Met SendInBlue is het mogelijk om een chat widget op je website of webshop te plaatsen zodat bezoekers eenvoudig contact met je op kunnen nemen.
Het mooie is dat dit integreert met hun e-mail marketing oplossingen, wat volledig gratis is en eenvoudig te implementeren!
Stap 1. Maak een SendInBlue account
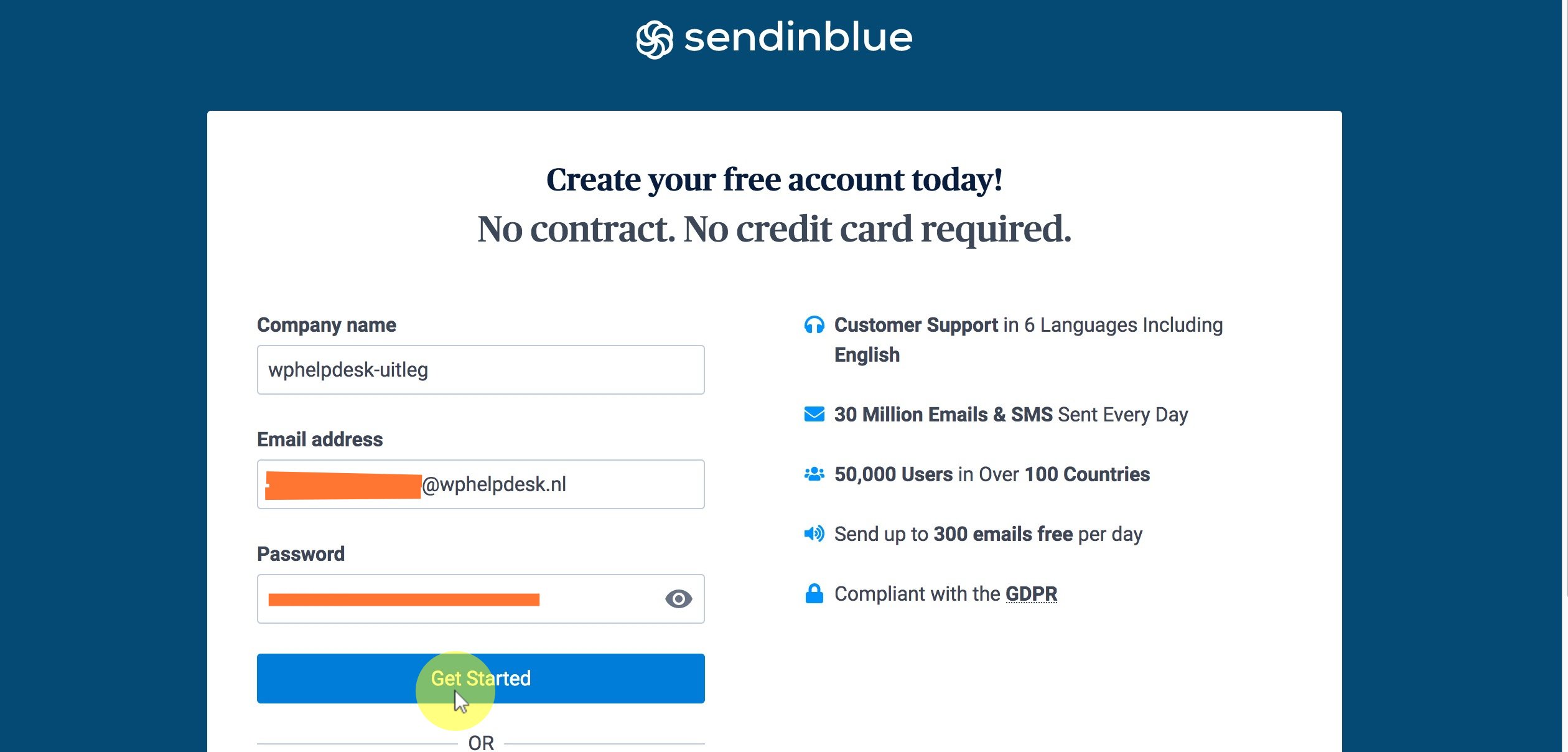
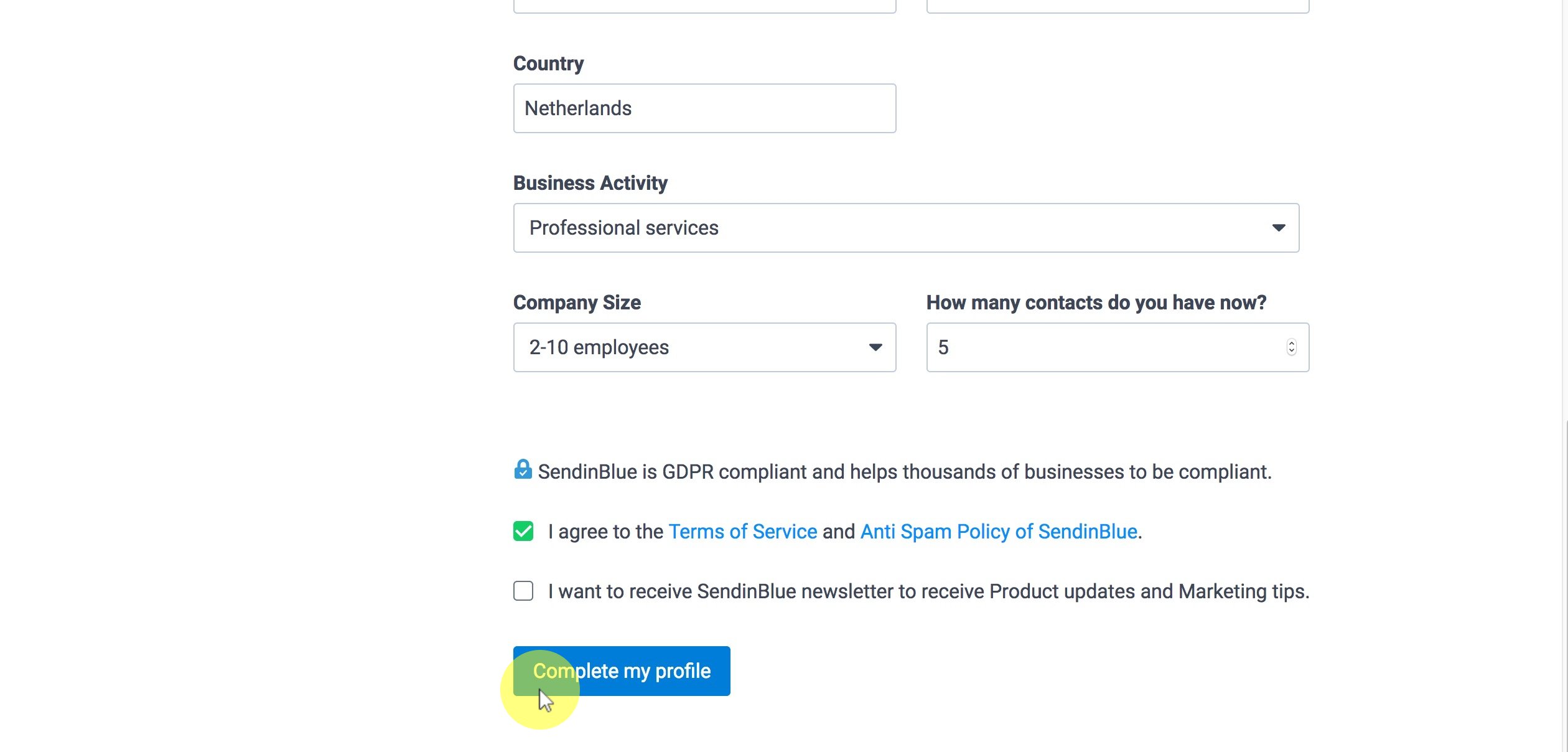
Allereerst is een account nodig bij SendInBlue, maak hier je account aan als je er nog geen hebt.
