Oeps! Er is iets misgegaan.
Google Maps is niet correct geladen op deze pagina. Zie de JavaScript-console voor technische details.
Zojuist heb ik een api key aangemaakt om op mijn WordPress website de plug in: Nomad Map te kunnen gebruiken.
Zodra ik de API sleutel beveilig en daarbij aanklik dat ik alleen http/verwijzingen wil toestaan van mijn-domein.nl
krijg ik tijdens het gebruiken van Nomad Map op WordPress de melding die u boven & onderaan deze email ziet.
Na wat searchen op internet begrijp ik dat ik mogelijk de verkeerde restrictie heb op gegeven als beveiliging. Dit klopt ook, want als ik alle beveiliging weghaal dan kan ik wel op Nomad Map werken. (Echter krijg ik dan de melding: google maps kan niet correct geladen worden op deze pagina).
Kunt u mij aub ondersteunen in het werkend krijgen van de Nomad Map Plug in?
Oeps! Er is iets misgegaan.
Google Maps is niet correct geladen op deze pagina. Zie de JavaScript-console voor technische details.
Inmiddels heeft Google maps alweer een tijdje een API sleutel nodig om te functioneren. Wanneer een dergelijke API sleutel ontbreekt of niet goed is ingesteld krijg je de melding:
Oeps! Er is iets misgegaan.
Google Maps is niet correct geladen op deze pagina. Zie de JavaScript-console voor technische details.
Zo’n API sleutel of API key voor Google Maps kan je gratis aanvragen op https://cloud.google.com/maps-platform/ Je krijgt dan ook $200 maandelijks te goed, dat is voldoende voor zo’n 200.000 aanvragen. Die sleutels moet je vervolgens invoeren in de instellingen van de WordPress plugin die je gebruikt voor Google Maps.
Dit is allemaal best veel gedoe voor een eenvoudig kaartje van je bedrijfslocatie. Helaas ontkom je daar niet aan als je invloed wilt uitoefenen op de kaart of als je meerdere locaties wilt tonen.
Zoals met bijvoorbeeld Nomad maps, nu is de Nomad Word Maps plugin al een aantal jaar niet geupdate en kan dat mede een reden zijn dat dit niet goed werkt.
Eenvoudig Google maps op je website plaatsen
Er is echter ook nog 1 makkelijkere manier die werkt als je maar 1 locatie wilt laten zien.
Die werkt als volgt.
- ga naar maps.google.nl
- Zoek het adres op dat je wilt laten zien
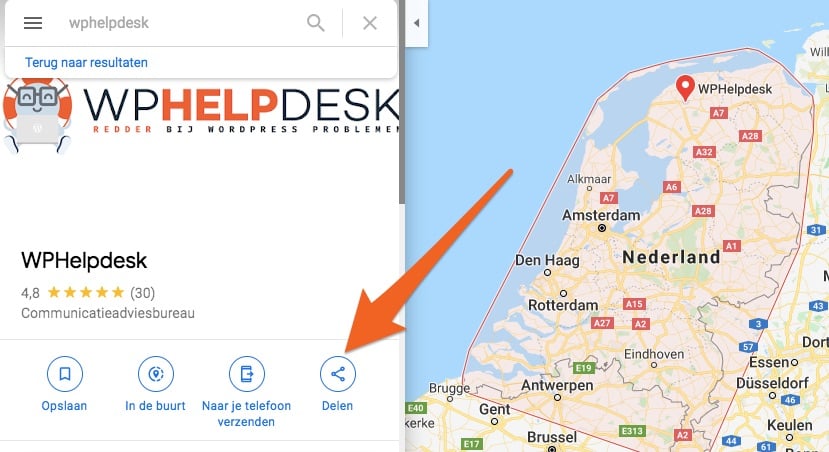
- Klik op de delen knop
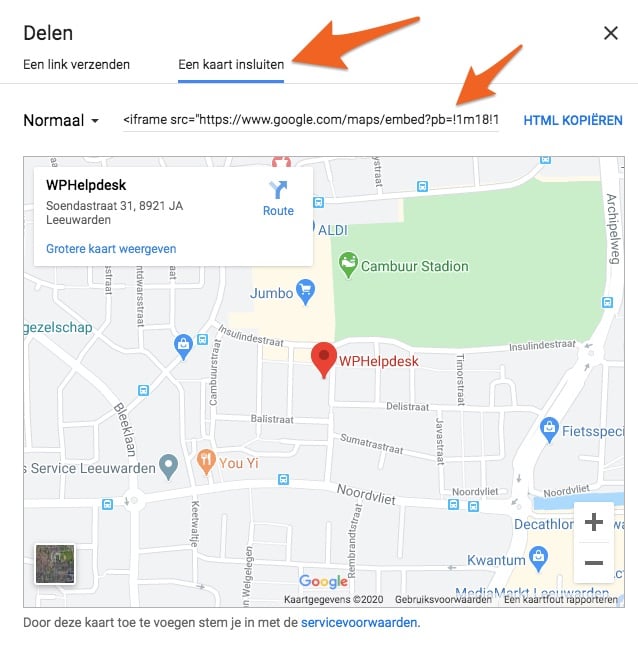
Via de Delen knop kan je het Google Maps kaartje zonder API sleutel embedden - Klik vervolgens op “een kaart insluiten”
- Kopier de HTML
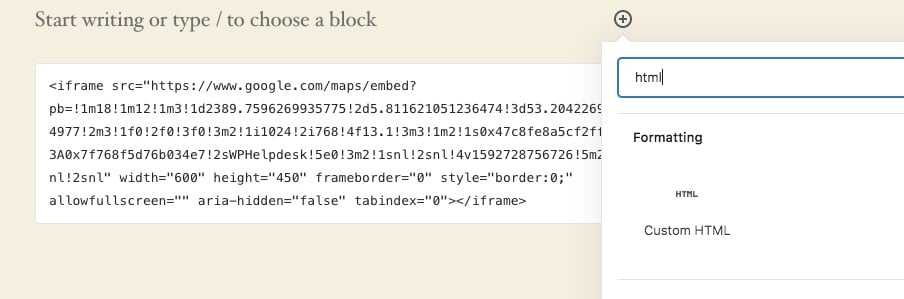
- Deze HTML code kan je dan vervolgens in een HTML blok op je WordPress site of in een widget plakken
Voeg een HTML blok toe en plaats hierin de gekopieerde code.