Op deze pagina
Afbeelding toevoegen via WordPress, Elementor, Divi, WPBakery en meer! Handige stappenplan voor iedere plugin.
Hoe voeg je precies een afbeelding toe in je WordPress berichten? Er zijn zoveel verschillende mogelijkheden en bij iedere plugin gaat net alles weer anders. Maar hoe weet je precies welke jij moet gebruiken? In dit artikel leggen we je per plugin uit hoe je een afbeelding binnen je WordPress pagina of bericht kan toevoegen.
Afbeelding toevoegen via WordPress blokken bewerken
Een afbeelding op WordPress toevoegen kan gemakkelijk door een blok te bewerken. In dit stappenplan leggen we je gemakkelijk uit hoe je een WordPress afbeelding kan toevoegen via blokken in een paar simpele stappen:
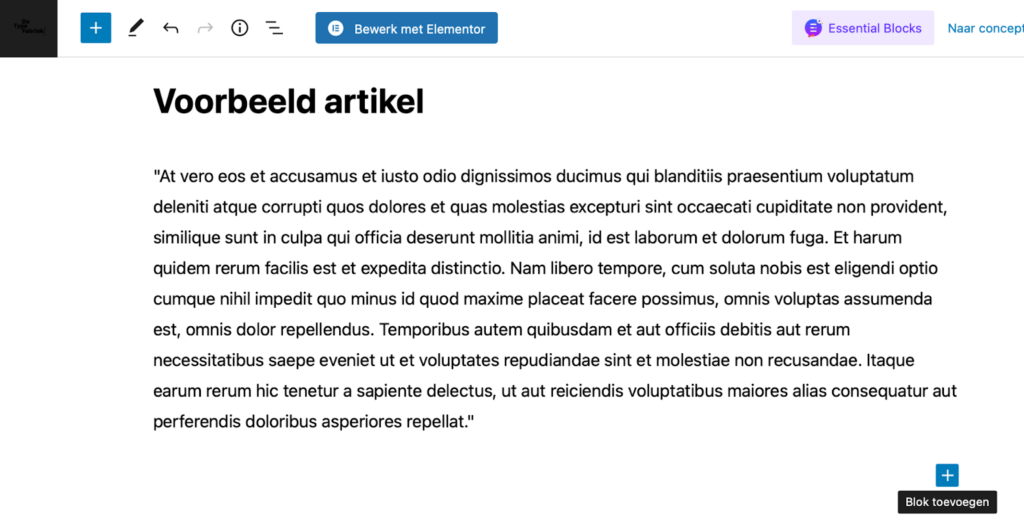
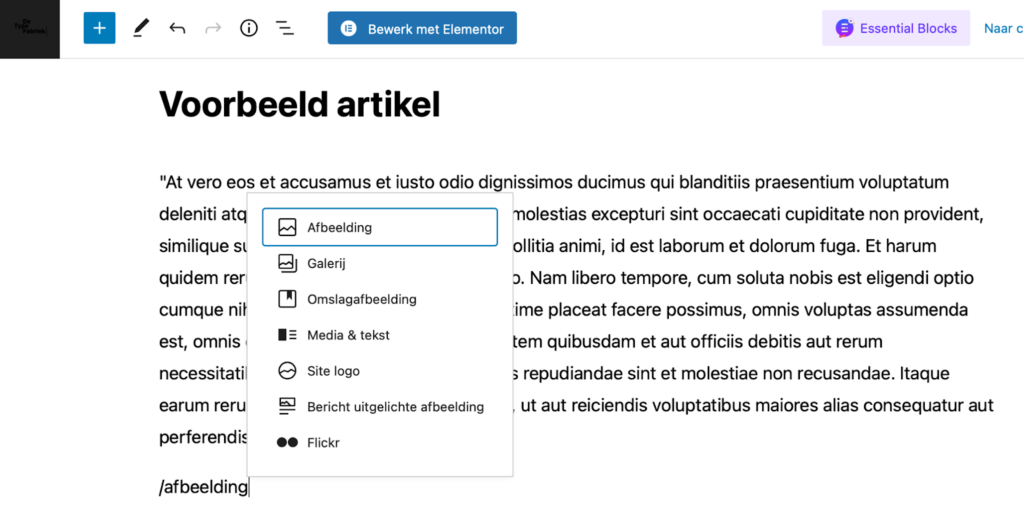
Stap 1: Voeg een afbeelding toe door middel van op + te klikken of de afkorting /afbeelding te gebruiken zodat je afbeelding kan selecteren.