Dit is volledig gratis en is zo gepiept.
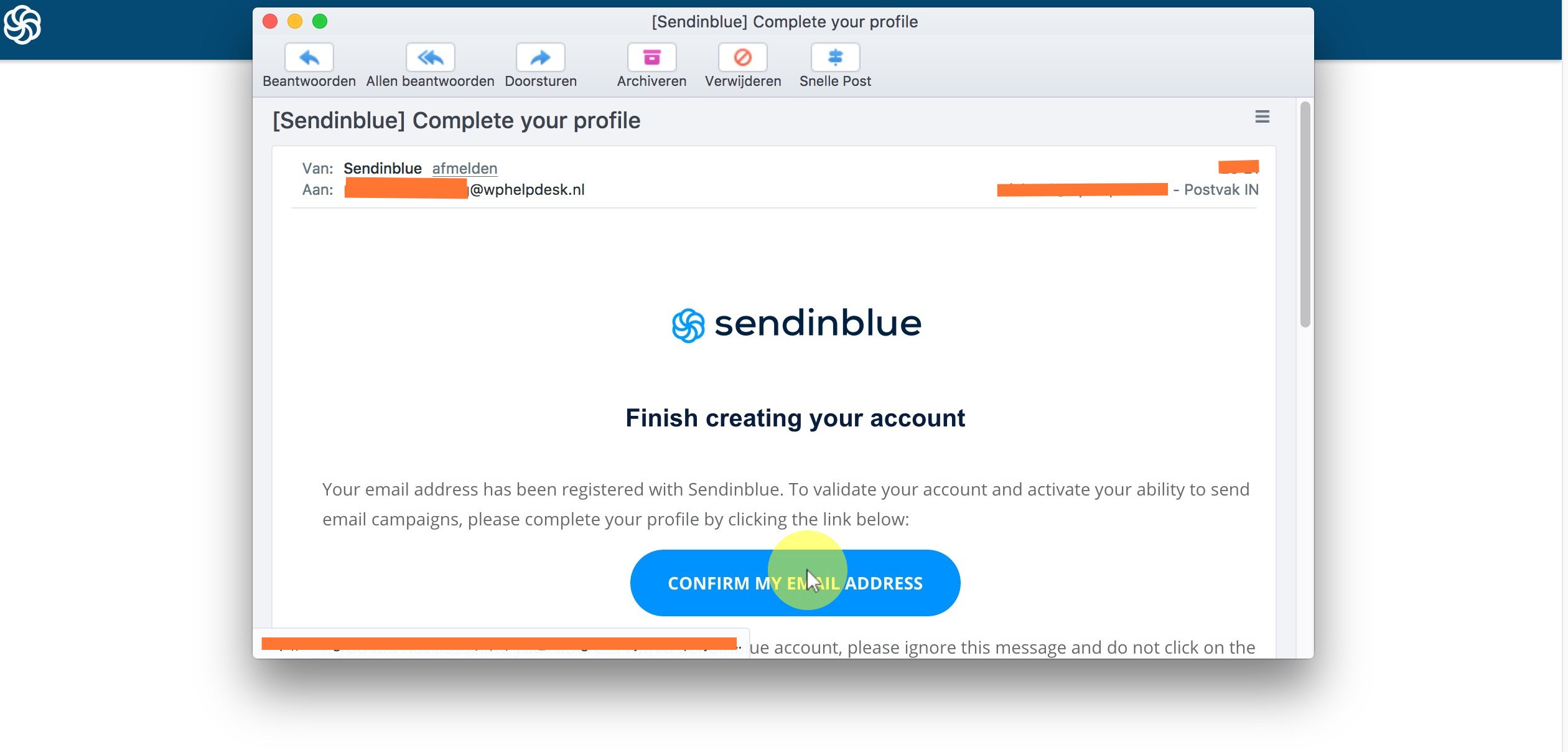
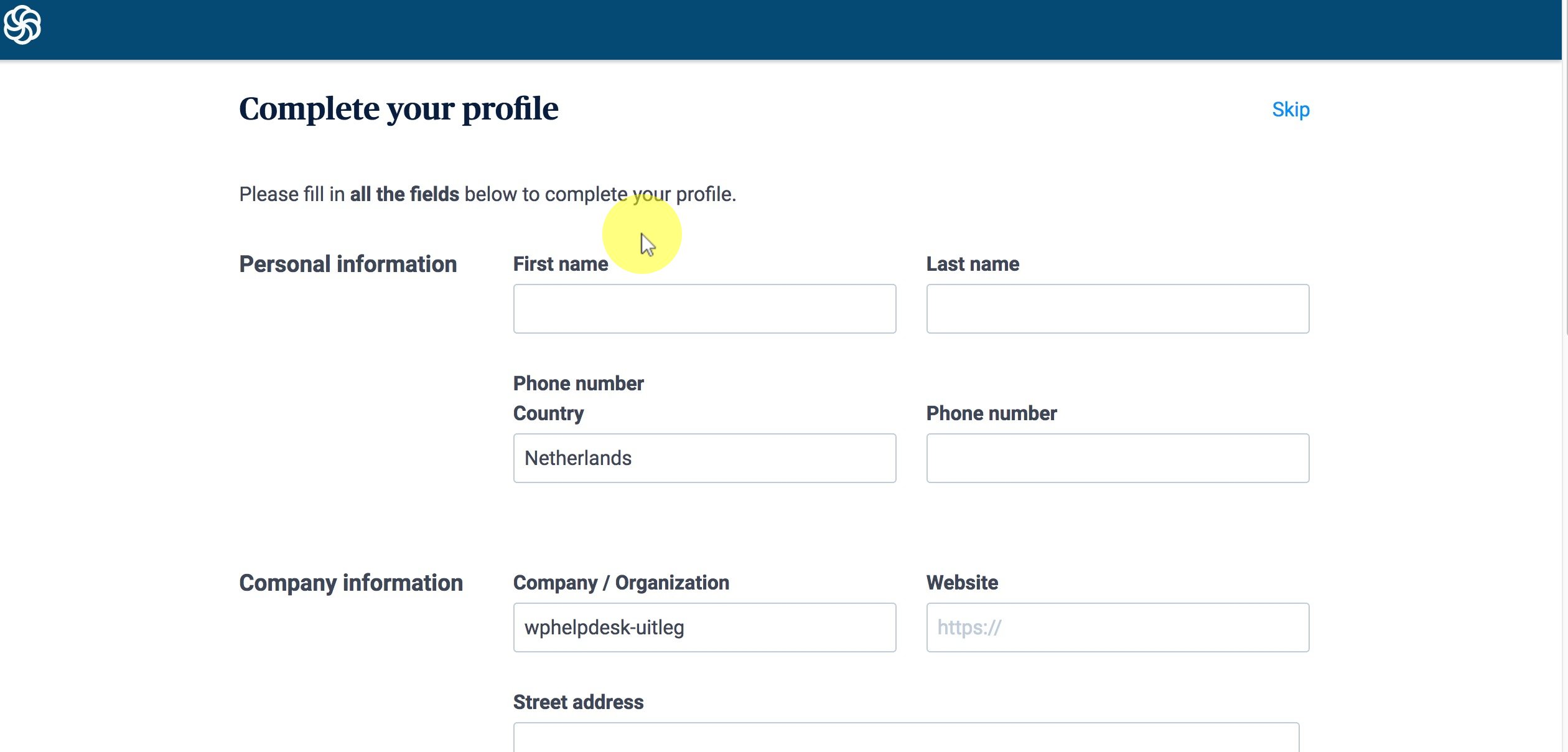
Als je moeite hebt met het aanmaken van een account dan kan je deze handleiding lezen over het aanmaken van een SendInBlue account. Het aanmaken van een account wijst zichzelf eigenlijk wel.
