige mailproviders houden je bericht namelijk tegen of markeren het als spam wanneer je deze velden leeg laat.

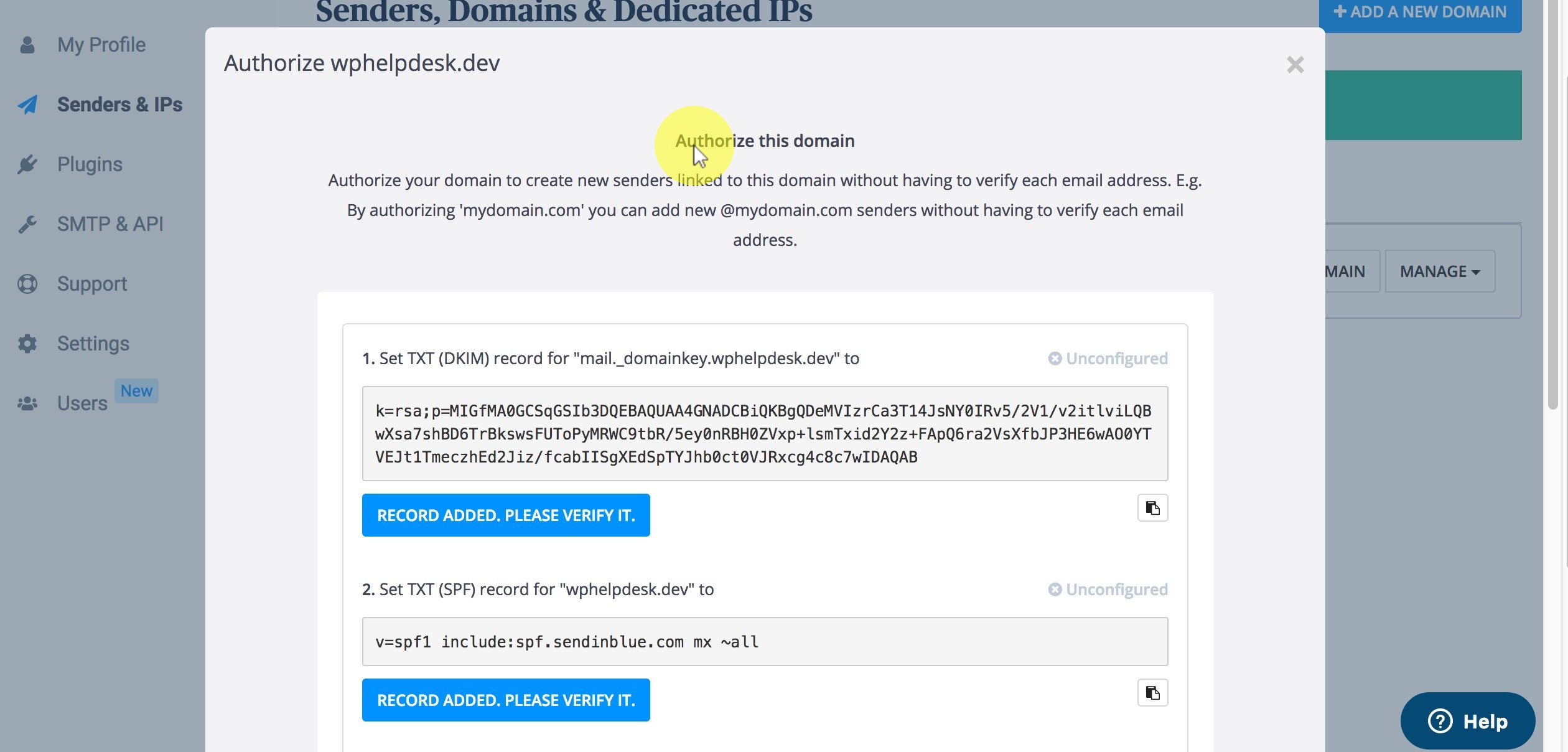
Daarnaast zou je ook aan de kant van je provider moeten controleren of de SPF, DMARC en DKIM DNS records correct zijn ingesteld om vanuit de gebruikte webserver en e-mailadres mail te kunnen versturen.
Problemen bij CC, BCC en meerdere ontvangers oplossen
Soms houdt je mailprovider e-mails tegen wanneer er meerdere ontvangers in de CC of BCC staan. Je kan dit uitsluiten door een testformulier te versturen met en zonder extra ontvangers in de CC en BCC.
Merk je dat je e-mailnotificatie wel aankomt zonder extra ontvangers? Je berichten kunnen dan onterecht als spam worden aangemerkt en niet aan komen. Je kan eventueel meerdere extra acties toevoegen voor de extra ontvangers.
