Afwijkende verzend, afhaal en betaal mogelijkheden instellen voor individuele producten binnen je webshop.
Wanneer is het handig om verzendopties en betaalmogelijkheden te beperken?
Als je producten aanbiedt die alleen af te halen zijn omdat het bijvoorbeeld om ingevroren of bederfelijke goederen gaat, producten die breekbaar zijn of van een formaat dat een alternatieve verzend en afhaal optie nodig is.
Dan wil je de verzend- en betaalmogelijkheden van deze producten apart kunnen instellen, om te voorkomen dat iemand dit bestelt en de mogelijkheid heeft een verkeerde verzendoptie te kiezen.
Hier leggen we je uit hoe je verzendopties en betaalmogelijkheden aanpast afhankelijk van het product. Kom je er na het lezen van onze uitleg nog steeds niet uit en wil je extra hulp? Neem dan contact op.
Bekijk onze uitlegvideo, de tekst uitleg gaat verder onder de video.
Producten instellen op enkel afhalen
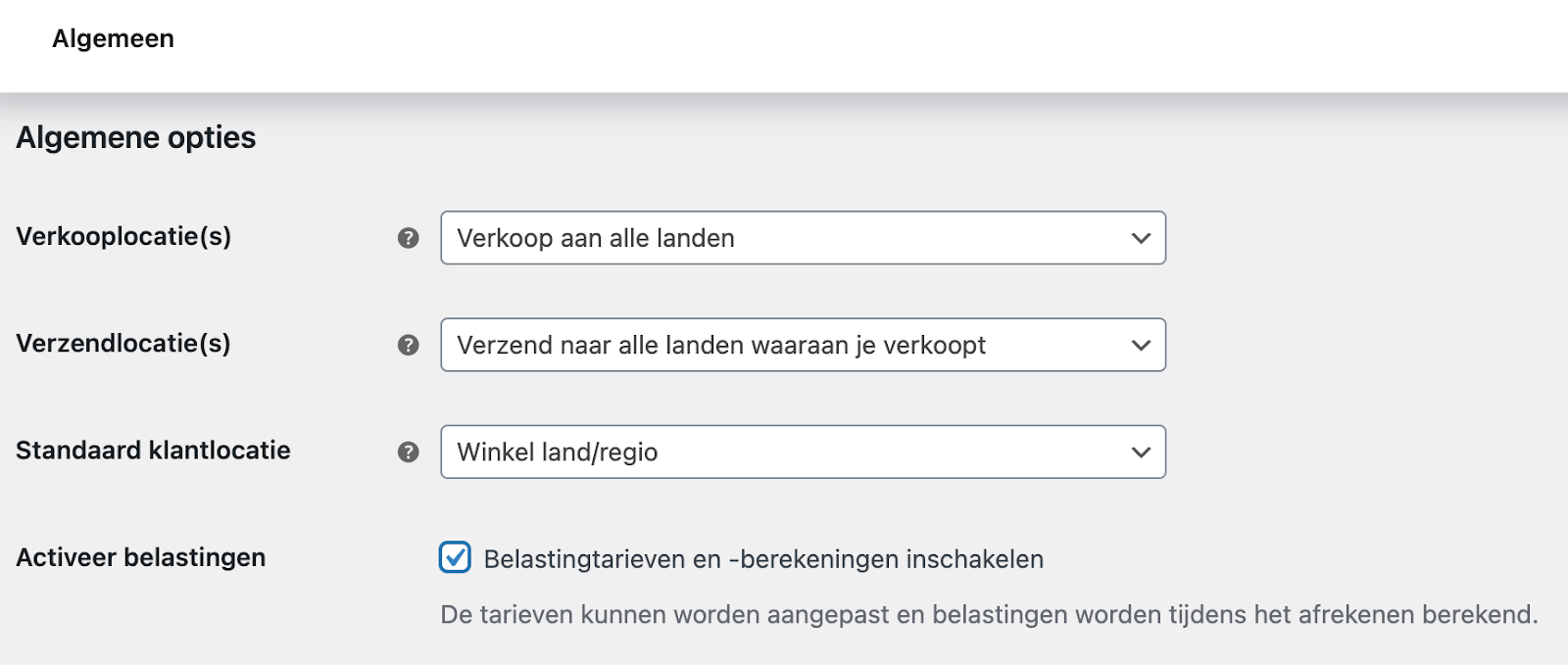
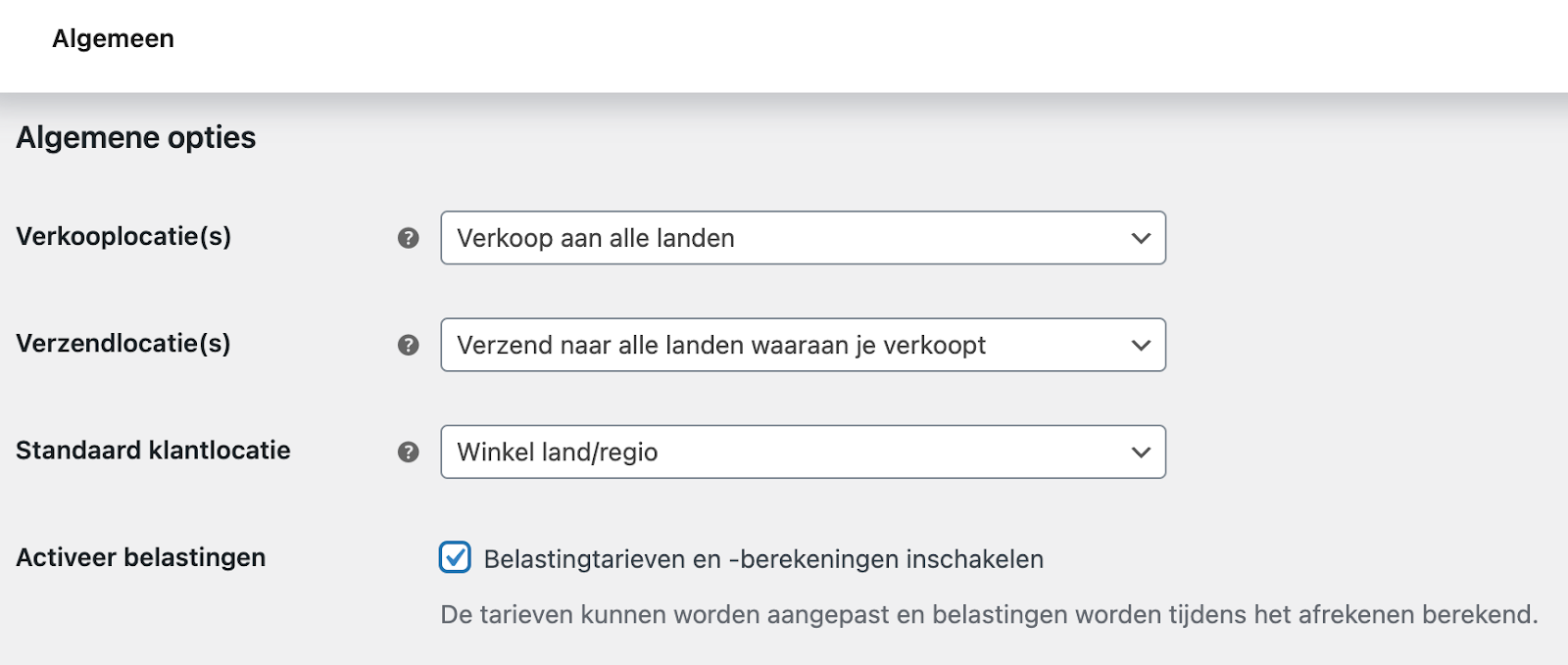
In het voorbeeld uit de video werken we met twee producten: een product dat enkel afgehaald kan worden en een normaal product. Allereerst moeten we “afhalen” als verzendmethode toevoegen. Je doet dit door in het WordPress dashboard naar WooCommerce > Instellingen te gaan.