Of:

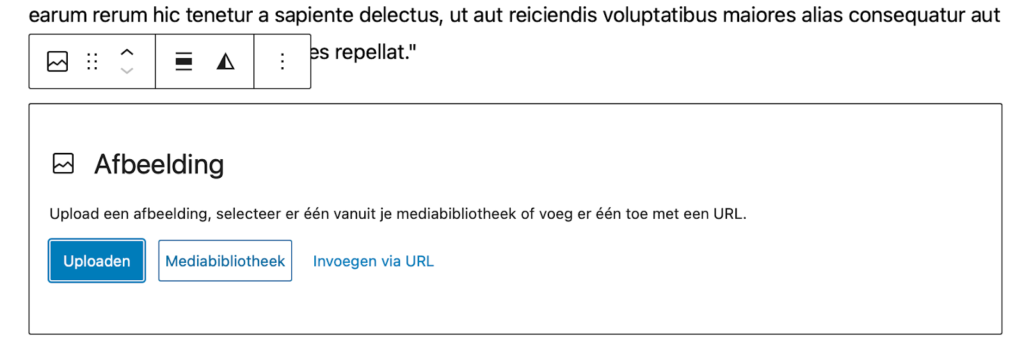
Stap 2: Afbeelding uploaden of selecteren.

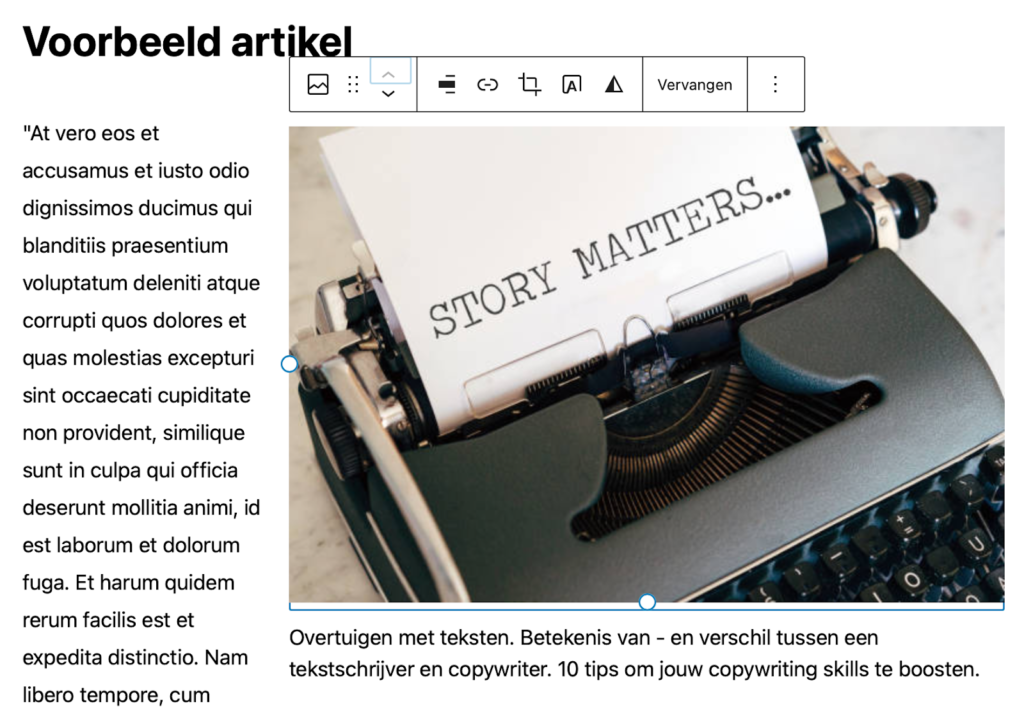
Stap 3: Klik op de afbeelding en klaar is kees.
Wil je dat je WordPress afbeelding naast je tekst doorloopt?
Stap 4: Zorg ervoor dat je bericht tekst bevat en daaronder de afbeelding hebt ingevoegd.
Stap 5: Je kan nu de tekst en afbeelding uitlijnen. Met links en rechts uitlijnen komt deze naast de tekst te staan.
Stap 6: Druk op het pijltje naar boven om de afbeelding naast de tekst te krijgen.

Stap 7: Met de blauwe puntjes kan je de afbeelding van vergroten en verkleinen naar de gewenste grootte.
Liever de video bekijken? Bekijk dan hoe je in WordPress tekst naast je foto krijgt die doorloopt.
Wil je een volledige foto galerij in je pagina plaatsen? Check deze uitleg:
Afbeelding toevoegen in Elementor
Naast de standaard WordPress editor kan je ook gemakkelijk afbeeldingen toevoegen via Elementor. Open een bericht met Elementor en volg onderstaande stappen.
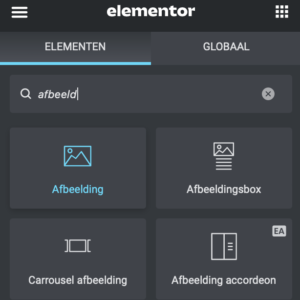
Stap 1: Selecteer de afbeelding widget.