Tekst gaat door onder de video
Stap 2. Activeer de Chat functie
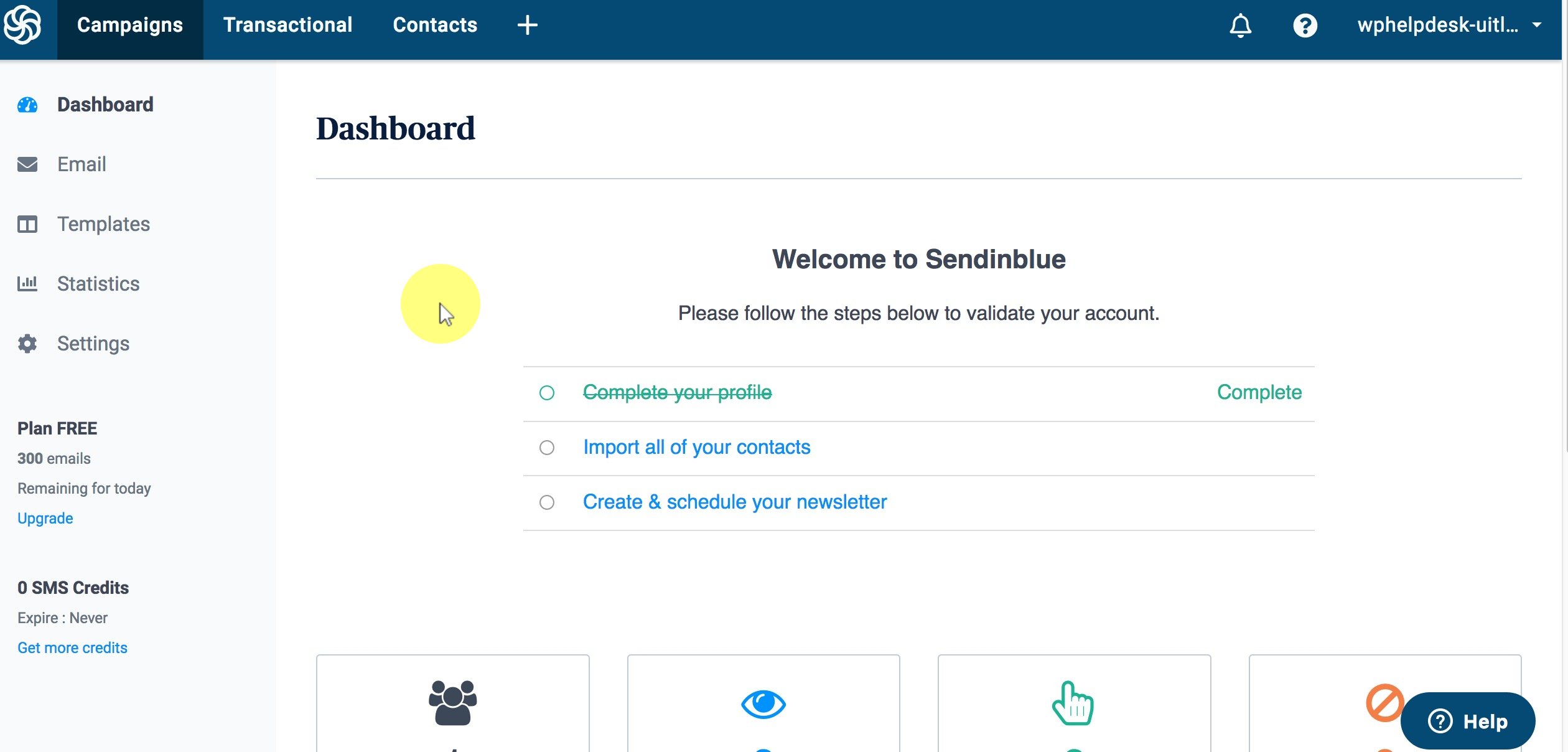
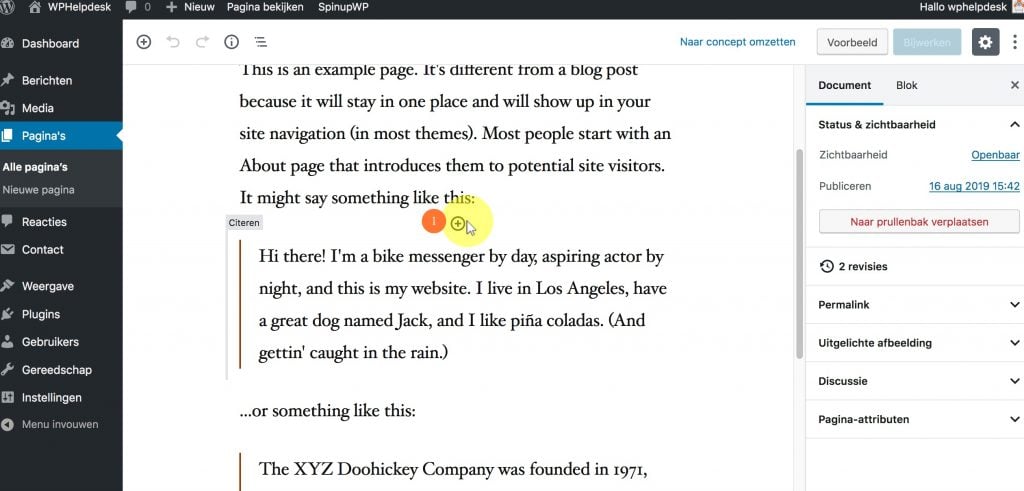
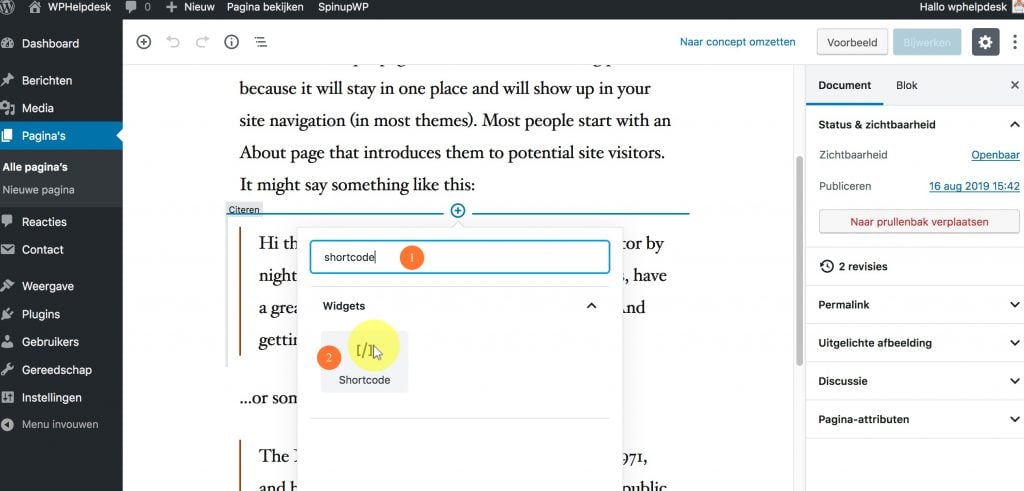
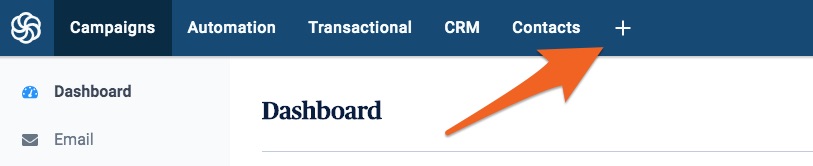
Wanneer je ingelogd bent in je SendInBlue account kan je vanuit dat Dashboard op het + icoontje klikken.