Afhalen verzendmethode toevoegen
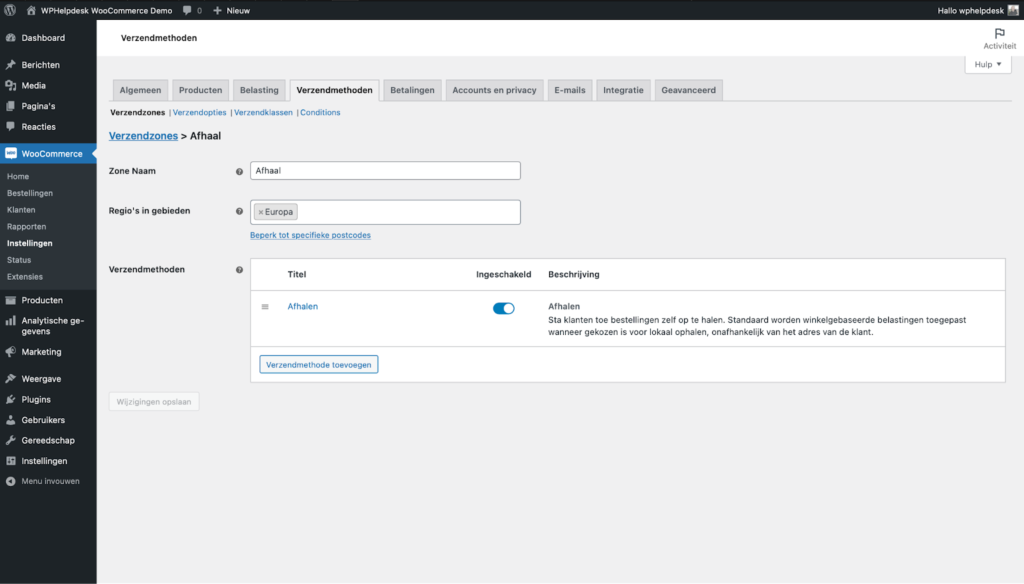
Vanuit de WooCommerce instellingen klik je op de tab “Verzendmethoden”. Hier kies je bij Verzendzone, zone toevoegen.
Geef de zone een naam (bijvoorbeeld “Afhaal”) en selecteer een regio. Wij kiezen voor Europa*. Tot slot voeg je de verzendmethode “Afhaal” toe en klik je op “Wijzigingen opslaan”. Het is nu voor bezoekers uit heel Europa mogelijk om een item te bestellen op je site en deze af te halen op locatie.
*Wist je dat: Je verplicht bent om bestellingen vanuit alle EU landen te accepteren? Prijsdiscriminatie is niet toegestaan. Je hoeft echter niet naar alle landen te verzenden.
Bron: Europa.eu

Verzendklasse aanmaken
Daarnaast kan je een verzendklasse aanmaken. Dit is vooral handig wanneer je meerdere producten wilt groeperen op alleen afhalen.
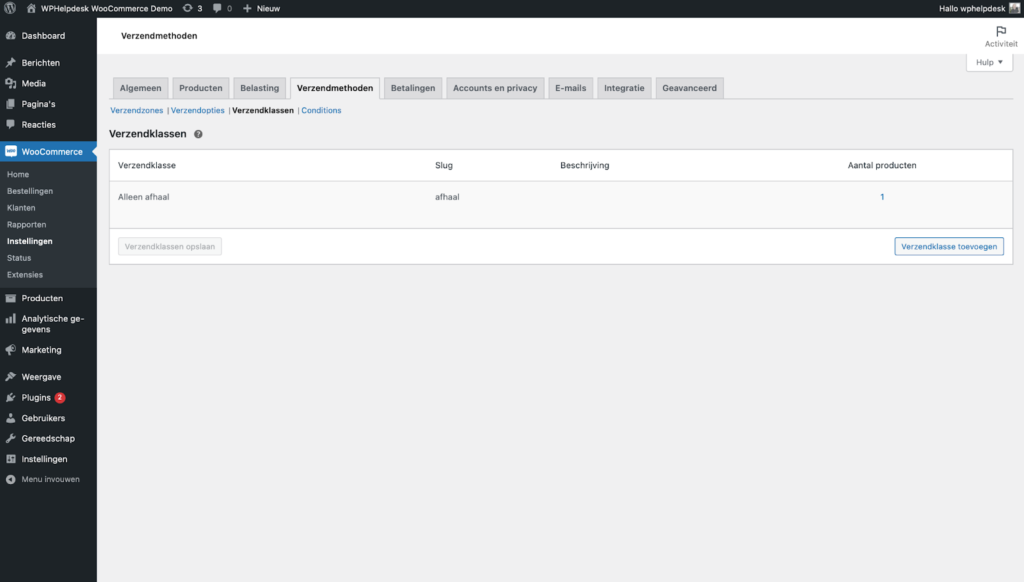
Ga binnen de WooCommerce instellingen naar “Verzendmethoden” > “klassen” om een nieuwe verzendklasse aan te maken. Geef de verzendklasse vervolgens een naam, een slug en omschrijving, vergeet wederom niet om de verzendklasse op te slaan.
