Een WordPress database probleem ontstaat vaak doordat de gegevens in het wp-config-bestand niet kloppen of door een storing. Lees hier de oplossingen.
WordPress database problemen
Het kan gebeuren dat er een fout ontstaat bij het maken van de databaseconnectie tussen je website en database. Natuurlijk is dit schrikken, maar met dit artikel ben je een stuk dichter bij de oplossing.
Je database staat op een server van jouw hostingprovider. Jouw hostingprovider zorgt ervoor dat alle WordPress gegevens worden opgeslagen in deze database. Als de databaseserver niet meer bereikbaar is, dan kan WordPress ook geen verbinding maken met de database. Je website heeft hierdoor geen toegang tot alle gegevens. En je site werkt dan niet of niet goed.
Bij een database probleem kan je ook niet meer inloggen op je WordPress dashboard. Nadat een database probleem ontstaat, dan kan het zijn dat bezoekers nog prima op je website kunnen komen. Het lijkt dan alsof er niks aan de hand is. Maar dit komt omdat je website tijdelijk nog vanuit de cache wordt geleverd.
Een probleem met de database kan je ook wel herkennen aan de melding “Error establishing a database connection” of “Fout bij het maken van de databaseconnectie”. Wanneer je deze melding ziet heb je te maken met een WordPress database probleem.
Meest voorkomende WordPress database problemen
Waarom ontstaan database problemen? De meest voorkomende WordPress database problemen op een rij:
- De inloggegevens van je database kloppen niet
In dit geval kloppen de inloggegevens die in het wp-config-bestand staan niet met de inloggegevens van de database zelf. Dit is het meest voorkomende probleem bij database problemen.
- Je database bevat corrupte of beschadigde bestanden
Bij het maken van je website gebeurt er achter de schermen heel veel. Bij het aanpassen van thema’s of het installeren van plugins kan het gebeuren dat databases soms beschadigd raken. Ook kan er soms sprake zijn van een hack.
- Een storing bij je webhosting provider
Ook aan de kant van je webhosting provider kunnen er natuurlijk dingen misgaan. Zo kan er een storing zijn waardoor je website onbereikbaar wordt. - Een piek in je websiteverkeer
Overbelasting van de database door een verkeerspiek kan voor problemen met de database zorgen. Het overbelasten van een database kan ook komen doordat code niet efficient genoeg is.
Foutmelding “Error establishing a database connection” oplossen
Voordat je wijzigingen aanbrengt aan je website, is het altijd goed om eerst een backup te maken van je website. Het maken van backups zit standaard inbegrepen bij al onze Site Service pakketten.
Check of de database gegevens zijn gewijzigd
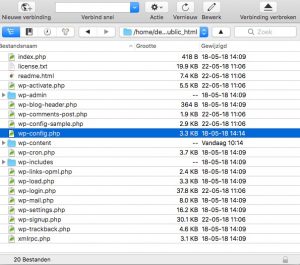
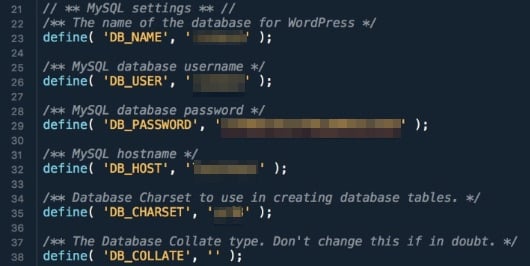
Een check die je zelf kan doen is controleren of de database gegevens nog correct zijn. Open hiervoor het wp-config.php bestand en check of de inloggegevens van je database die in dit bestand staan overeenkomen met de inloggegevens van de database zelf. De inloggegevens bestaan uit:
- DB_NAME (naam van de database)
- DB_USER (gebruikersnaam)
- DB_PASSWORD (wachtwoord)
- DB_HOST (MySQL hostnaam)
Om het wp-config-bestand te openen maak je gebruik van SFTP. Hoe je via SFTP verbinding kan maken met je site lees je hier. Een andere optie is om via de “File Manager” van je webhosting provider het config-bestand te openen.