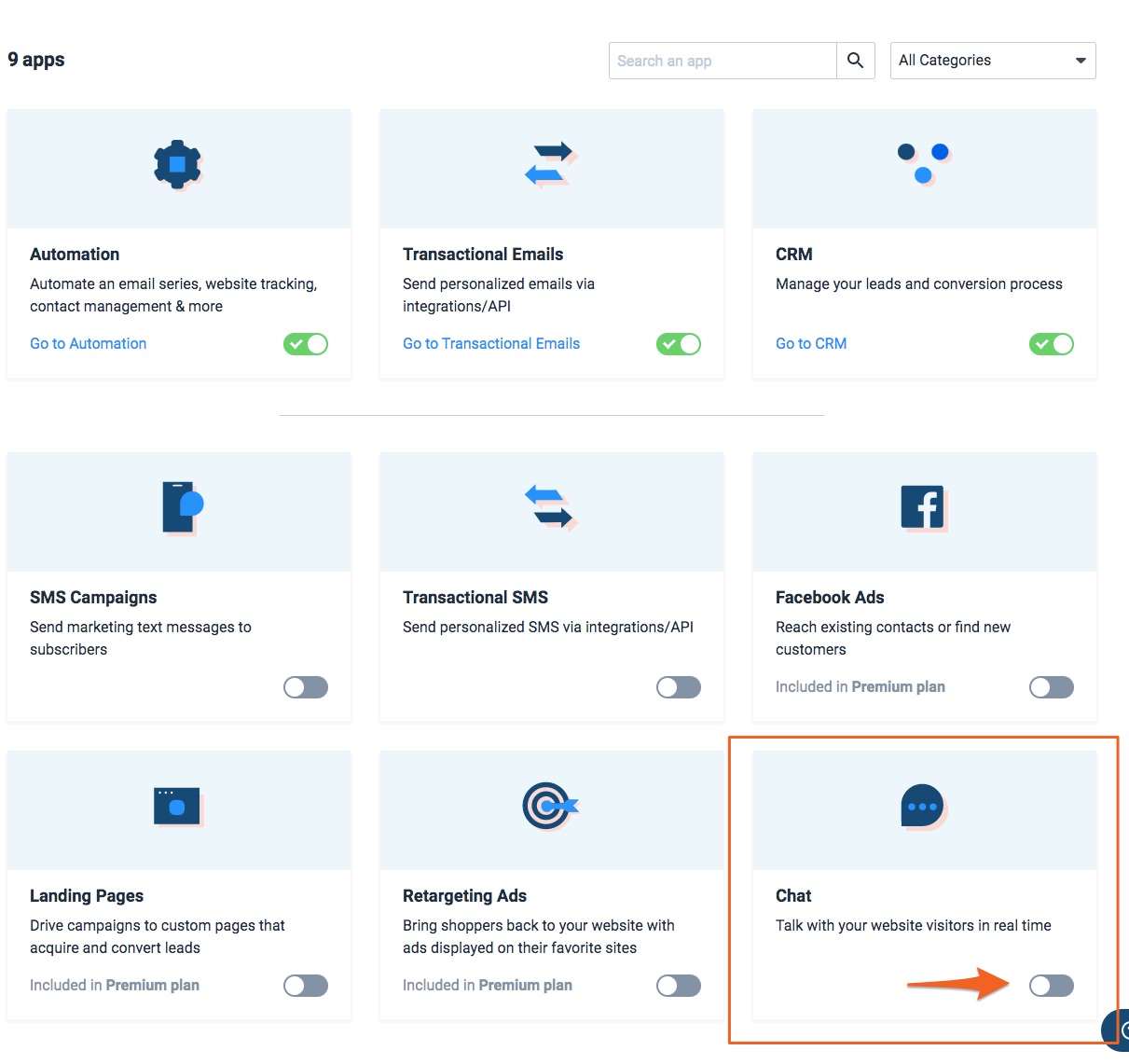
In het scherm dat dan volgt krijg je een overzicht van de beschikbare ‘Apps’
Zoek naar het blokje van de Chat app en zet die aan.
In de afbeelding oranje omlijnt, met de pijl voor de activatie knop.

3. Chat scherm aanpassen
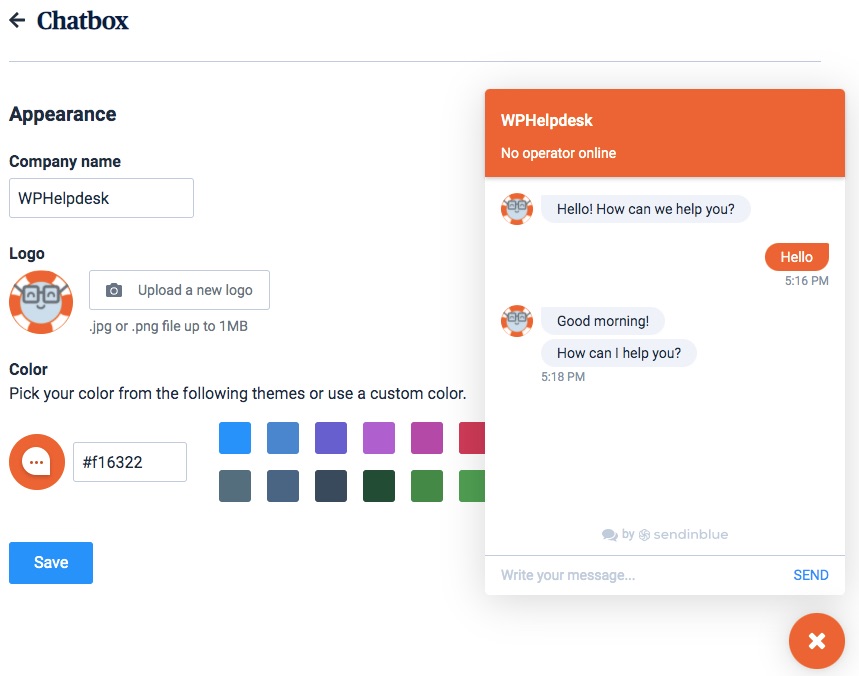
Na het activeren kom je in een scherm waar je wat aanpassingen kan doen aan het chat scherm.