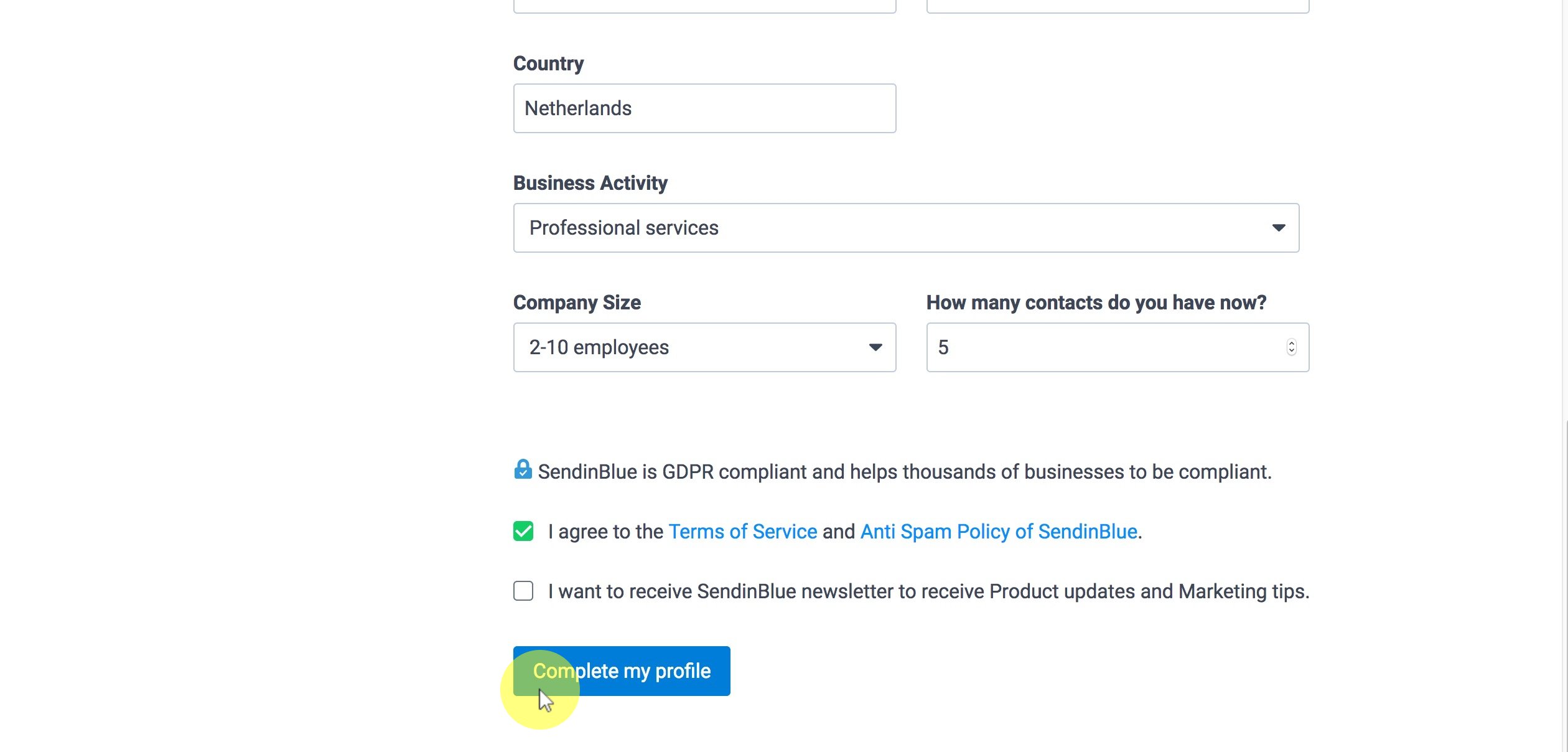
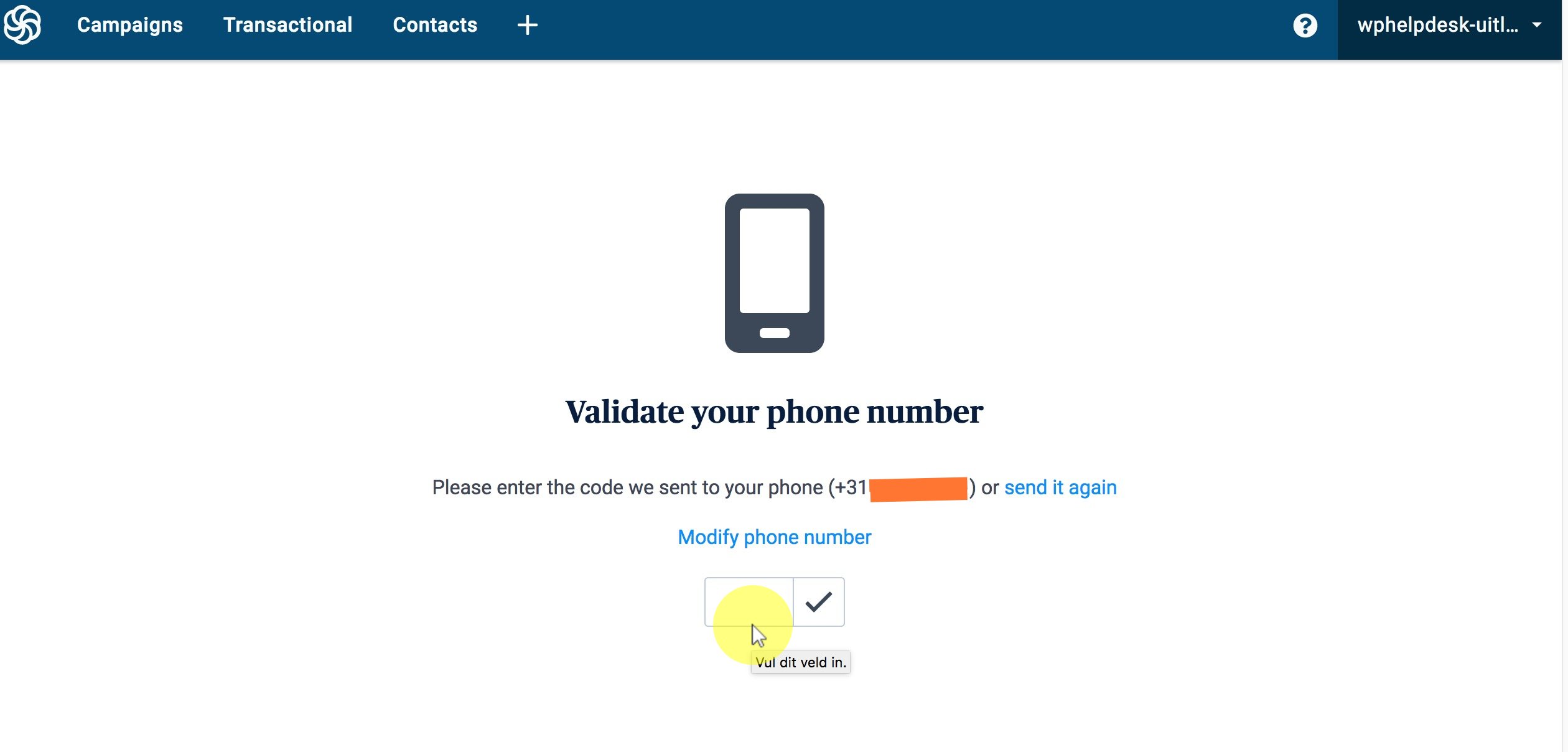
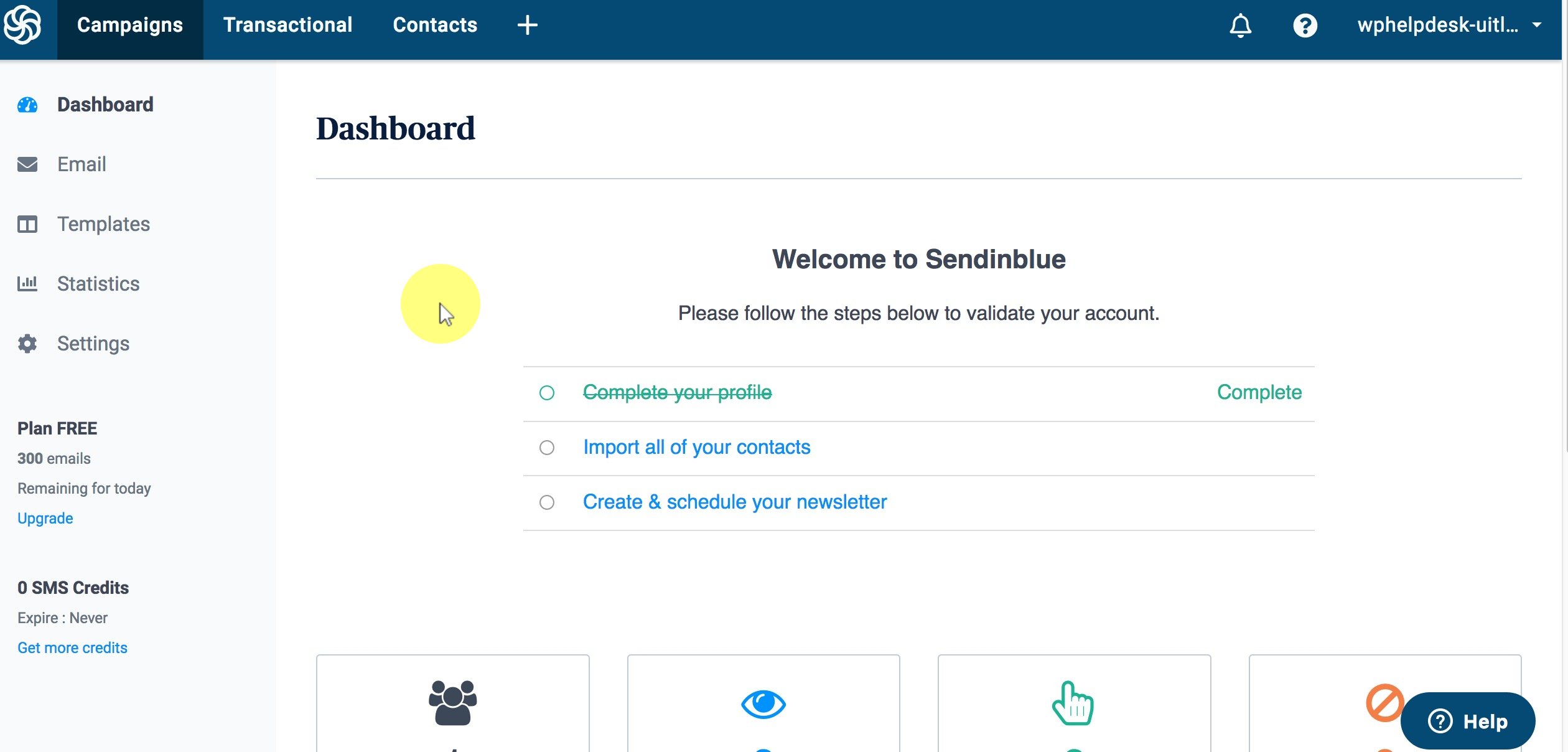
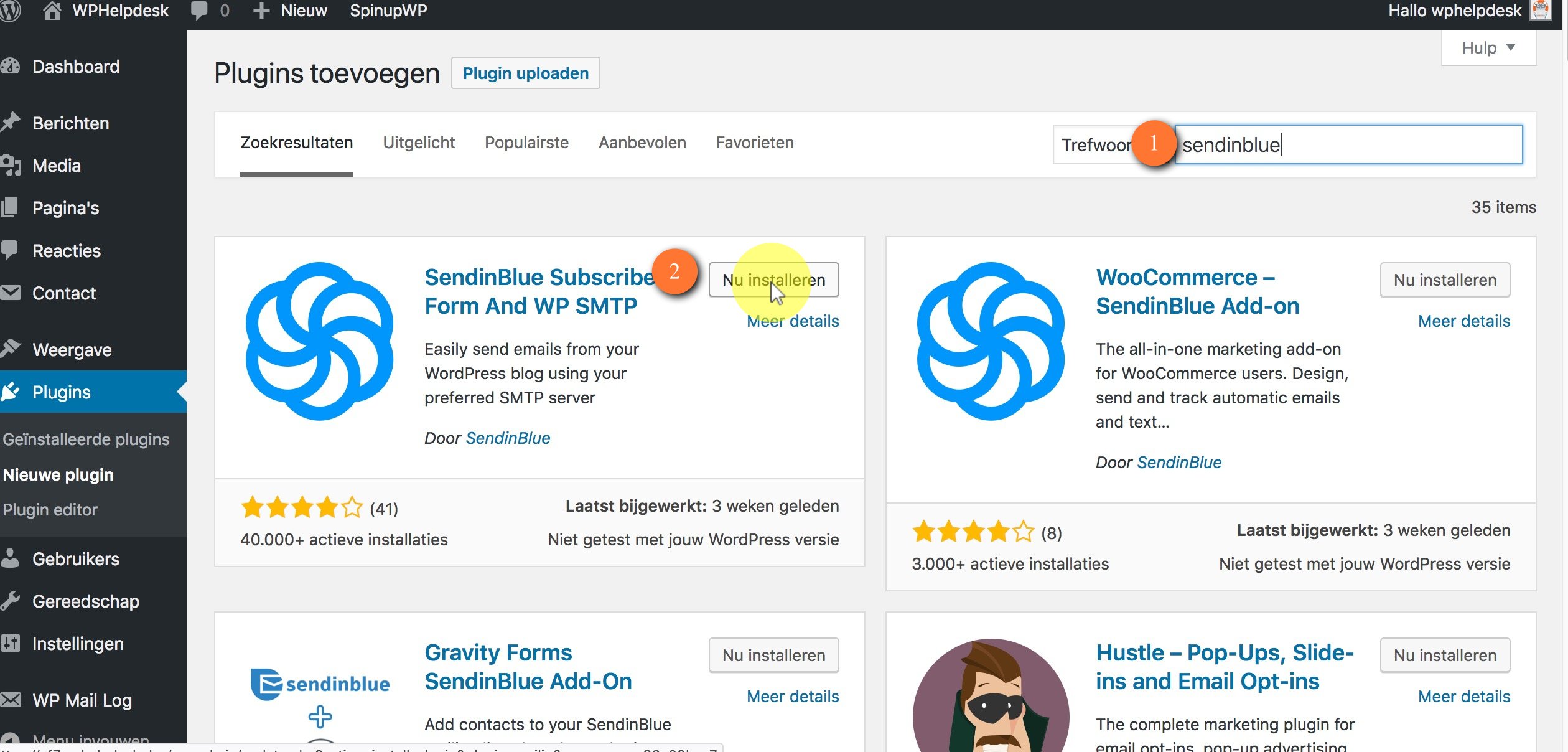
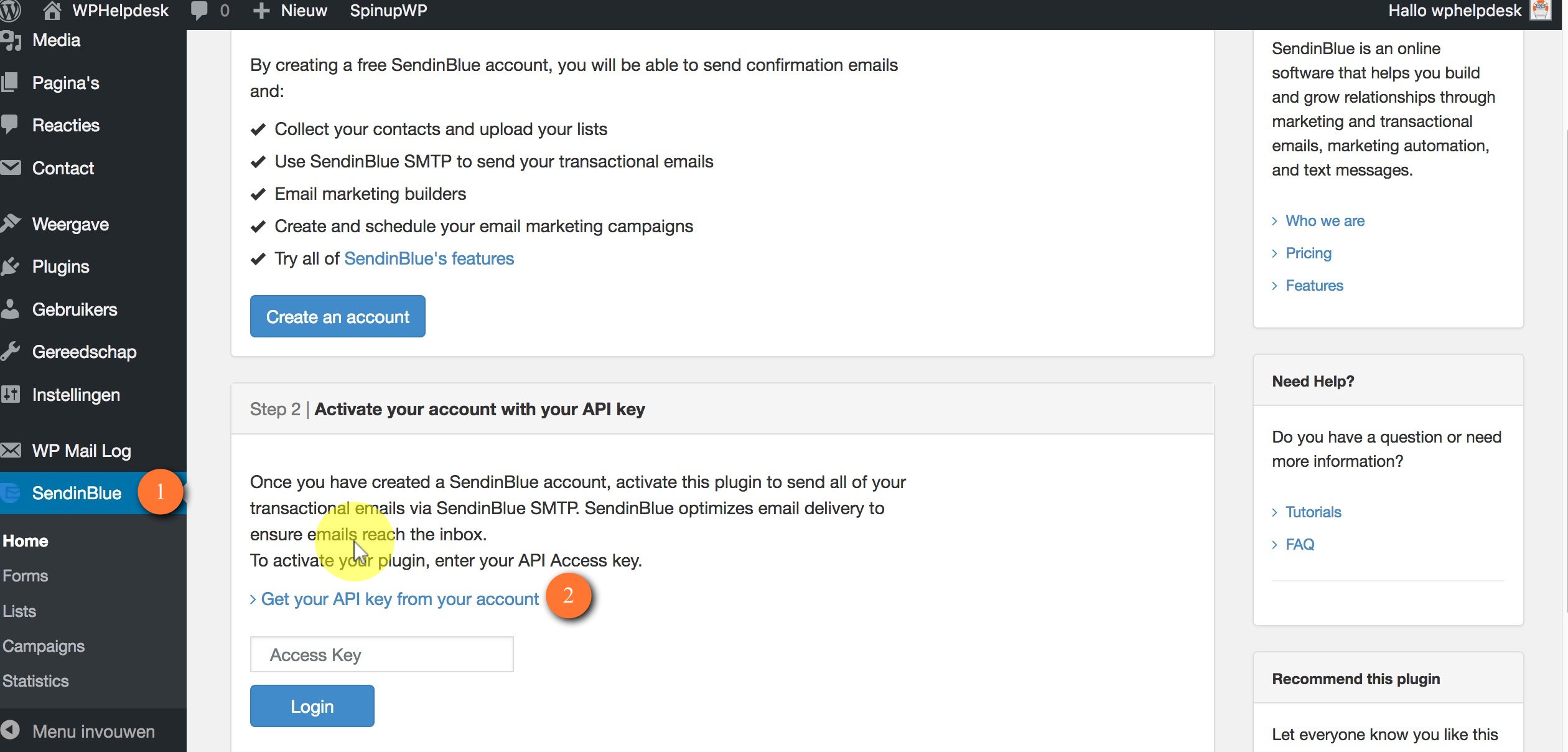
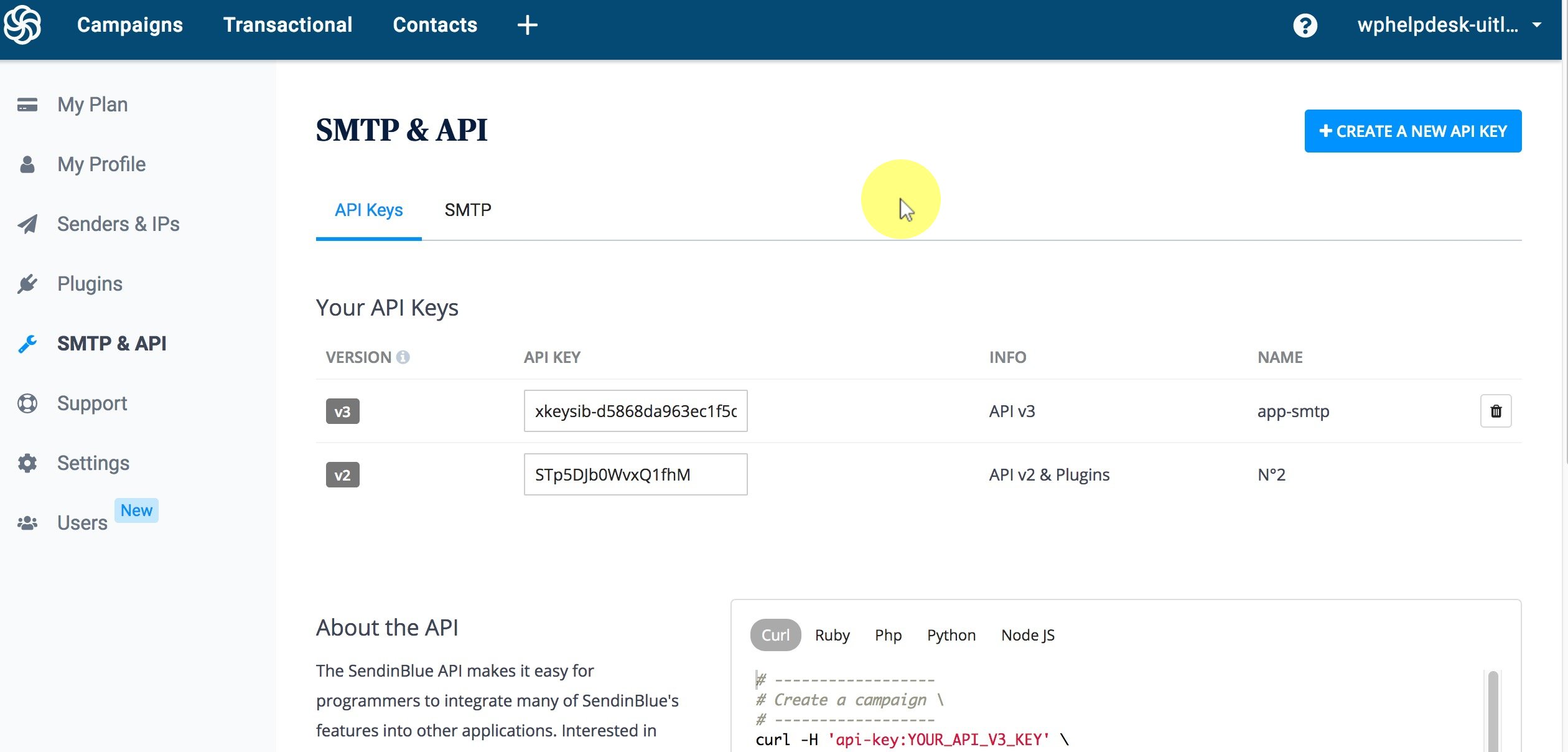