Je scherm ziet er nu als volgt uit:

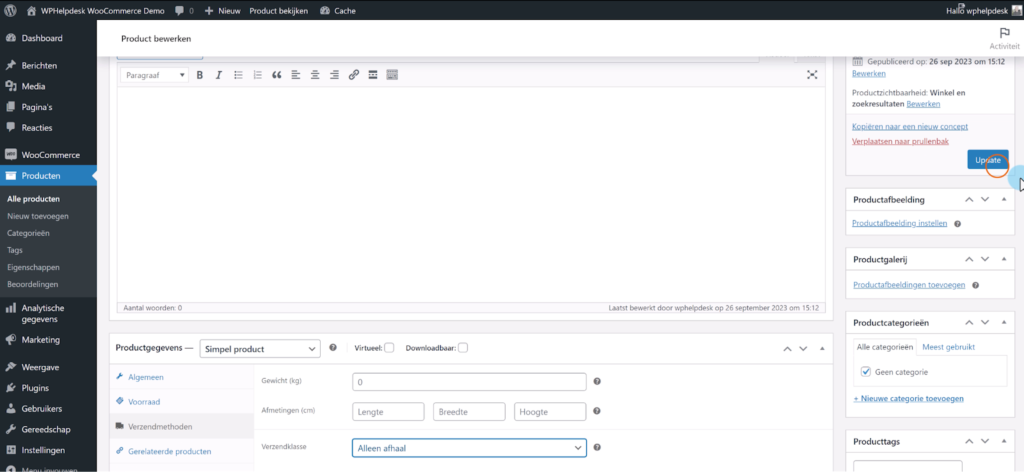
Ga daarna naar het “enkel afhaal product” via het WordPress dashboard. Kies vervolgens bij “Verzendmethode” voor “Alleen afhaal” en update het product rechts bovenin.

Betalingen instellen
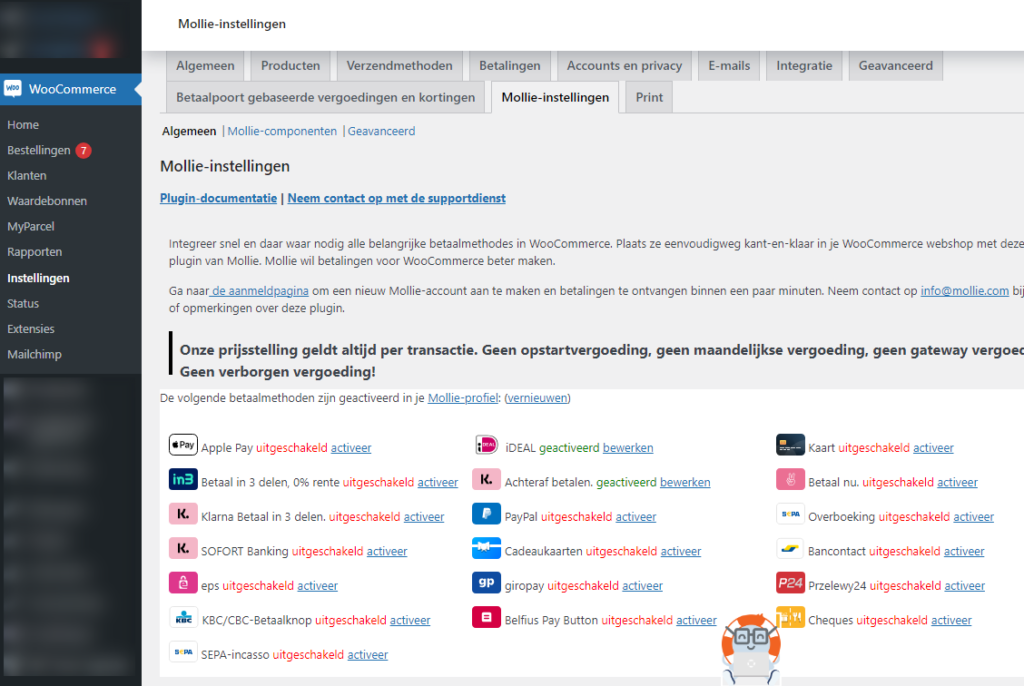
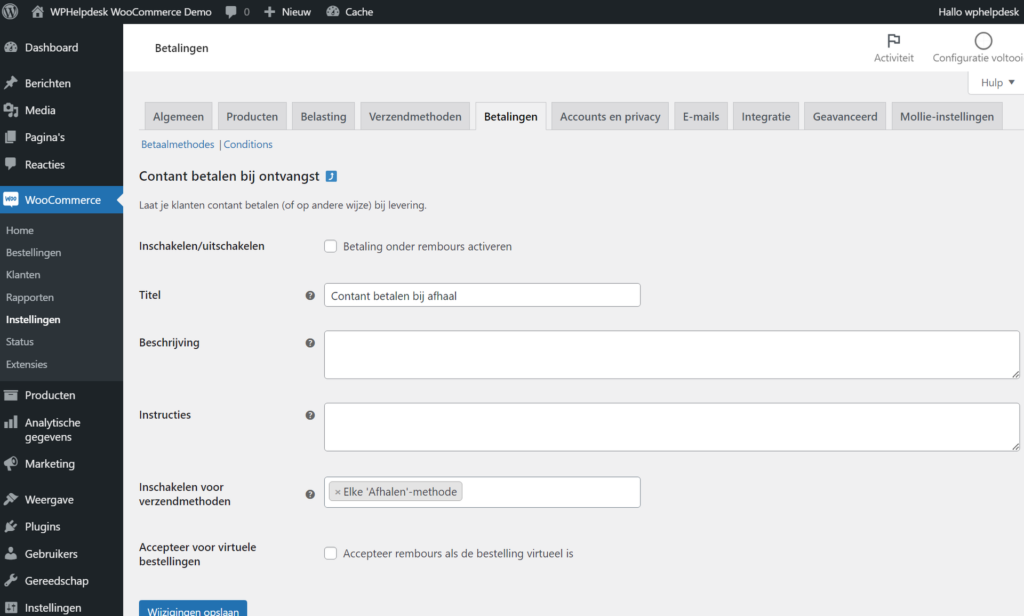
Tot slot zullen we nog betaalmethoden moeten instellen. Via dezelfde WooCommerce instellingen bovenaan ga je naar de kop “Betalingen”. Hier activeer je “Contant betalen bij ontvangst” voor producten die klanten enkel kunnen afhalen.