Dingen die je kan aanpassen zijn de bedrijfsnaam, logo en kleur.
Check de afbeelding van hoe wij dit hebben ingericht.

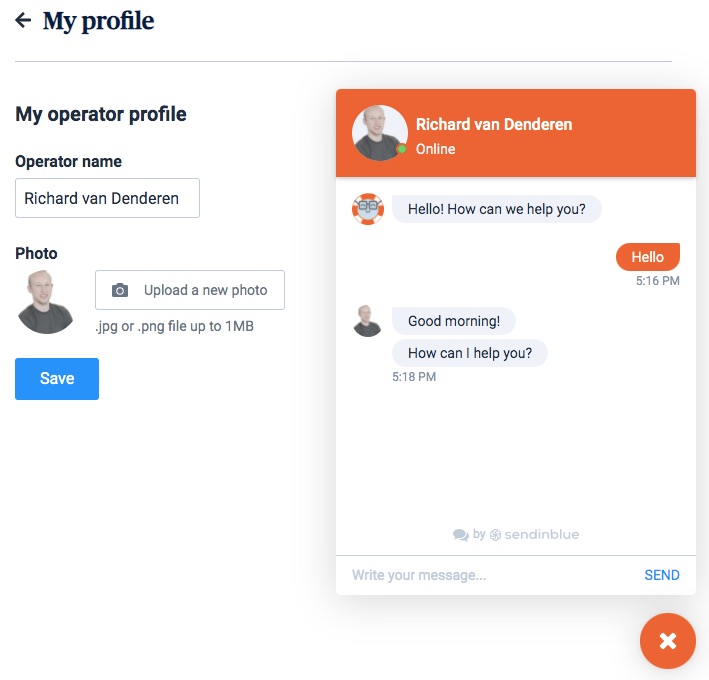
Daarnaast wil je ook nog het ‘Operator profile’ instellen.
Je kan er voor kiezen om met iedereen onder 1 naam te werken, echter, zullen veel mensen het waarderen als ze contact hebben met een echt persoon. Je (voor)naam en een profiel foto kan je hiervoor gebruiken.

4. Chat op de website plaatsen
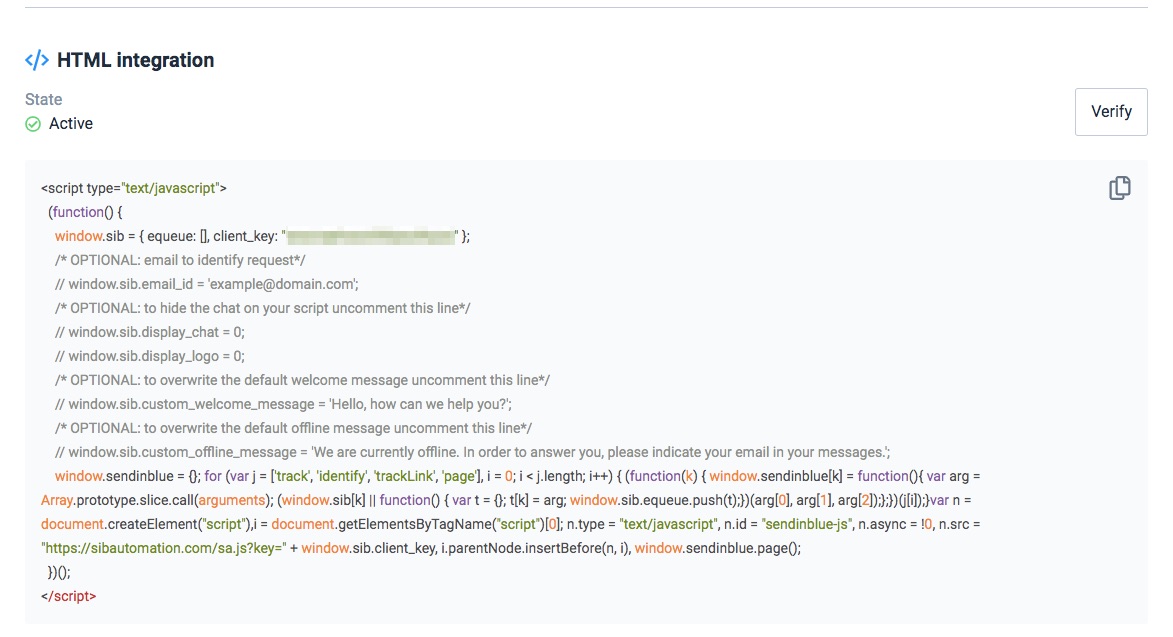
Wanneer je alle stappen hebt doorlopen krijg je een scherm met een code in beeld die op je website geplaatst moet worden.

Kopieer deze code alvast en sla deze op in een .txt bestand.
Open daarnaast een nieuw tabblad in je browser om verder te gaan, dat is wel zo handig want deze code hebben we later nog een paar keer nodig.
Hiervoor zijn een paar opties, een van de opties is om de SendInBlue plugin te gebruiken waarin je de marketing functionaliteit aan kan zetten.
Die optie behandel ik hier niet omdat we daarmee ede engelstalige welkomstteksten niet kunnen aanpassen.
Als je gebruik maakt van Google Tag Manager dan zou je daar de code ook in kunnen plaatsen, dat kan wel wat lastiger zijn en mogelijk is dat iets wat je het beste aan je interent marketeer kan vragen, die dat onderdeel beheert.
Het voordeel van Tag Manager is dat je redelijk eenvoudig kan aangeven op welke pagina’s de chat functionaliteit wel en niet ingeladen dient te worden.
