Beste,
zoals je op de website kan zien verschuift het logo bovenaan iets naar rechts. Hoe los ik dit op?
Mijn dank voor een antwoord.
Met vriendelijke groeten,
Karl Beckers
Alfa systems NV
Hoi Karl,
Daarvoor zal er CSS code toegevoegd moeten worden.
De meest eenvoudige manier om CSS toe te voegen aan WordPress is doormiddel van de Custom CSS functionaliteit van de Jetpack plugin. Die plugin en informatie over de CSS functie kan je hier vinden: http://jetpack.me/support/custom-css/
Installeren kan via het Dashboard > plugins > Nieuwe plugin > Jetpack (Eventueel zoeken)
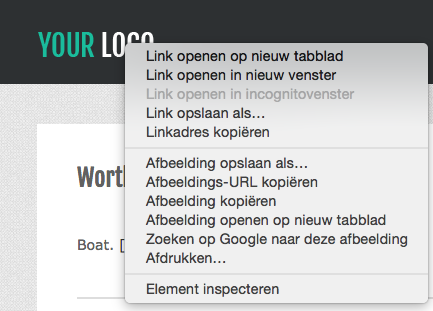
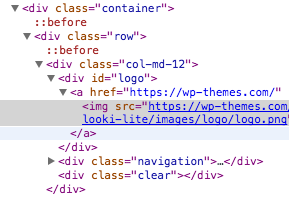
Om te bepalen welke CSS code nodig is moeten we eerst weten welke class of id het om gaat, dat kan door met de rechtermuisknop op het betreffende element te klikken en vervolgens ‘inspect element’ te klikken.


In dit geval is het vrij duidelijk dat het logo in een div staat met id ‘logo’
In CSS moet er voor een id een # komen en voor een class een . (punt).
In het geval van het voorbeeld zou het logo verplaatst kunnen worden met de volgende css code:
#logo{
margin-left: 10px;
}
Deze code creëert een extra ruimte van 10 pixels aan de linkerzijde, zodat alles meer naar rechts schuift.
Je kan meerdere code’s toevoegen aan 1 element
Met de volgende code voeg je ruimte aan iedere kant van het logo toe:
#logo{
margin-top:10px;
margin-right: 10px;
margin-bottom:10px;
margin-left: 10px;
}
Activeer de CSS functie van Jetpack

Activeren:

Klik Configureren:

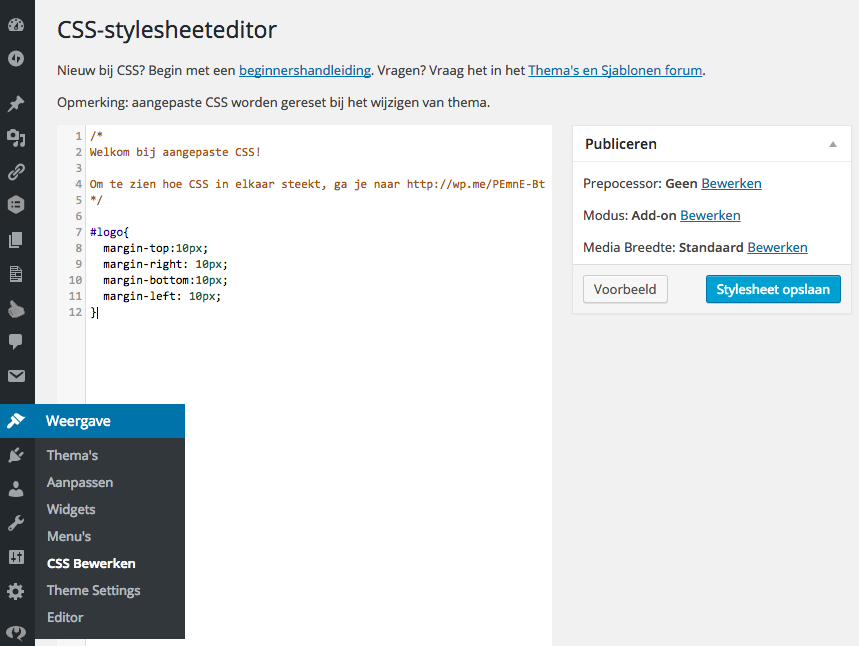
Plaats CSS code:

Vergeet niet op te slaan! Deze pagina kan je nu ook vinden onder
Weergave > CSS Bewerken