Nadat je dit gedaan hebt gaan we de “Contant betalen bij ontvangst” optie hernoemen. Klik op de titel en hernoem de titel naar “Contant betalen bij afhaal” en kies bij de optie “Inschakelen voor verzendmethoden” voor “Elke ‘Afhalen’ methode”. Let op: zorg dat de optie “Accepteer rembours als de bestelling virtueel is” niet aangevinkt staat.

Bestelling afhalen
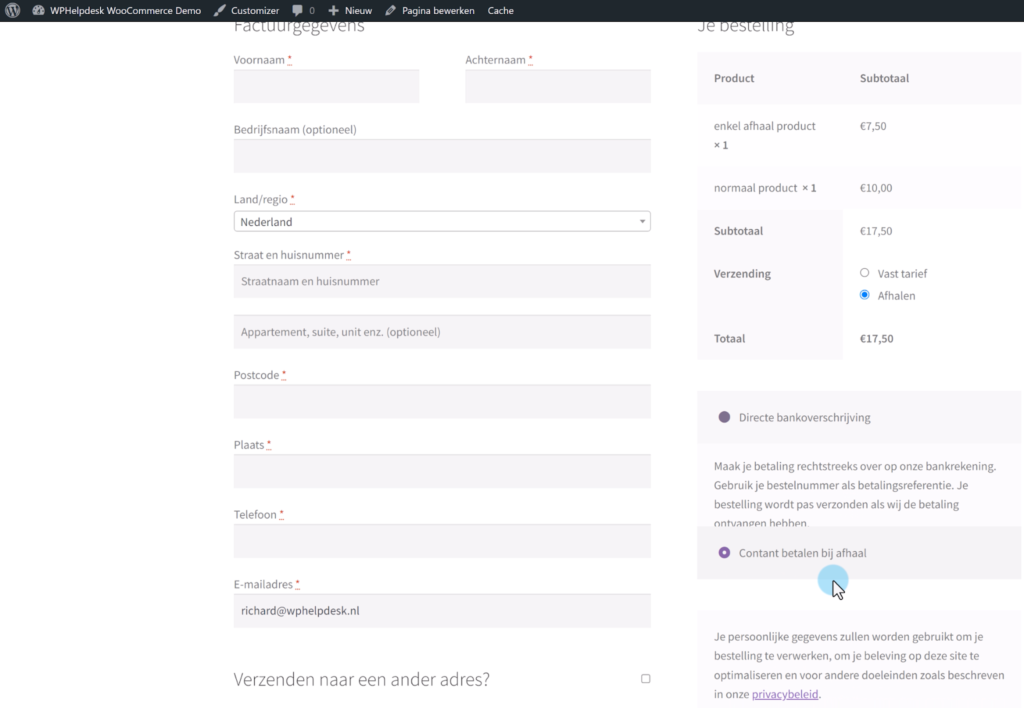
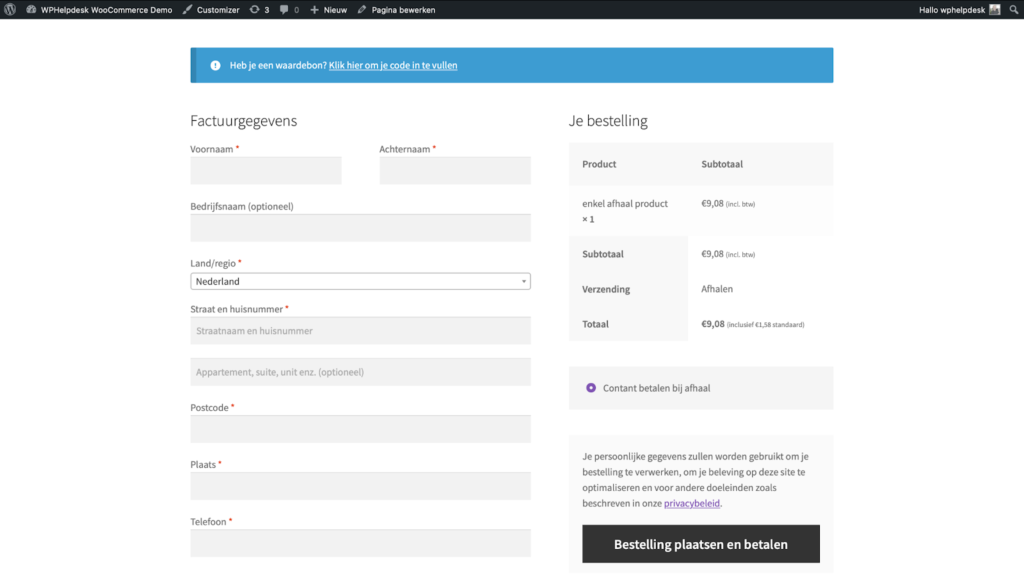
Wanneer je alle stappen hebt gevolgd zal je zien dat zowel verzending via “Vast tarief” als “Afhalen” mogelijk is. Kies je voor “Afhalen”, dan heeft je klant nu de optie om contant te betalen bij afhalen.

Verzendmethoden beperken bij producten enkel op afhaal
In het bovenstaande voorbeeld hebben klanten nog steeds de mogelijkheid om bij “Verzending” voor “Vast tarief” te kiezen bij producten die enkel op afhaal zijn. Om dit op te lossen is een extra plugin nodig, in dit voorbeeld gebruiken we de premium plugin genaamd Conditional Shipping Pro. Je downloadt de plugin gemakkelijk via hun website. Daarna moet je de plugin installeren & activeren.
Verzendconditie instellen
Nu gaan we ervoor zorgen dat je bij “Verzending” afhalen standaard geselecteerd is bij producten die deze verzendklassen hebben.