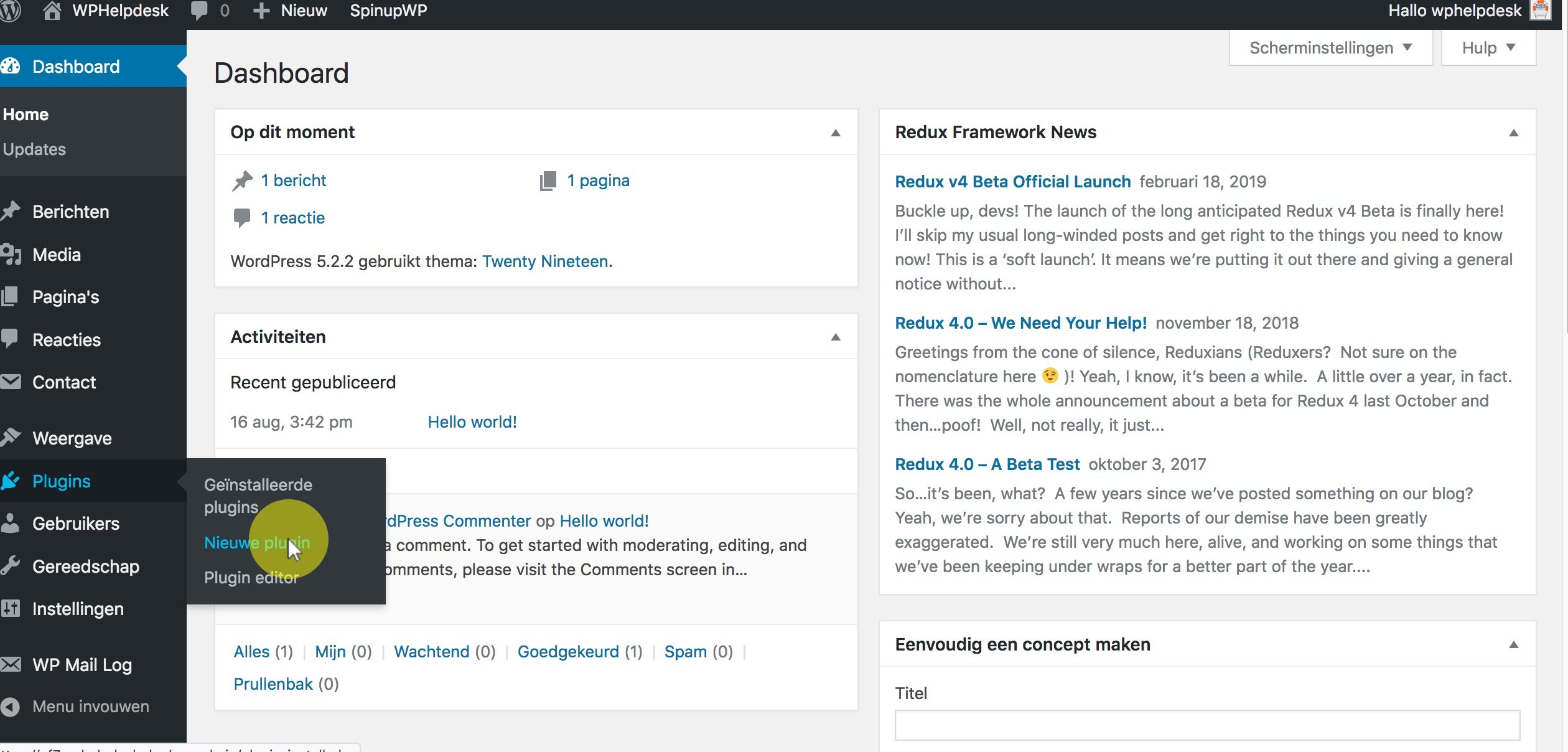
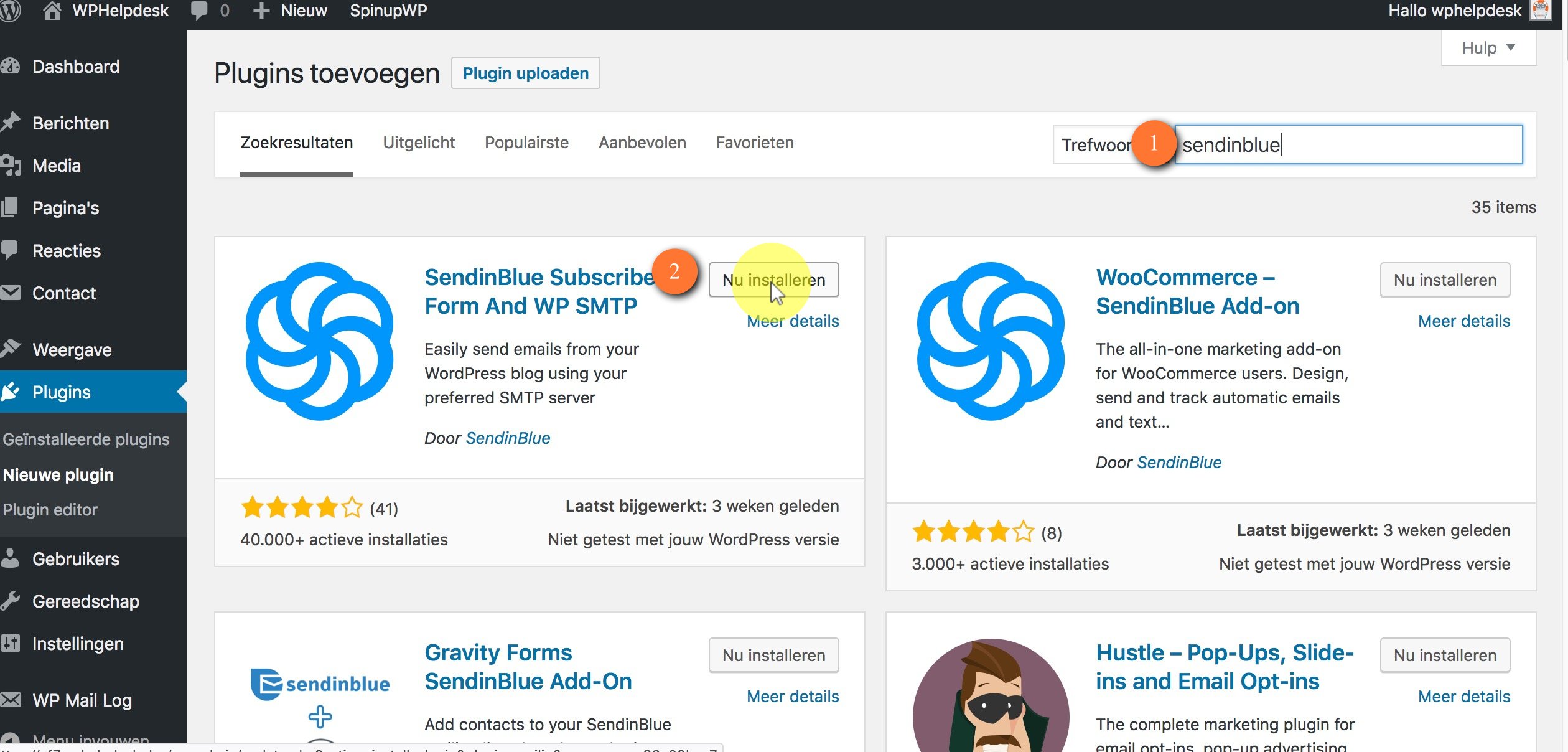
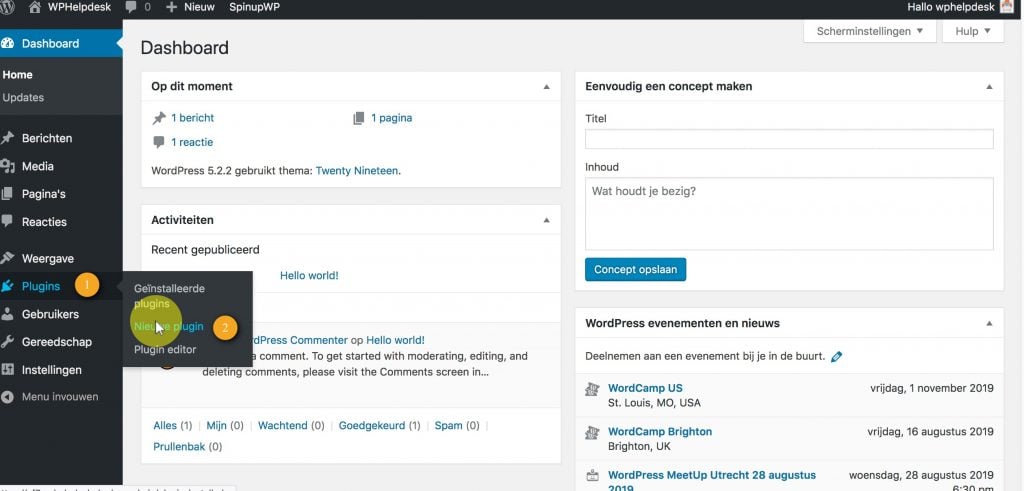
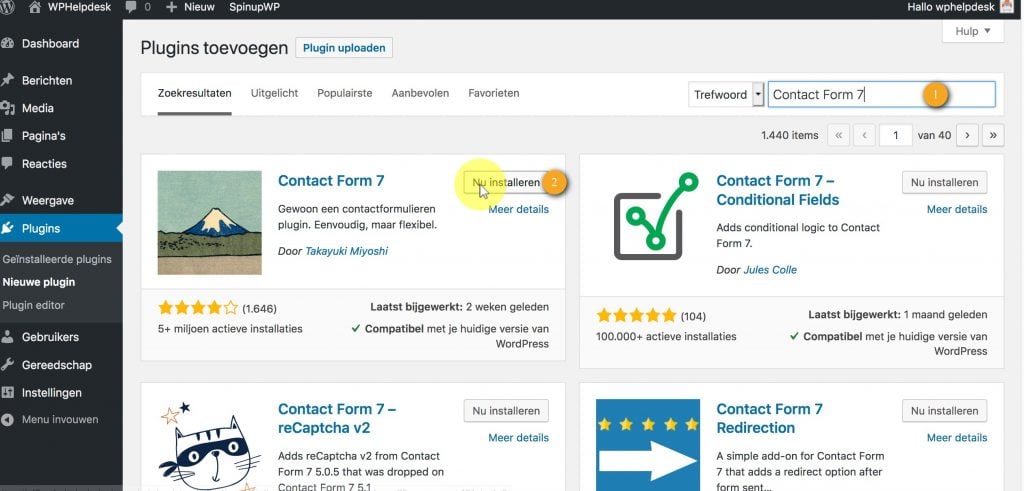
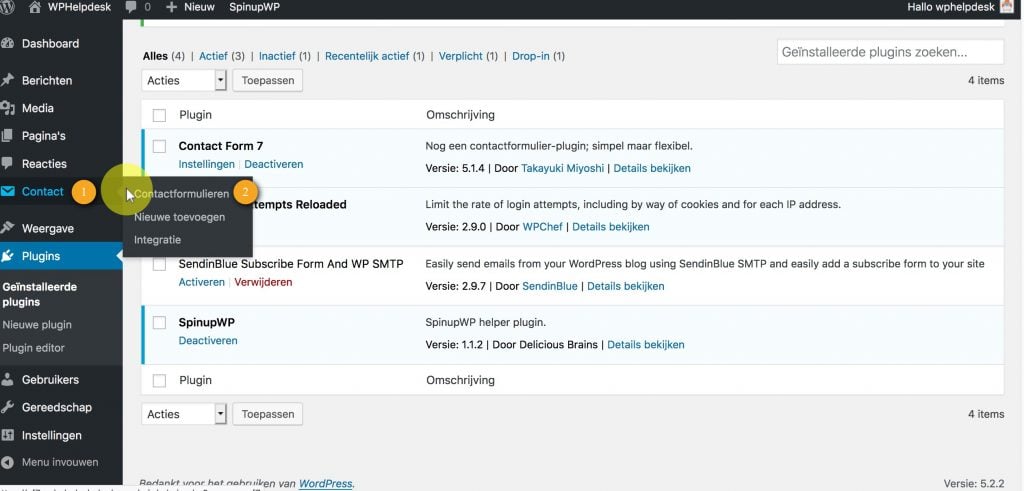
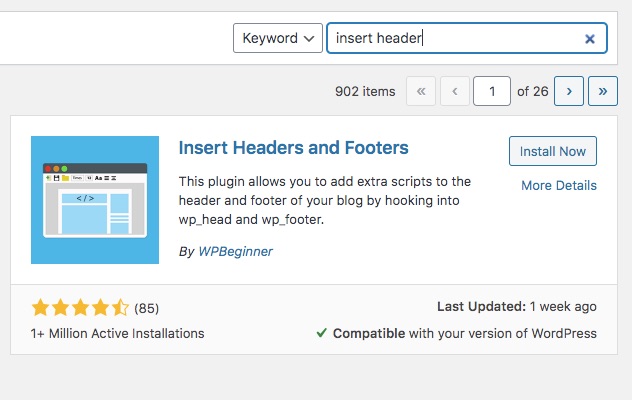
In dit voorbeeld maak ik in ieder geval gebruik van de “Insert Headers and Footers” plugin. Als je onder ‘plugins’ > ‘nieuwe toevoegen’ op die naam zoekt dan kan je de plugin installeren vanuit je WordPress Dashboard.