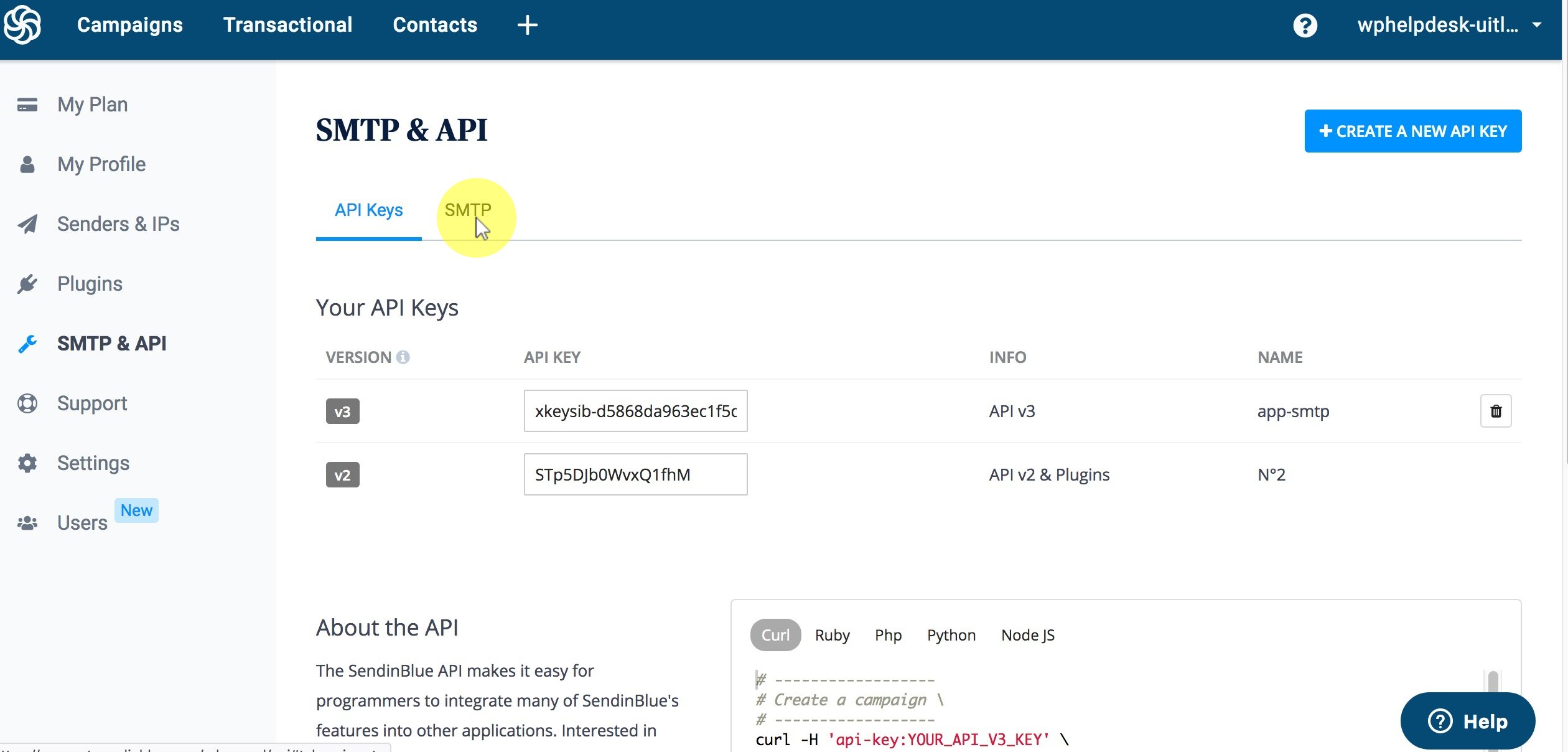
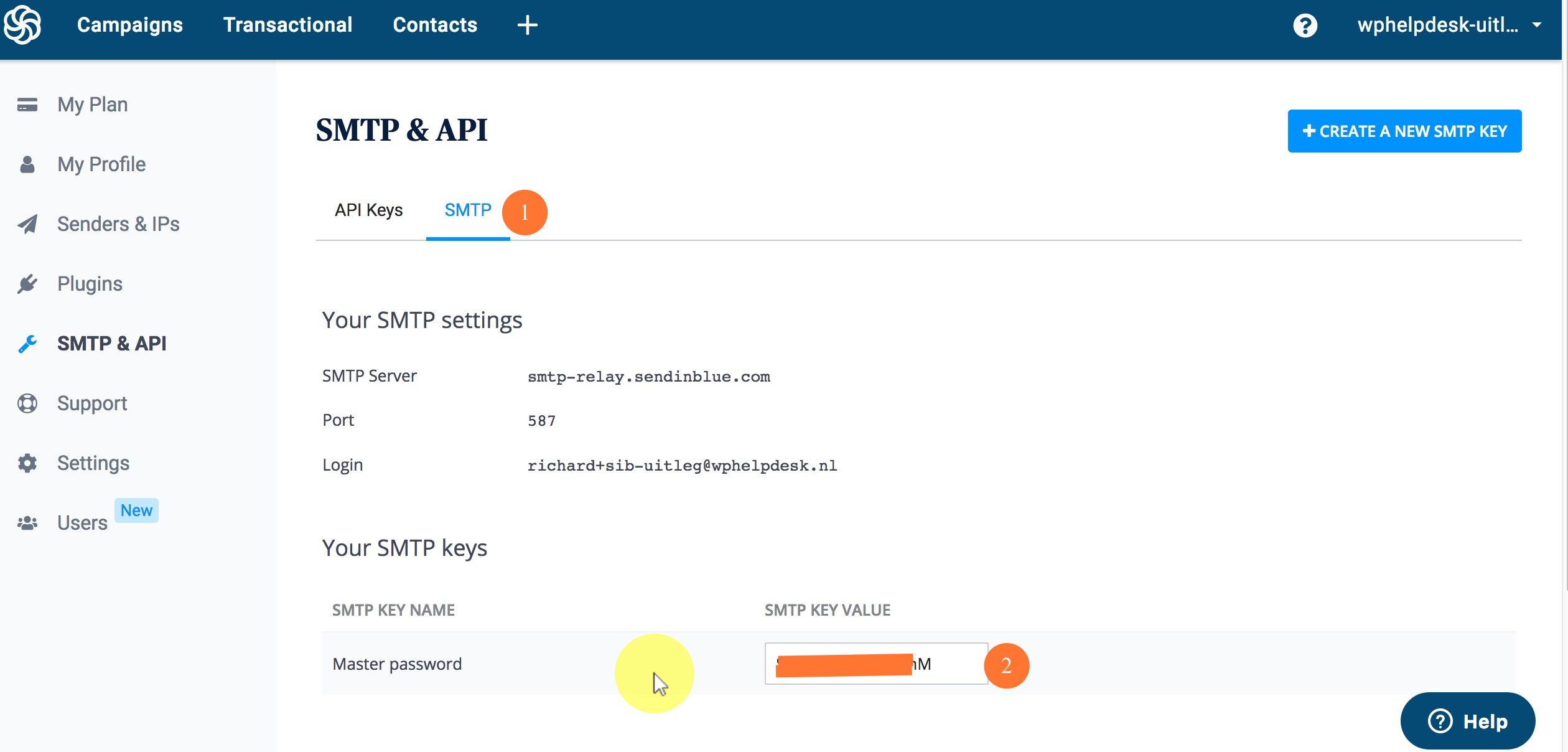
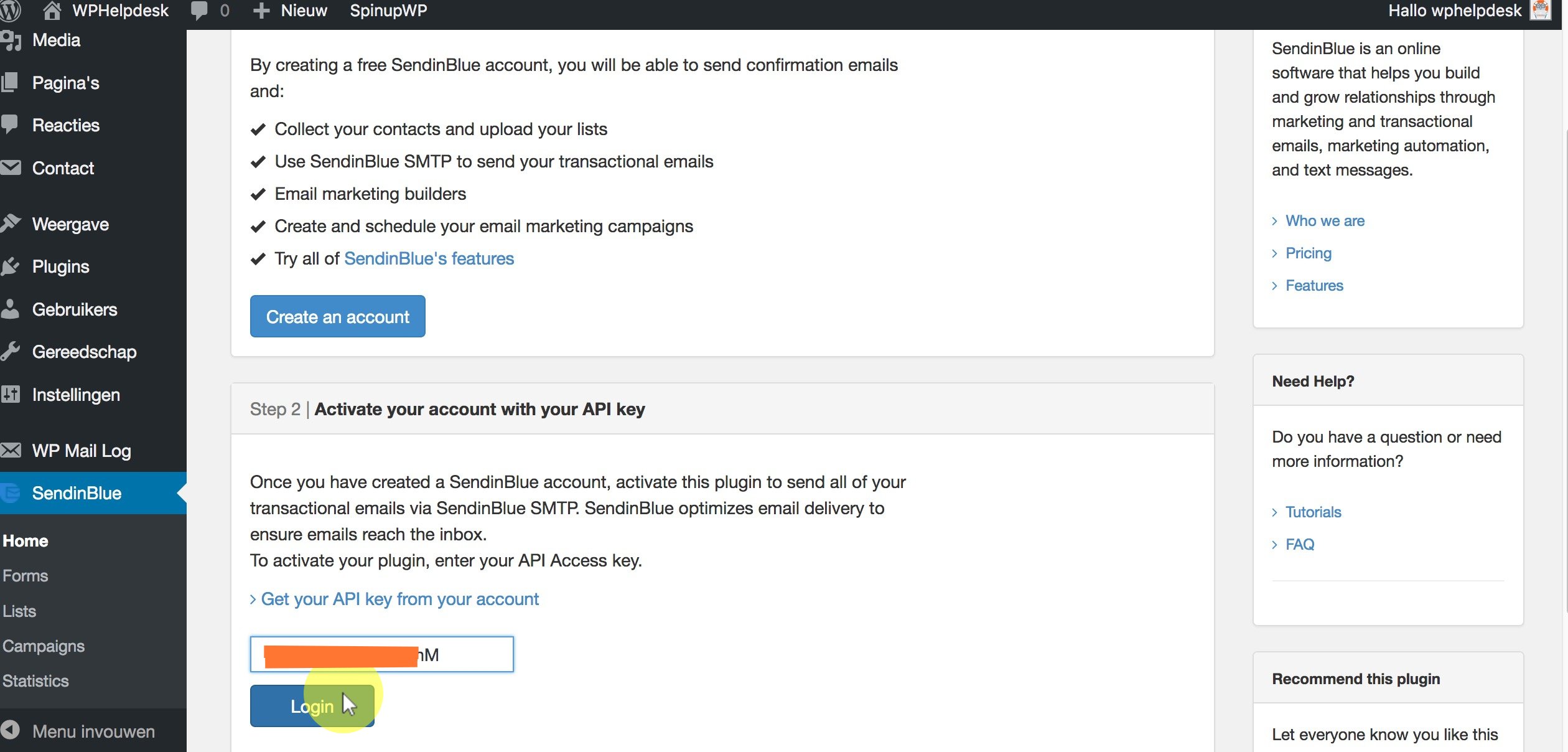
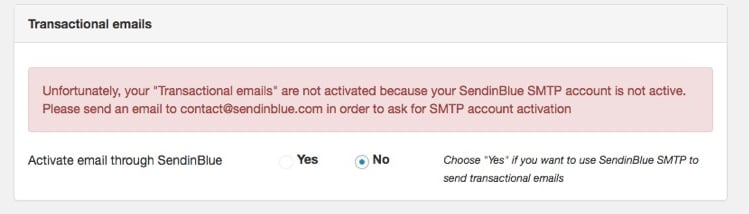
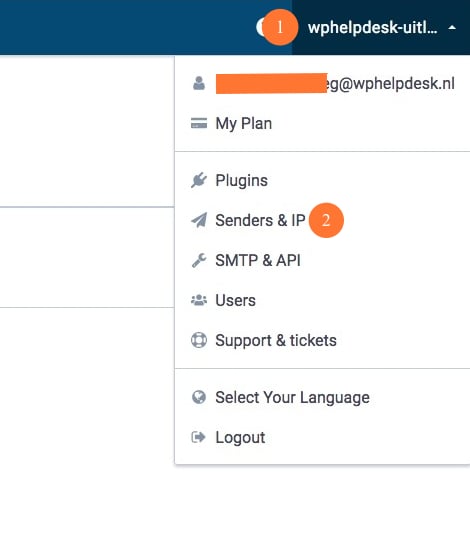