Ga hiervoor weer naar de WooCommerce instellingen, ga naar “Verzendmethoden” en klik op “Conditions”. Binnen dit venster gaan we een nieuwe “ruleset” maken.
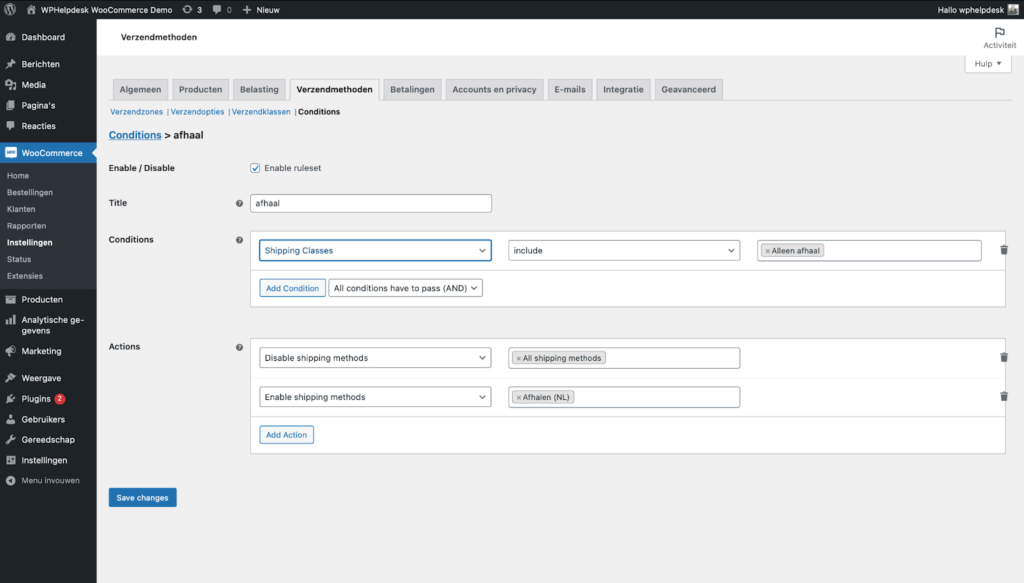
Klik op “Add ruleset”. Geef een titel op en creëer vervolgens de volgende condities en acties:
Conditions
- Shipping Classes – include – Alleen afhaal
Actions
- Disable shipping methods – All shipping methods
- Enable shipping methods – Afhalen (NL)
We deactiveren eerst alle methodes met een reden, anders zou zodra je een verzendmethode wijzigt ook iedere keer weer deze conditie moeten aanpassen, dat maakt het een stuk foutgevoeliger.
Je scherm ziet er dan uit zoals in onderstaande schermafbeelding:

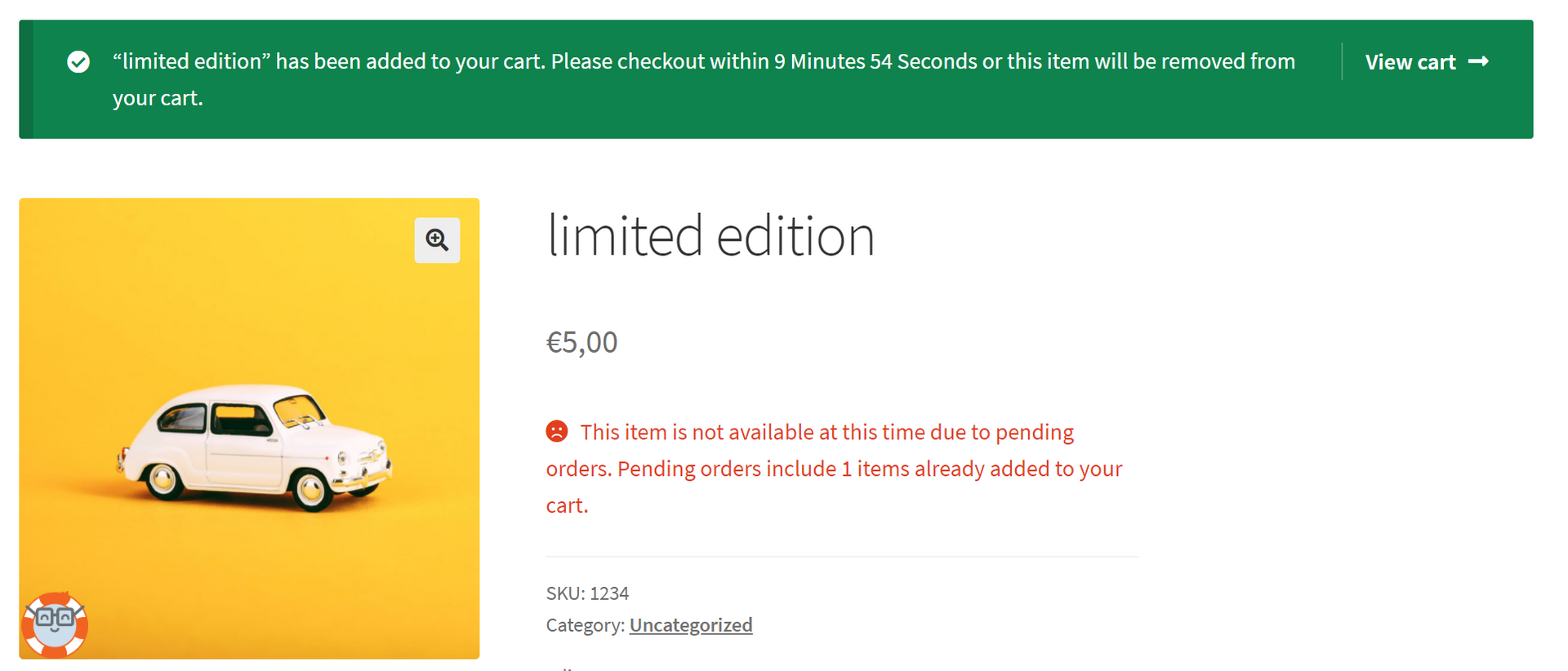
Wanneer je nu een product toevoegt aan de winkelmand dat enkel opgehaald kan worden, dan wordt standaard de “Afhalen” verzendmethode geselecteerd.