Wanneer die plugin geinstalleerd en geactiveerd is. Komt in het linker menu in het uitklap menu onder ‘Instellingen’ een extra optie te staan “Insert Headers and Footers”.
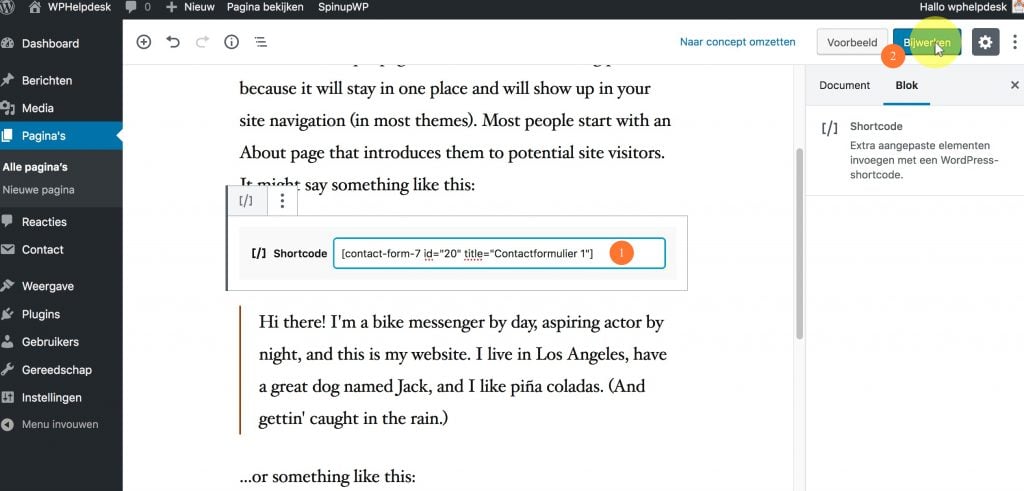
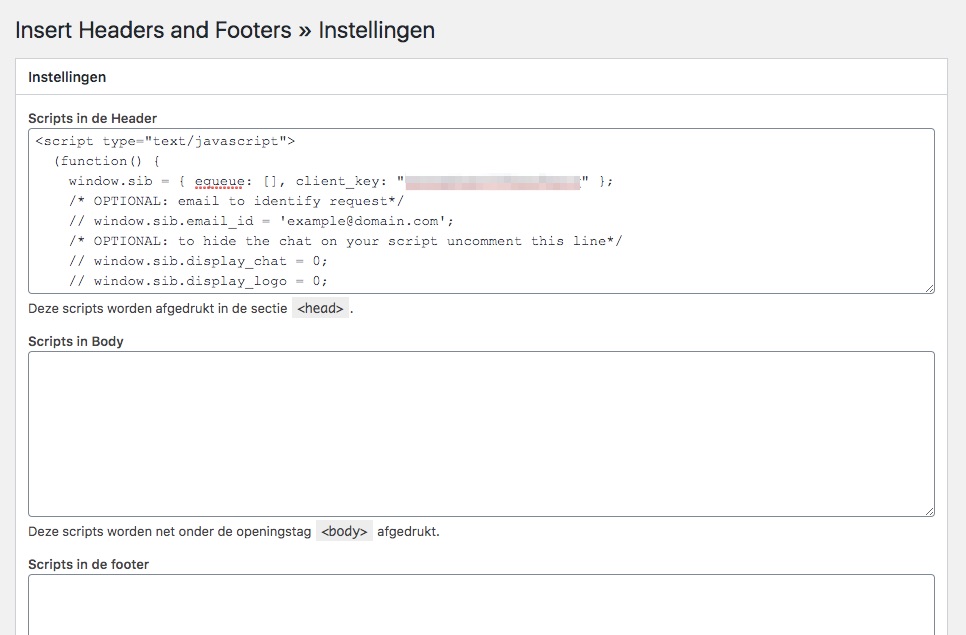
Als je daar op klikt kom je in een scherm met een aantal invoer kaders waar de code ingeplakt kan worden.