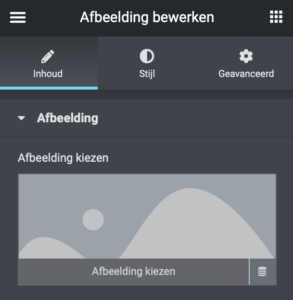
Stap 2: Kies bij het grijze afbeelding logo een nieuwe afbeelding om deze toe te voegen. Kies een afbeelding uit je mediabestand of upload een nieuwe afbeelding.

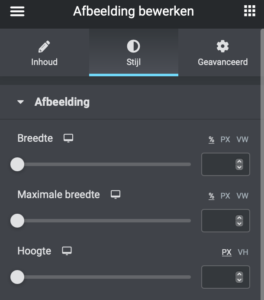
Stap 3: Bij het tabblad Style kan je de grootte van de afbeelding aanpassen naar de door jouw gewenste grootte.

Afbeelding toevoegen in Divi
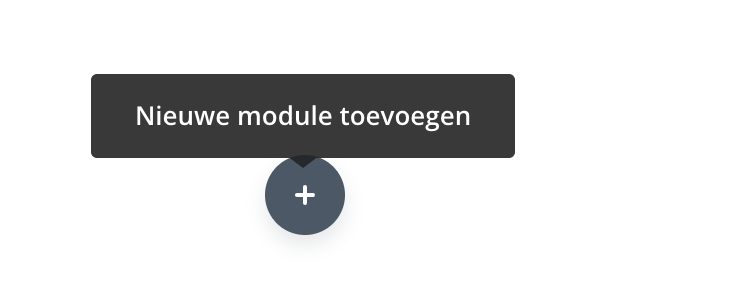
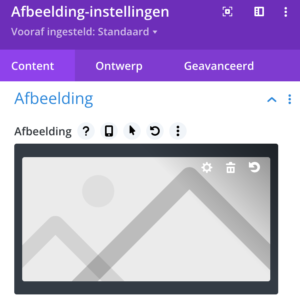
Stap 1: Druk op het + icoontje om een module toe te voegen binnen een bestaande sectie en selecteer de module ‘afbeelding’.

Stap 2: Bovenin kan je een nieuwe afbeelding invoegen (of uploaden). Mocht hier een voorbeeld afbeelding staan dan kan je deze vervangen voor je eigen afbeelding.

Eventueel stap 3: Bij het tabblad ‘content’ en ‘ontwerp’ kan je de afbeelding nog bewerken, mocht je dit willen.
Stap 4: Rechtsonder druk je op het vinkje om op te slaan.
Afbeelding toevoegen in WPBakery
WPBakery is naast Elementor en Divi een populaire pagebuilder voor WordPress en heeft ontzettend veel gebruikers.
Maak je gebruik van WPBakery, dan gaat het invoegen van een afbeelding als volgt:
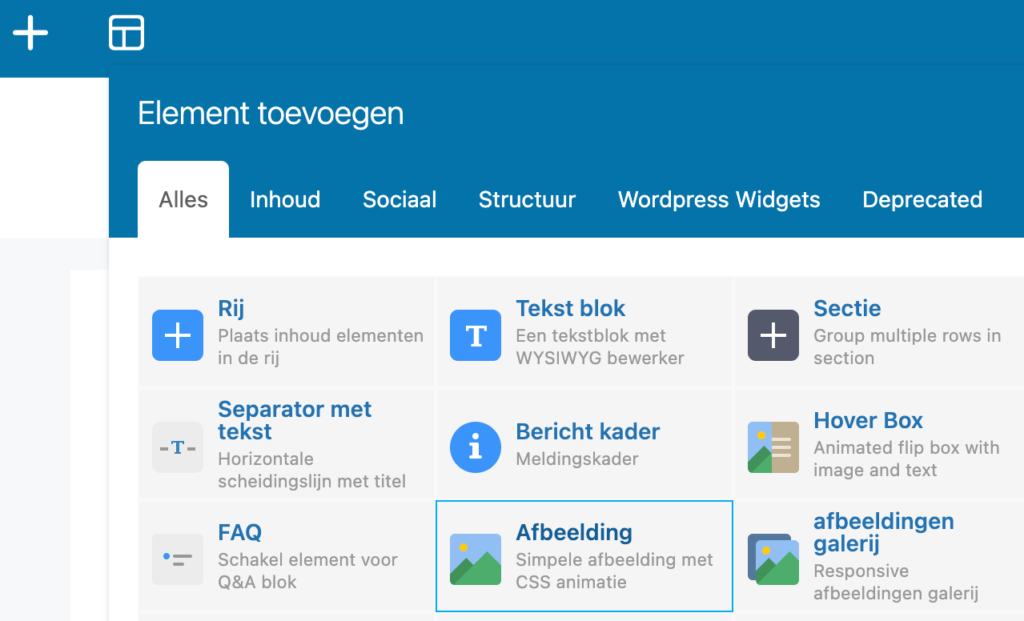
Stap 1: Druk op het + teken en klik op het element ‘Afbeelding’.