Betalen bij afhalen instellen voor producten binnen WooCommerce
In dit voorbeeld hebben klanten nog steeds de mogelijkheid om via een bankafschrijving te betalen wanneer zij een product bestellen dat enkel op afhaal beschikbaar is, ook alle andere betaalmethodes zijn nog actief. Om in dit geval alleen de contant betalen optie te tonen hebben we een andere plugin nodig, genaamd Conditional Payment for WooCommerce Pro.
Betaalconditie instellen
Nadat je deze plugin geactiveerd hebt ga je binnen de WooCommerce instellingen naar “Betalingen” > “Conditions” en klik je wederom op “Add ruleset” om een nieuwe conditie in te stellen.
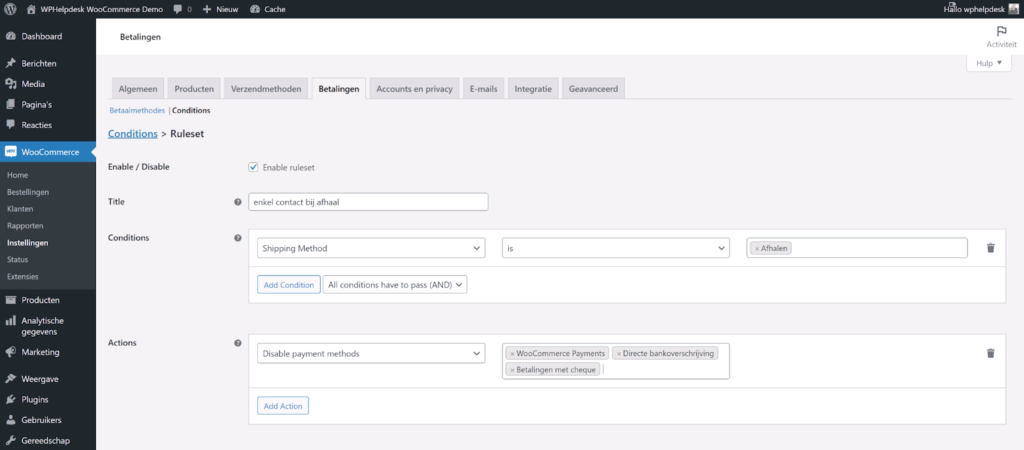
Geef een titel op en creëer vervolgens de volgende condities en acties:
Conditions
- Shipping Method – is – Afhalen
Actions*
- Disable payment methods – Selecteer alle betaalmethodes die je wilt deactiveren.
*De regels hierboven zijn slechts een voorbeeld. Kies hier alle betaalmethodes op contante betalingen na.
Je scherm ziet er dan als volgt uit:

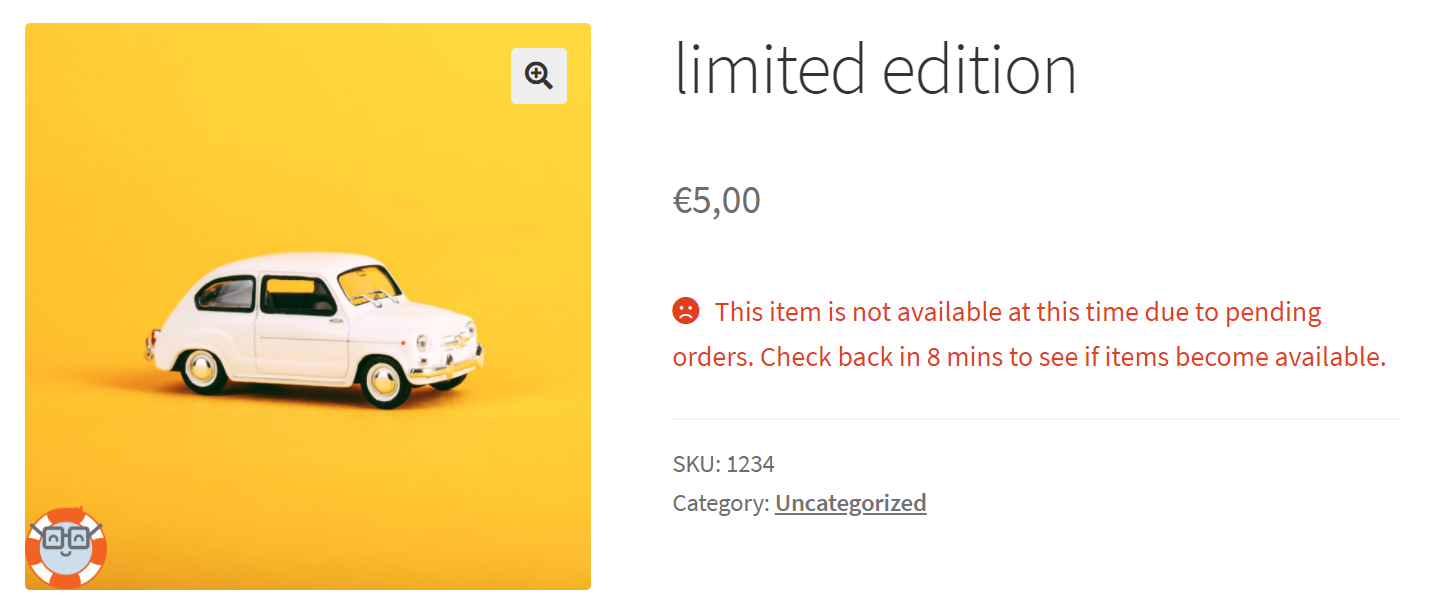
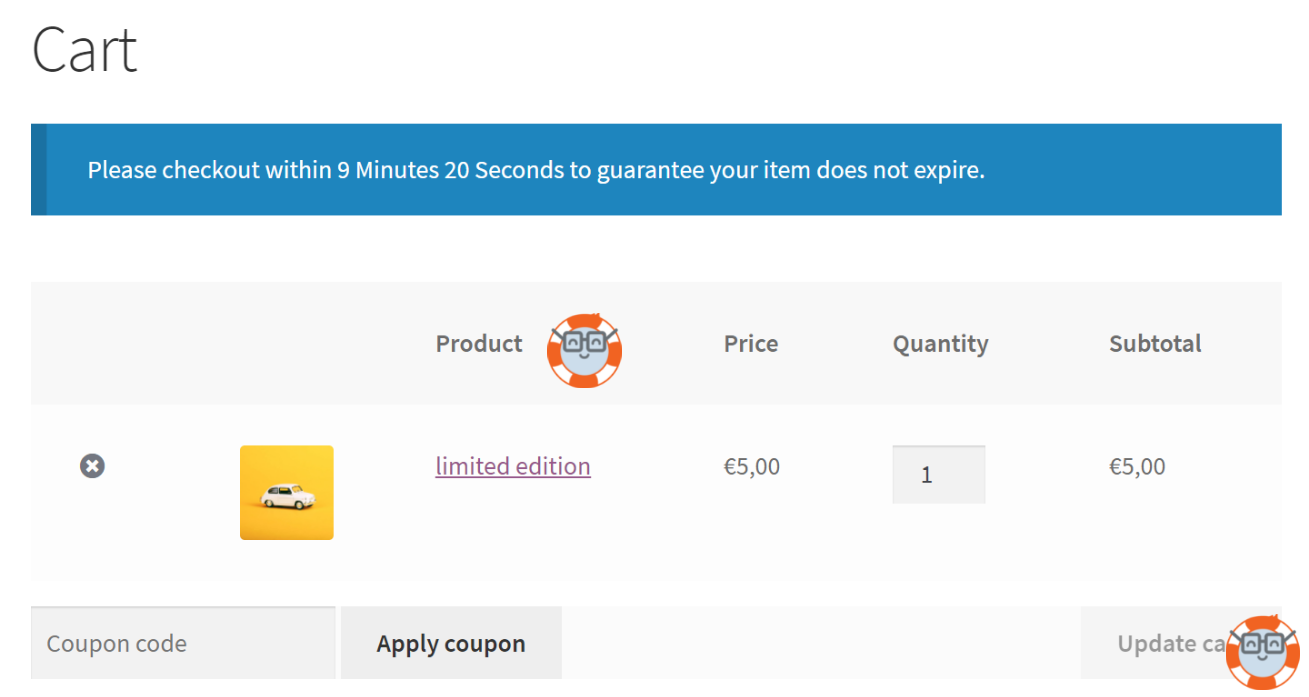
Wanneer je het product nu bekijkt in je winkelmand zie je dat het enkel mogelijk is om contant af te rekenen.

Meer handige condities instellen met conditional shipping pro