In de afbeelding hier onder zie je de Insert Headers and Footers pagina waar de code al ingeplakt is.

Als je een stukje naar beneden scrolt staat daar onder een blauwe knop met “bewaar”.
Klik daarop om dit op te slaan.
Open nu een 3e tabblad of nieuw scherm om de website te bezoeken.
Dit is nodig zodat SendInBlue kan verifiëren dat de code geplaatst is en ze een aanvraag van je site ontvangen.
Ga terug naar het scherm of tabblad wat je nog open hebt staan en klik op de ‘verify’ knop.
5. Standaard welkom tekst aanpassen
De standaard welkom teksten zijn in het Engels.
Die zijn redelijk eenvoudig aan te passen.
Als je de code bekijkt staan daar een paar regels in die deze teksten bepalen.
/* OPTIONAL: to overwrite the default welcome message uncomment this line*/
// window.sib.custom_welcome_message = 'Hello, how can we help you?';
/* OPTIONAL: to overwrite the default offline message uncomment this line*/
// window.sib.custom_offline_message = 'We are currently offline. In order to answer you, please indicate your email in your messages.';
Haal enkel de // weg.
Vervolgens kan je de Hello, how can we help you? tekst aanpassen naar wat jij wilt, zorg wel dat de overige code op die regel blijft staan.
Het zelfde geld voor de tekst regel: We are currently offline. In order to answer you, please indicate your email in your messages.
Een code voorbeeld van hoe de tekst in het Nederlands kan worden is als volgt:
/* OPTIONAL: to overwrite the default welcome message uncomment this line*/
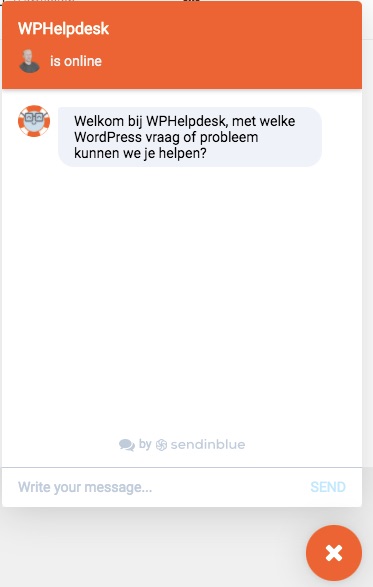
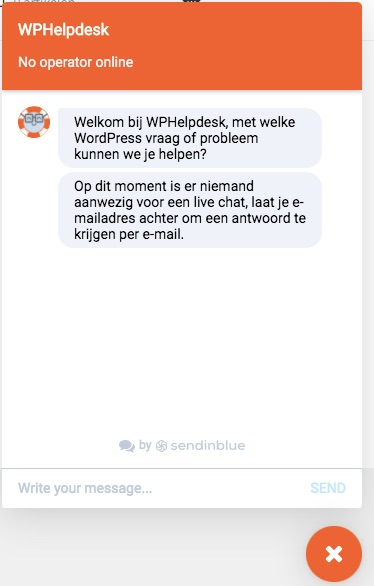
window.sib.custom_welcome_message = 'Welkom bij WPHelpdesk, met welke WordPress vraag of probleem kunnen we je helpen?';
/* OPTIONAL: to overwrite the default offline message uncomment this line*/
window.sib.custom_offline_message = 'Op dit moment is er niemand aanwezig voor een live chat, laat je e-mailadres achter om een antwoord te krijgen per e-mail.';
Dat komt er dan uiteindelijk als volgt uit te zien op de website.


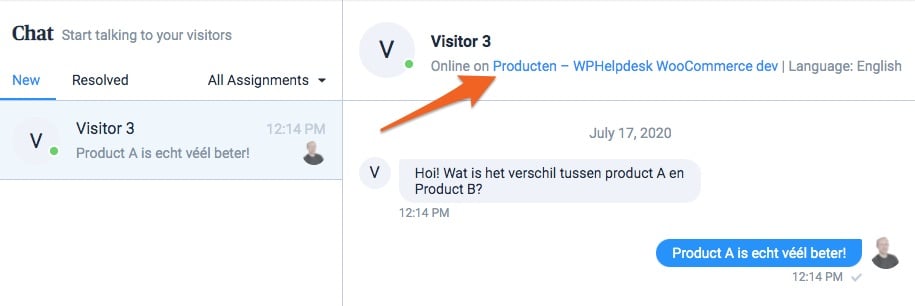
6. Chatten met je bezoekers
Nu de chat widget geinstalleerd is en werkt kunnen site bezoekers je berichten sturen.
Er zijn een aantal handige functies om hier rekening mee te houden.
- Je kan zien op welke pagina de gebruiker zich bevindt, zo kan je dus nog gerichter hulp bieden.

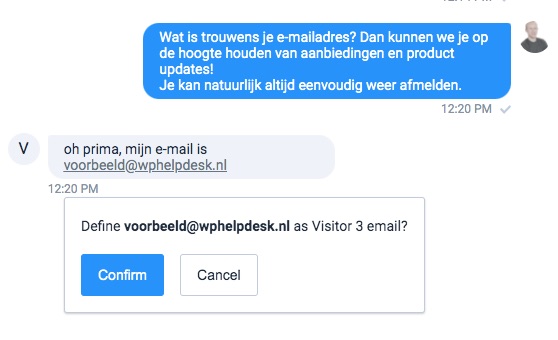
- De bezoeker is anoniem, wil je die eenvoudig toevoegen aan contacten binnen in je SendInBlue account, vraag dan om het e-mail adres. Wanneer je klikt op een e-mailadres kan je die met een klik toevoegen.

Dat is eigenlijk alles dat er is met betrekking tot de Chat functionaliteit die SendInBlue aanbied.
Als je WordPress onderhoud door ons laat uitvoeren, adviseren en helpen we je graag bij het opzetten van je SendInBlue account en e-mail marketing campagne’s.
SendInBlue is namelijk enorm uitgebreid en kan gebruikt worden voor Nieuwsbrieven, Transactional e-mail, re-marketing campagne’s, heeft een CRM en zelf ook automatische e-mail series.