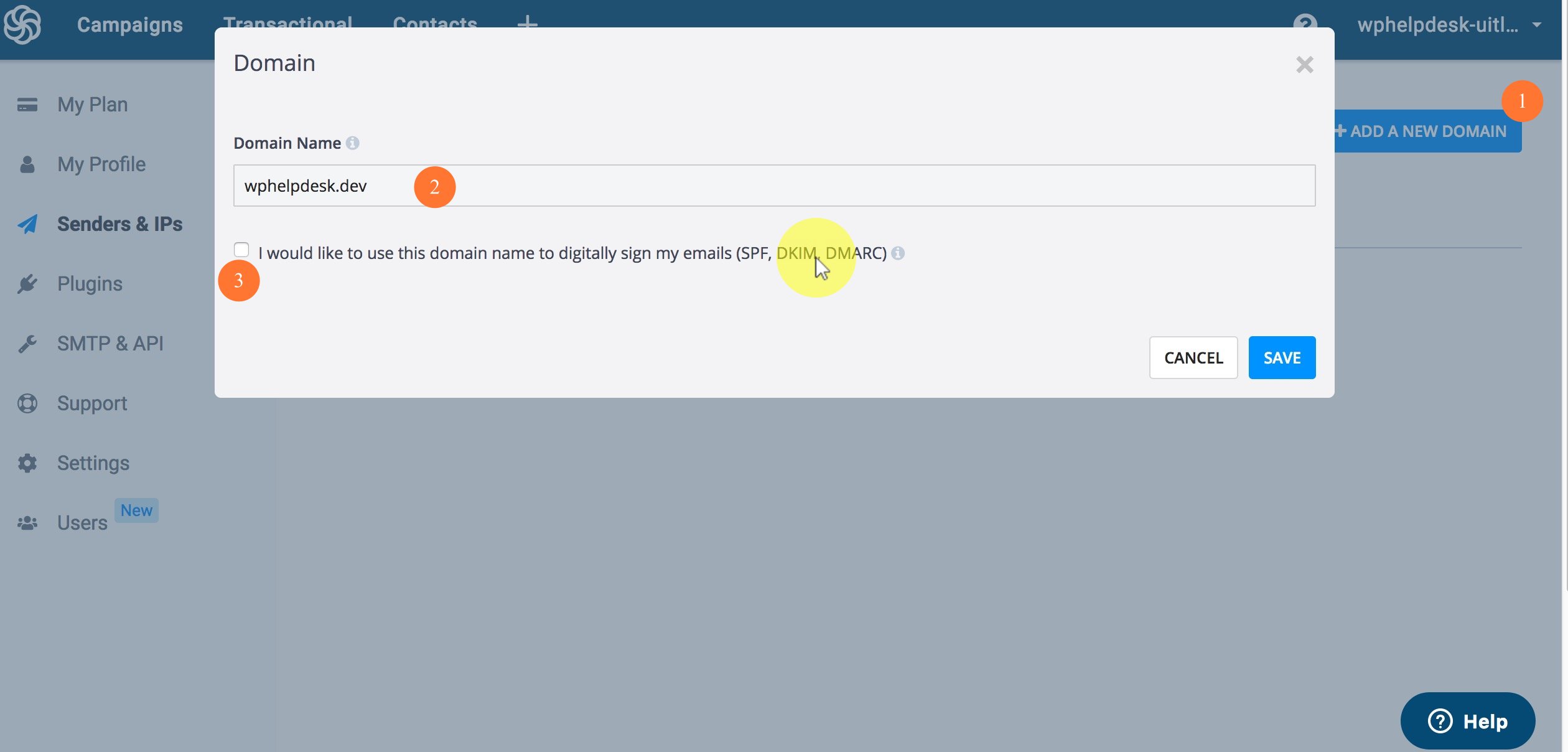
Ninja Forms koppelen aan Brevo
Brevo is een CRM-tool en Transactional e-mail dienst. Je kan Brevo gebruiken om e-mails van Ninja Forms te versturen.
Super handig dus en daarom is WPHelpdesk ook partner van Brevo. Wil je Ninja Forms koppelen aan Brevo? Geen probleem. Wij helpen we je graag verder.
Staat jouw Ninja Forms probleem & oplossing er niet tussen?
Heb je een probleem met je Ninja Forms formulier en hebben we jouw probleem niet behandeld of is het niet gelukt het op te lossen? Laat het ons weten! Dan helpen we je verder en kunnen we dit artikel verder uitbreiden. Je kan het probleem insturen via het formulier onderaan deze pagina.
Heb je een probleem met de formulieren op jouw website maar maak je geen gebruik van Ninja Forms? Check dan ook onze Contact Form 7 problemen & oplossingen.
Meer hulp bij het maken van formulieren met Ninja Forms?
Ben je fan van Ninja Forms en wil je hulp bij de integratie van de diverse mogelijke integraties? Dat kan! Wil je daarbij ook altijd een goed werkende site? Bekijk dan onze Site Service pakketten om ervoor te zorgen dat je WordPress onderhoud in goede handen is.