Met Conditional Shipping Pro en WooCommerce Conditional Payments Pro kan je niet alleen betaalmethoden beperken afhankelijk van het product maar kan je nog veel meer handige condities instellen. Denk aan het doorberekenen van transactiekosten, een tijdelijke order stop of tijdelijk gratis bezorging aanbieden:
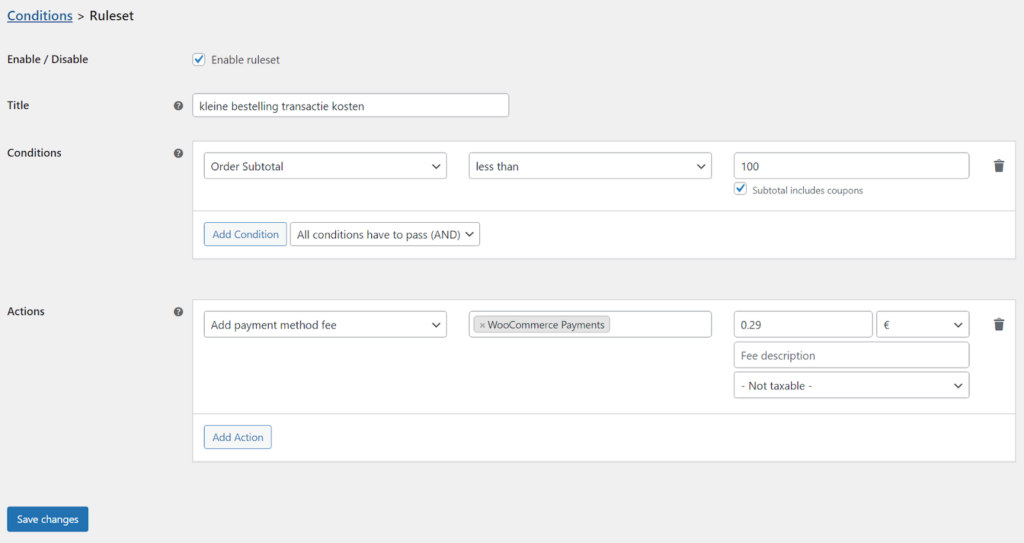
Transactiekosten doorberekenen
Je kan ervoor kiezen om transactiekosten door te berekenen aan je klanten afhankelijk van verschillende voorwaarden. Hoe je dit doet:
- Geef de conditie een naam
- Vul de condities in, bijvoorbeeld
- Order subtotal – less than – [totaalbedrag van de order]
- Bepaal de “Actions”
- Add payment method fee – Selecteer betaalmethode > [transactiekosten]

Let wel op dat dit niet voor alle betaalmethodes mag en je niet meer transactiekosten mag doorberekenen dan de daadwerkelijk kosten.
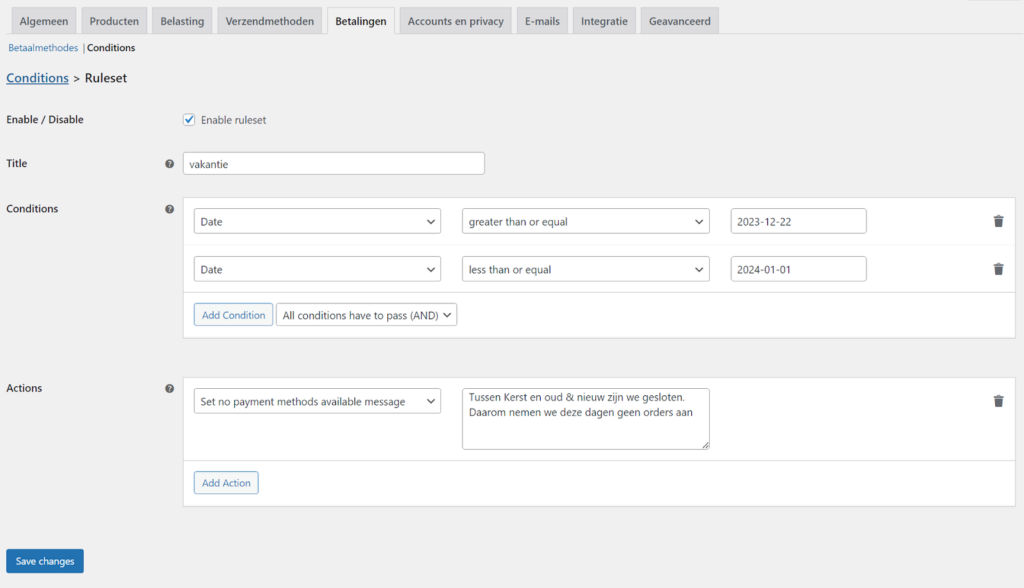
Tijdelijk geen orders aannemen
Wil je tijdelijk geen orders aannemen? Omdat je bijvoorbeeld een eenmanszaak hebt, volg dan deze stappen:
- Geef de conditie een naam
- Vul de condities in
- Date – greater than or equal – [begindatum]
- Date – less than or equal – [einddatum]
- Bepaal de “Actions”
- Set no payment methods available message – geef vervolgens een bericht op.