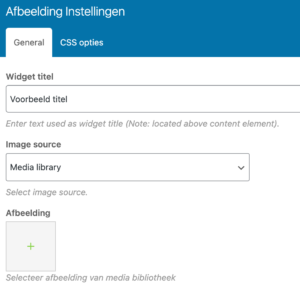
Stap 2: Geef een titel op en klik op het + teken.

Stap 3: Kies een afbeelding uit je map of upload hier een afbeelding.
Stap 4 (optioneel): Hier kan je ook andere bewerkingen aan je WordPress afbeelding doen zoals het toevoegen van een animatie of het instellen van de grootte, uitlijnen, etc.
Stap 5: Wanneer je op ‘Opslaan’ drukt, sla je de afbeelding op.
Afbeelding toevoegen in de sidebar
Naast de hierboven besproken methoden kan je natuurlijk ook een afbeelding toevoegen in de sidebar. Dit kan door middel van een widget waarmee je de afbeelding in de sidebar plaatst.
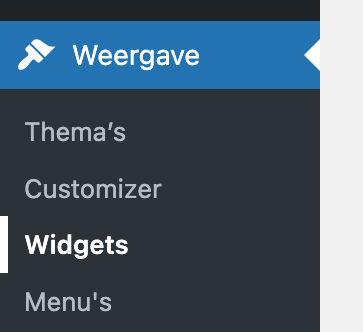
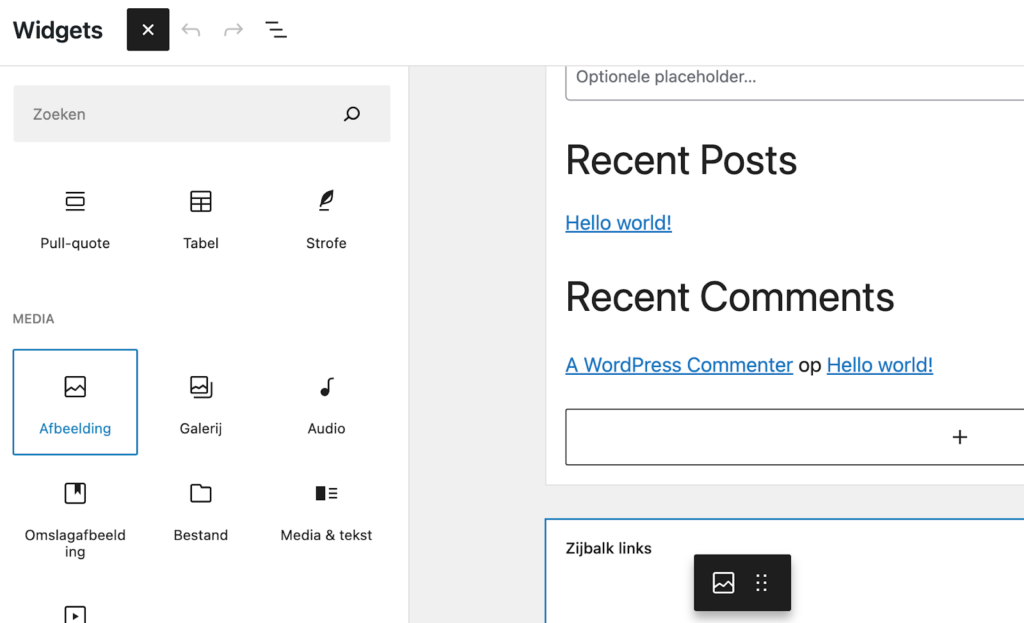
Stap 1: Ga naar ‘widgets’ in je WordPress menu.

Stap 2: Sleep de afbeelding widget naar de (blog) sidebar.

Stap 3: Kies een afbeelding (of upload deze).

Stap 4: Sla deze op!
Zoals je hebt kunnen lezen zijn er verschillende manieren om afbeeldingen toe te voegen aan je berichten en pagina’s in WordPress.
Lukt het uploaden van afbeeldingen niet? Worden afbeeldingen niet zichtbaar bij het uploaden? We hebben een aantal veel voorkomende oorzaken op een rijtje gezet in ons artikel WordPress afbeelding upload problemen.
Mocht je nog WordPress problemen ondervinden met afbeeldingen of heb je daar verdere hulp bij nodig? Bekijk dan onze Site Service pakketten of neem contact op.