Databasenaam controleren
Je controleert of de naam van je database klopt door in te loggen met phpMyAdmin of Adminer.
Als de DB_NAME die je hier ziet niet overeenkomt met de naam in het wp-config-bestand, werk het bestand dan bij en sla deze op. Klopt je databasenaam maar krijg je nog steeds de melding “Error establishing a database connection”, controleer dan ook je database gebruikersnaam en wachtwoord.
Database gebruikersnaam en wachtwoord controleren
Om deze gegevens te controleren moet je een php-bestand aanmaken in de hoofdmap van je WordPress-website. Je kan het bestand een willekeurige naam geven en aan het bestand voeg je de volgende code toe:
<?php
$wphd_db_test = mysqli_connect('localhost', 'db_user', 'db_password');
if (!$wphd_db_test) {
die('MySQL Error: ' . mysqli_error());
}
echo 'Database connection is working properly!';
mysqli_close($wphd_db_test);Je moet wel de localhost, db_user en db_password vervangen met de juiste gegevens van jouw database
Vervolgens zoek je het bestand op via je webbrowser door je website-url/bestandsnaam in te voeren. Stel we hebben het bestand van zojuist voorbeelddatabase.php genoemd, dan wordt de url: https://www.jouwwebsite.nl/voorbeelddatabase.php
Krijg je hier de melding “MySQL Error: Access denied” te zien? Dan weet je dat je gebruikersnaam of wachtwoord verkeerd is. Verwijder na het testen het .php-bestand dat je net hebt aangemaakt.
Wanneer de gebruikersnaam of wachtwoord onjuist zijn zal je in het beheerpaneel van je hosting provider de gebruikersnaam moeten opzoeken en daarbij een nieuw wachtwoord instellen. Vervolgens zal je die nieuwe gegevens in het wp-config.php bestand moeten plaatsen.
Je database bevat corrupte of beschadigde bestanden
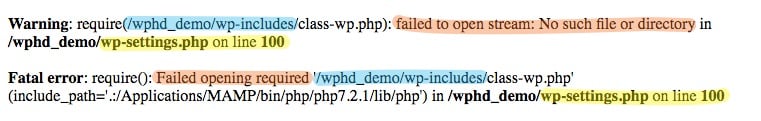
Het kan ook zijn dat je database corrupt of beschadigd is. Alleen krijg je dan meestal een andere WordPress foutmelding te zien:
wordpress database error duplicate entry ” for key ‘primary’
wordpress database error duplicate entry ‘0’ for key ‘primary’
wordpress database error duplicate entry ‘0’ for key ‘primary’ for query insert into
wordpress database error duplicate entry ‘0’ for key ‘wp_postmeta.primary’
wordpress database error duplicate entry ‘0’ for key ‘wp_posts.primary’
Heb jij last van een van bovenstaande foutmeldingen? Neem dan contact op met WPHelpdesk om je WordPress probleem op te lossen.
Een storing bij je webhosting provider
Mogelijk is er een database storing bij je webhosting provider. Zeker tijdens een piekmoment aan de kant van je provider is dit een veelvoorkomende oorzaak van problemen met je database. Sommige hostingproviders hebben een publieke “uptime monitor” of statuspagina waar je kan zien of er een algemene storing bekend is.
Controleer of het een tijdelijk probleem is of niet. Duurt het probleem 10 minuten of langer? Log dan in bij je webhosting provider en kijk of je wel rechtstreeks in je database kan komen via phpMyAdmin bijvoorbeeld.
Je website herstellen met een backup
Naast de bovenstaande oplossingen kan je er ook altijd voor kiezen om je website terug te zetten met een backup. Hoe je een backup van je site terugzet lees je hier.
Hoe voorkom ik WordPress database problemen in de toekomst?
Een fout bij het maken van de databaseconnectie is erg vervelend en kan grote gevolgen hebben voor je website. Het zorgt ervoor dat je website niet of niet goed werkt en klanten misloopt. Bij WPHelpdesk maak je gebruik van onze handige Site Service pakketten. Hiermee zorg je dat je website altijd bereikbaar blijft en je site goed beveiligd is.