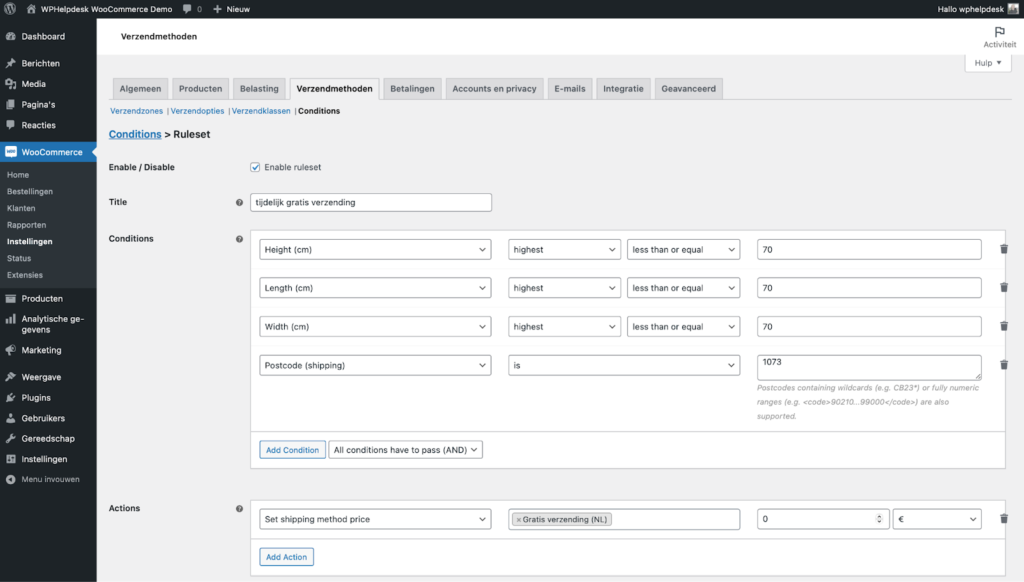
Tijdelijk gratis bezorging binnen postcode, afhankelijk van de afmetingen of gewicht
Voer je zelf de bezorgingen uit en heb je nog ruimte vrij op je route? Je kan dan via een combinatie van afmetingen of gewicht en postcode verzending tijdelijk gratis maken:
- Geef de conditie een naam
- Vul de condities in
- Height (cm) – highest – less than or equal – [hoogte]
- Length (cm) – highest – less than or equal – [hoogte]
- Width (cm) – highest – less than or equal – [hoogte]
- Postcode (shipping) – is – [postcode]
- Bepaal de “Actions”
- Set shipping method price – [verzendmethode] – [bedrag]

Gratis verzending voor ingelogde klanten
Wellicht heb je een e-mail automation ingesteld waarmee klanten één of twee weken na hun afgeronde bestelling een aanbieding krijgen met gratis verzending. Een geweldige manier om de waarde per klant te verhogen en voor een bedrag waar je niet tegen op kan met betaald adverteren.
Je zou dit kunnen doen met een coupon code, je kan echter ook een ruleset aanmaken waarmee een terugkerende ingelogde klant standaard gratis verzending krijgt.
Bij Verzendmethoden > Conditions > Add ruleset
- Geef de conditie een naam
- Vul de condities in
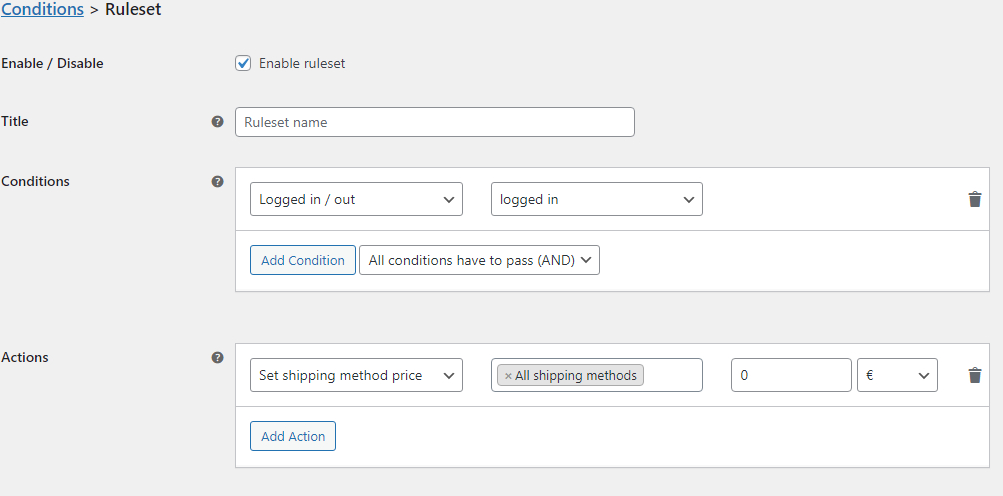
- Customer Logged in / out = logged in
- Bepaal de “Actions”
- Set shipping method price – All shipping methods (of enkel die jij wilt) – [bedrag] 0 €

Hulp bij het oplossen van WooCommerce problemen
Heb je andere voorwaarden of condities waarbij je verzend of betaalmethodes wilt aanpassen of heb je een ander WooCommerce probleem en wil je extra hulp? Bericht ons dan via het formulier hieronder.
Of laat het technisch beheer van je webshop volledig aan ons over, bekijk onze WooCommerce onderhoudspakketten voor het onderhouden en optimaliseren van je webshop.